2x 5 3 Expand We can use useQuery to fetch data from the network and cache it In this article we will see how useQuery can ease our job in polling and refetching APIs conditionally with a
If set this value will be used as the placeholder data for this particular query observer while the query is still in the loading data and no initialData has been provided You must not put the parameter placeholders inside a quoted SQL string literals in your query Parameters are an alternative to using string literals I would write the query like
2x 5 3 Expand

2x 5 3 Expand
https://cdn.mos.cms.futurecdn.net/f5xcyVn5PkErff5EDmwa26.jpg

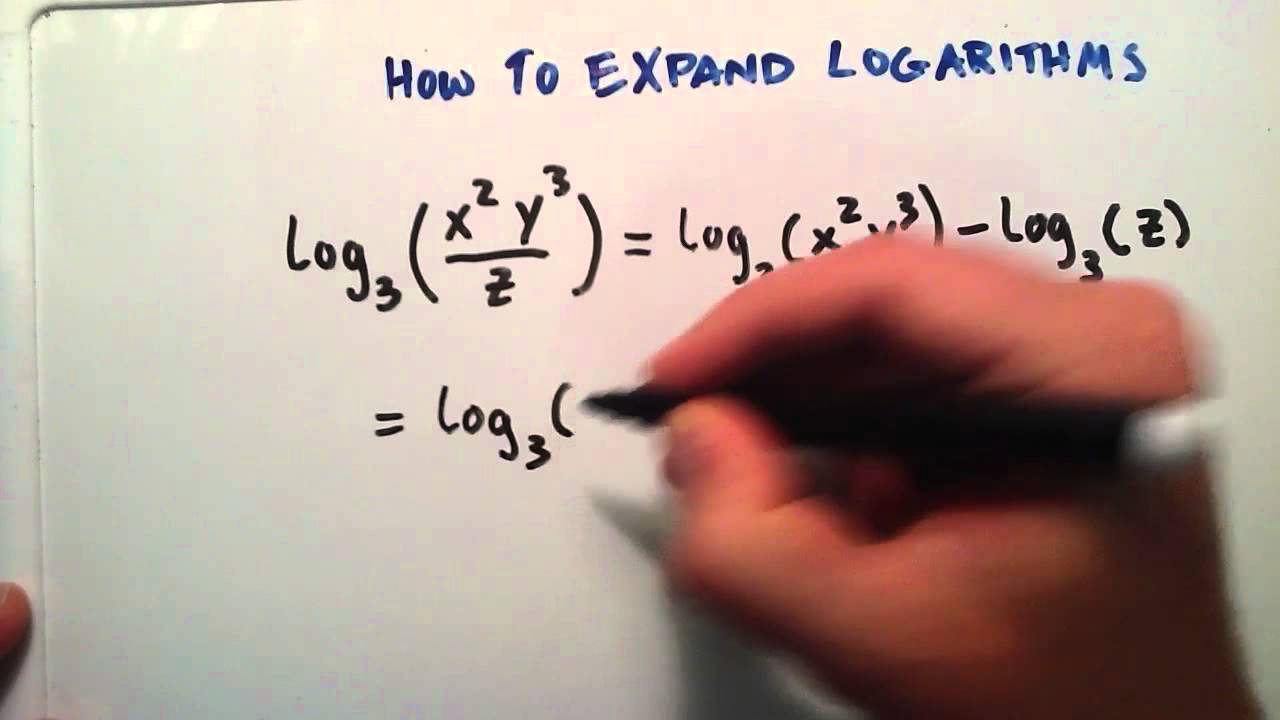
How To Expand A Logarithm Logarithms Lesson 10 YouTube
https://i.ytimg.com/vi/4vWNMf0PuhY/maxresdefault.jpg

x 2 x 3 Expand And Simplify YouTube
https://i.ytimg.com/vi/38ydCkdbNRE/maxresdefault.jpg
Whether you need to poll an API at a regular interval fetch data in the background or transform the data before it s returned to the component options like refetchInterval We make use of Placeholder in forms to show data related to the entity For example let s say we have an EditUser page and form We are using Placeholder as an
The placeholder attribute specifies a short hint that describes the expected value of an input field e g a sample value or a short description of the expected format The short hint is displayed What is placeholder data Placeholder data allows a query to behave as if it already has data similar to the initialData option but the data is not persisted to the cache
More picture related to 2x 5 3 Expand

x 3 x 5 Expand And Simplify YouTube
https://i.ytimg.com/vi/ciJIdSgyS80/maxresdefault.jpg

Expand Simplify 2x 3 3x 4 YouTube
https://i.ytimg.com/vi/y0HY15Dp-5g/maxresdefault.jpg

Expanding Brackets And Simplifying x 3 x 2 YouTube
https://i.ytimg.com/vi/Ukj7Ljn7zOc/maxresdefault.jpg
We make use of Placeholder in forms to show data related to the entity For example let s say we have an EditUser page and form We are using Placeholder as an This repository contains the OpenAPI 3 0 specification for generating public polls via URL parameters With this API you can create multiple types of polls multiple choice checkbox
[desc-10] [desc-11]

Expanding Triple Brackets How To Expand And Simplify A Triple Bracket
https://i.ytimg.com/vi/1pvbhSkbduU/maxresdefault.jpg

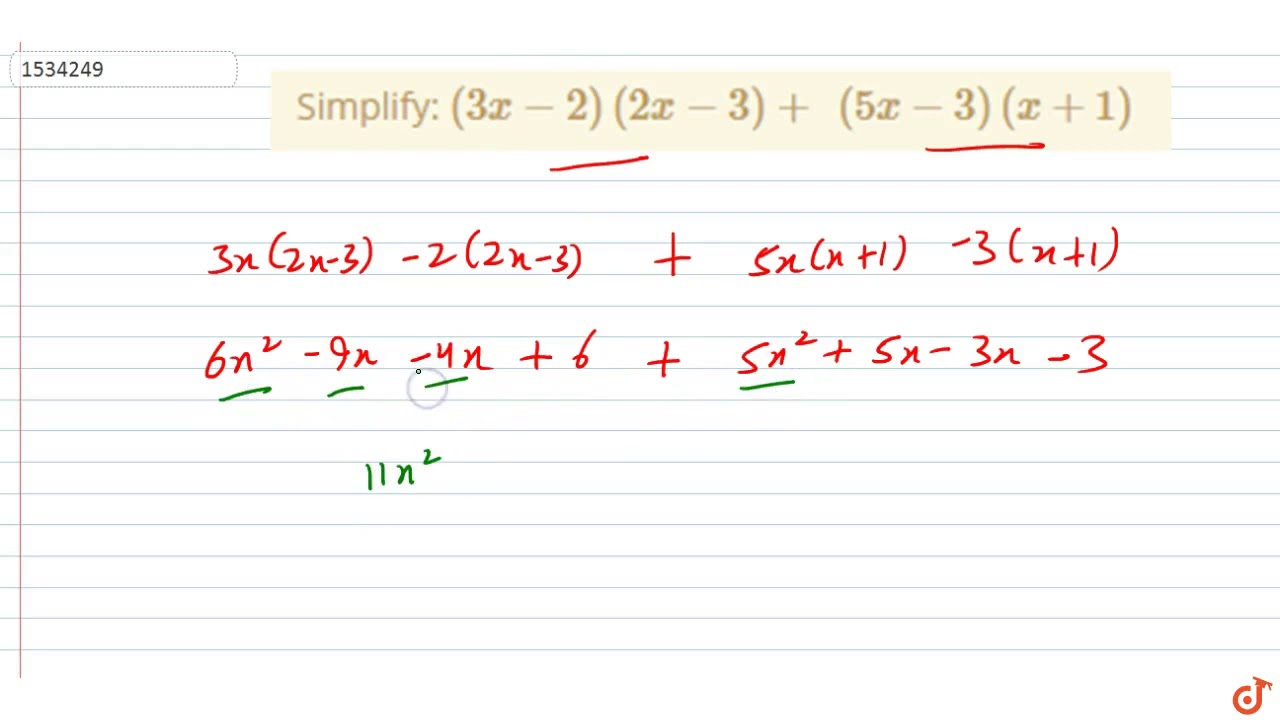
Simplify 3x 2 2x 3 5x 3 x 1 YouTube
https://i.ytimg.com/vi/fC27Exv5l-A/maxresdefault.jpg

https://medium.com › locus-iq › polling-simplified-with-react-query...
We can use useQuery to fetch data from the network and cache it In this article we will see how useQuery can ease our job in polling and refetching APIs conditionally with a

https://tanstack.com › query › docs › framework › react › ...
If set this value will be used as the placeholder data for this particular query observer while the query is still in the loading data and no initialData has been provided

2x 3 2 Simplify YouTube

Expanding Triple Brackets How To Expand And Simplify A Triple Bracket

Expand 1 2x 3x 2 5 YouTube

Solve 2x 3y 11 And 2x 4y 24 And Hence Find The Value Of m

Expand And Simplify Binomial Squares 2x 3y 2 YouTube

Cos 2x cos x 1 0 Double Angle Equations And Identity EDEXCEL GCSE

Cos 2x cos x 1 0 Double Angle Equations And Identity EDEXCEL GCSE

2 Expand 2x 3y 5 Using Binomial Theorem YouTube

Solve X 2 2x 1 2 With The Quadratic Formula YouTube

Simplify 2x 2y 4 3 3x 3y 2 YouTube
2x 5 3 Expand - The placeholder attribute specifies a short hint that describes the expected value of an input field e g a sample value or a short description of the expected format The short hint is displayed