Absolute And Relative Error Formula Absolute Enable Right Click Copy 1 Google Chrome Google Chrome
Pure musie Absolute music 1 Pure musie 2 Absolute music 1 Pure musie pure 1 Absolute Frequency 160cm 10
Absolute And Relative Error Formula

Absolute And Relative Error Formula
https://i.ytimg.com/vi/9jDsHQExlkc/maxresdefault.jpg

Absolute And Relative Error Part 2 Numerical Computation YouTube
https://i.ytimg.com/vi/UjPOJqz6tEU/maxresdefault.jpg

Absolute And Relative Error Approximation YouTube
https://i.ytimg.com/vi/yal8PrfsumA/maxresdefault.jpg
Absolute Absolute Absolute 1 absolute En resumen tengo un div padre con overflow y scroll entonces los elementos hijos se deber an mover al hacer scroll pero esto no me est funcionando con el elemento hijo con position absolute
La posici n del resto de elementos no es afectada Absolute Igual que relative pero los atributos top bottom left y right lo posicionar n respecto del primer elemento padre con un valor de position diferente a static o initial o en caso de no existir del elemento HTML El espacio liberado pasa a ser ocupado por el resto de Me he encontrado con el mismo problema que tu por eso he encontrado tu misma pregunta Bien lo he solucionado as 1 pon el cursor encima de la libreria AbsoluteLayout en netbeans en tu proyecto te dir la ruta donde se encuentra el jar de esta libreria ve a la ruta y copialo 2 descomprime todo el archivo de TU jar en una carpeta vacia elimina el jar
More picture related to Absolute And Relative Error Formula

Bisection Method Absolute Relative Approximate Error Numerical
https://i.ytimg.com/vi/wFTlx15ZHPo/maxresdefault.jpg

Absolute Error And Relative Error YouTube
https://i.ytimg.com/vi/mNfxDhbKs5g/maxresdefault.jpg

Absolute And Relative Error Error Absoluto Y Relativo YouTube
https://i.ytimg.com/vi/l0GxxCw9ZEY/maxresdefault.jpg
Absolute 2 absolute html Ya tengo toda una p gina con position absolute sucede que cuando esta llega al final no baja el resto del contenido se queda abajo y no puedo bajar a verlo ya he intentado metiendo el contenido
[desc-10] [desc-11]

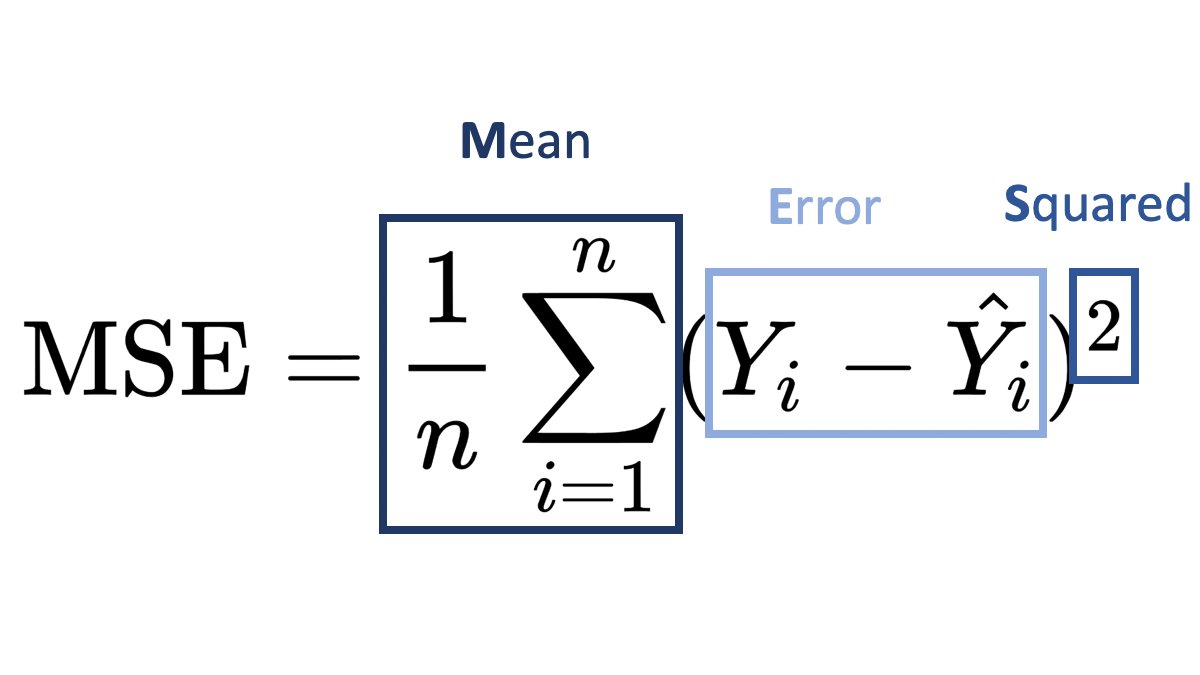
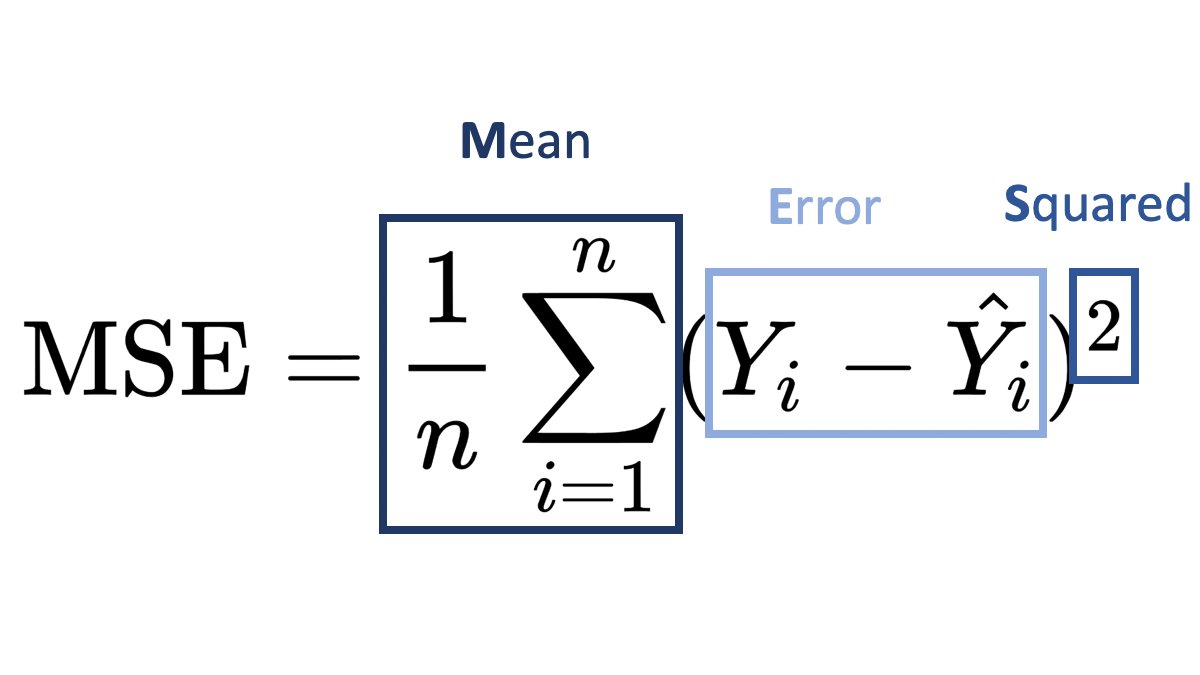
SUBOPTIMaL Mean Squared Error MSE
https://suboptimal.wiki/images/mse_5.jpg

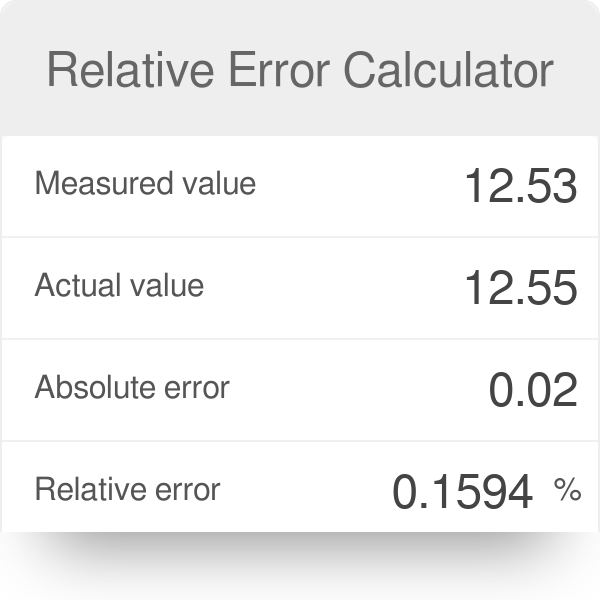
Equation For Relative Error Tessshebaylo
https://scrn-cdn.omnicalculator.com/statistics/[email protected]

https://zhidao.baidu.com › question
Absolute Enable Right Click Copy 1 Google Chrome Google Chrome

https://zhidao.baidu.com › question
Pure musie Absolute music 1 Pure musie 2 Absolute music 1 Pure musie pure

FRA A

SUBOPTIMaL Mean Squared Error MSE

Figuring Percentages Grossomatic

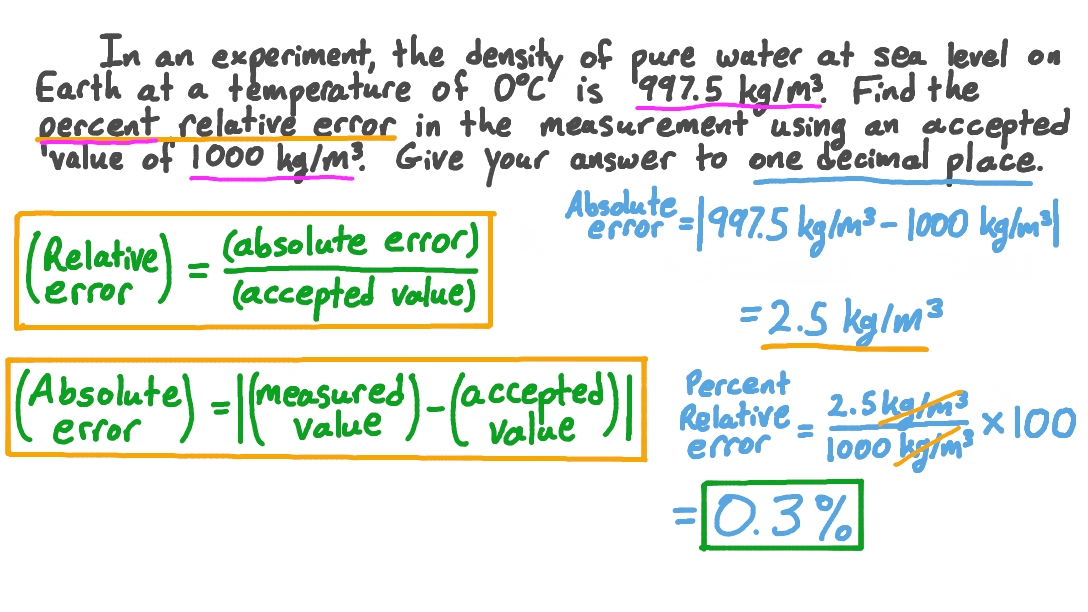
Question Video Calculating The Percent Relative Error Given The

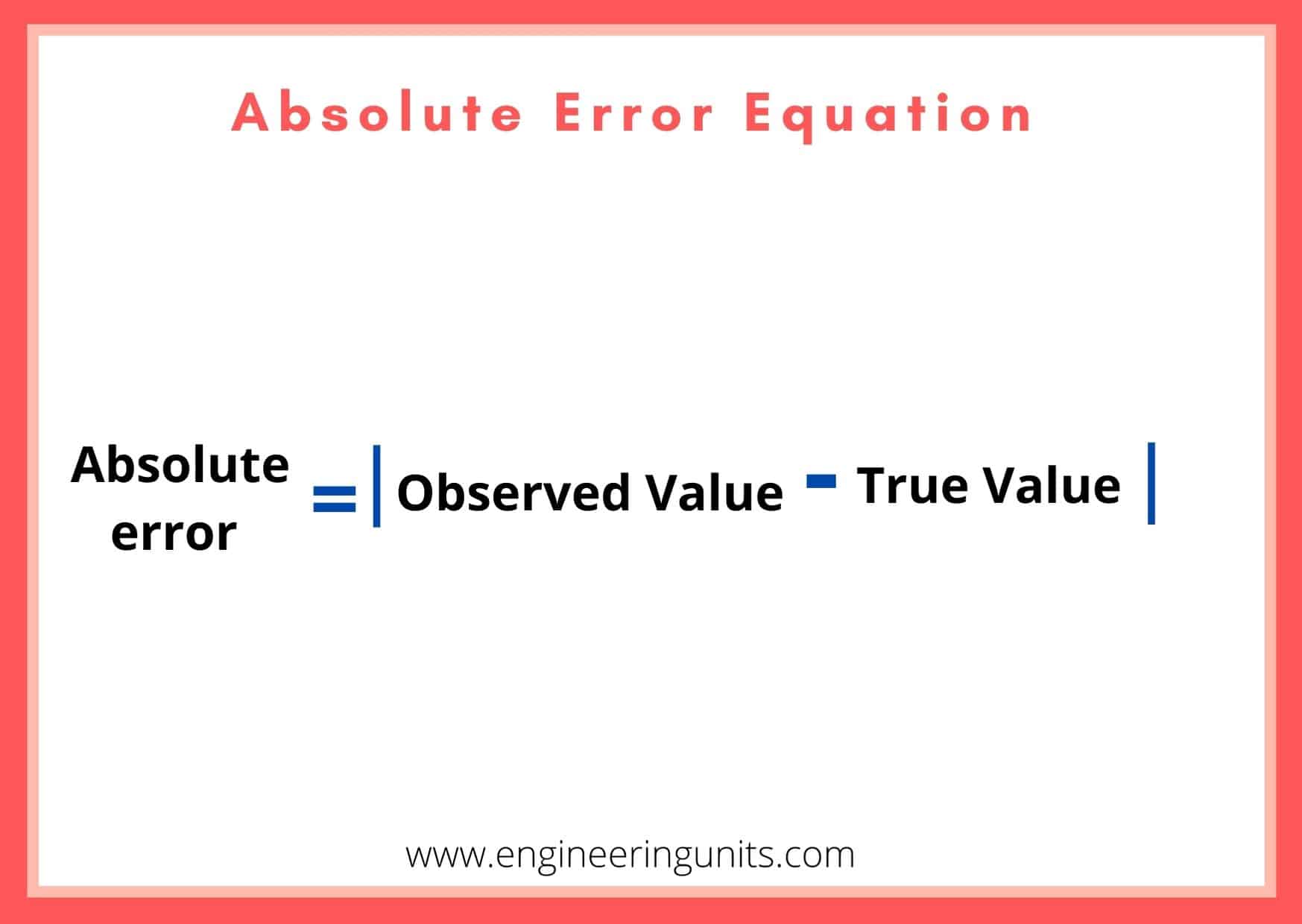
Percentage Error Calculator Engineering Units Online Calculator

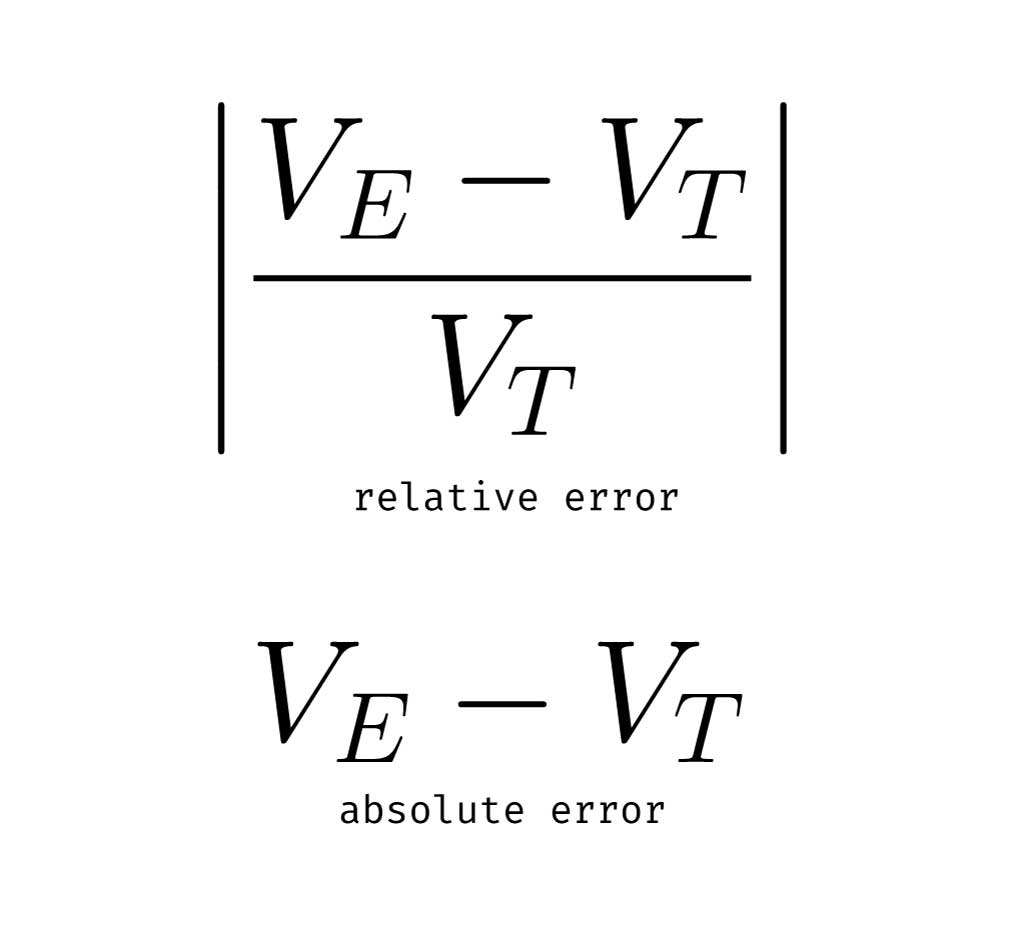
Equation For Relative Error Tessshebaylo

Equation For Relative Error Tessshebaylo

Percent Error Calculator lph rithms

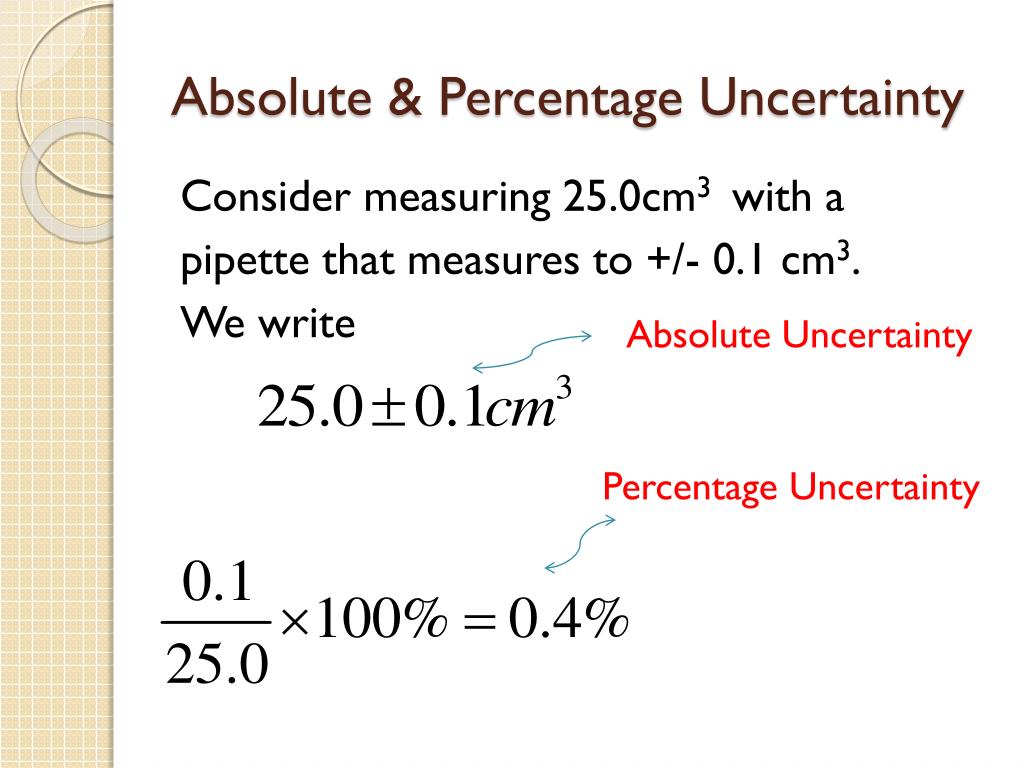
PPT Absolute Error PowerPoint Presentation ID 579892

Absolute Error Formula
Absolute And Relative Error Formula - La posici n del resto de elementos no es afectada Absolute Igual que relative pero los atributos top bottom left y right lo posicionar n respecto del primer elemento padre con un valor de position diferente a static o initial o en caso de no existir del elemento HTML El espacio liberado pasa a ser ocupado por el resto de