Align Text Vertically Css Without Flex It facilitates vertical align middle and is necessary because vertical alignment isn t relative to the height of the parent vertical alignment is relative to the height of the tallest
I ve tried many approaches but only this one works for multiple inline elements inside a container div Here is code to align everything in div at middle CSS divContainer Therefore align items center means all flex items will be set to align self center But you can override this default by adjusting the align self on individual items For example
Align Text Vertically Css Without Flex

Align Text Vertically Css Without Flex
https://i.ytimg.com/vi/d1ET2U3LWCE/maxresdefault.jpg

How To Vertically Align Text Next To An Image Using CSS YouTube
https://i.ytimg.com/vi/eOfLVAfWR8U/maxresdefault.jpg

How To Align Text Vertically In CSS Write A Text Vertically In HTML
https://i.ytimg.com/vi/JIM0v2ES128/maxresdefault.jpg
align al al pol First note that align it is not a x86 specific concept but a GNU GAS directive documented here It can also be used for other architectures x86 does not specify directives
A better solution would just be to put vertical align middle in each of your rules above DataForm label and DataForm textarea Using the selector can sometimes have It is worth noticing that align is not deprecated in HTML 4 01 but is obsolete in HTML 5 Not fair at all
More picture related to Align Text Vertically Css Without Flex

CSS Flex
https://user.oc-static.com/upload/2018/06/14/15289918022085_1.png

Locale Irrigazione Prepara Il Tavolo Align Text Div Hscommunity
https://static.javatpoint.com/csspages/images/how-to-vertically-align-text-with-css1.png

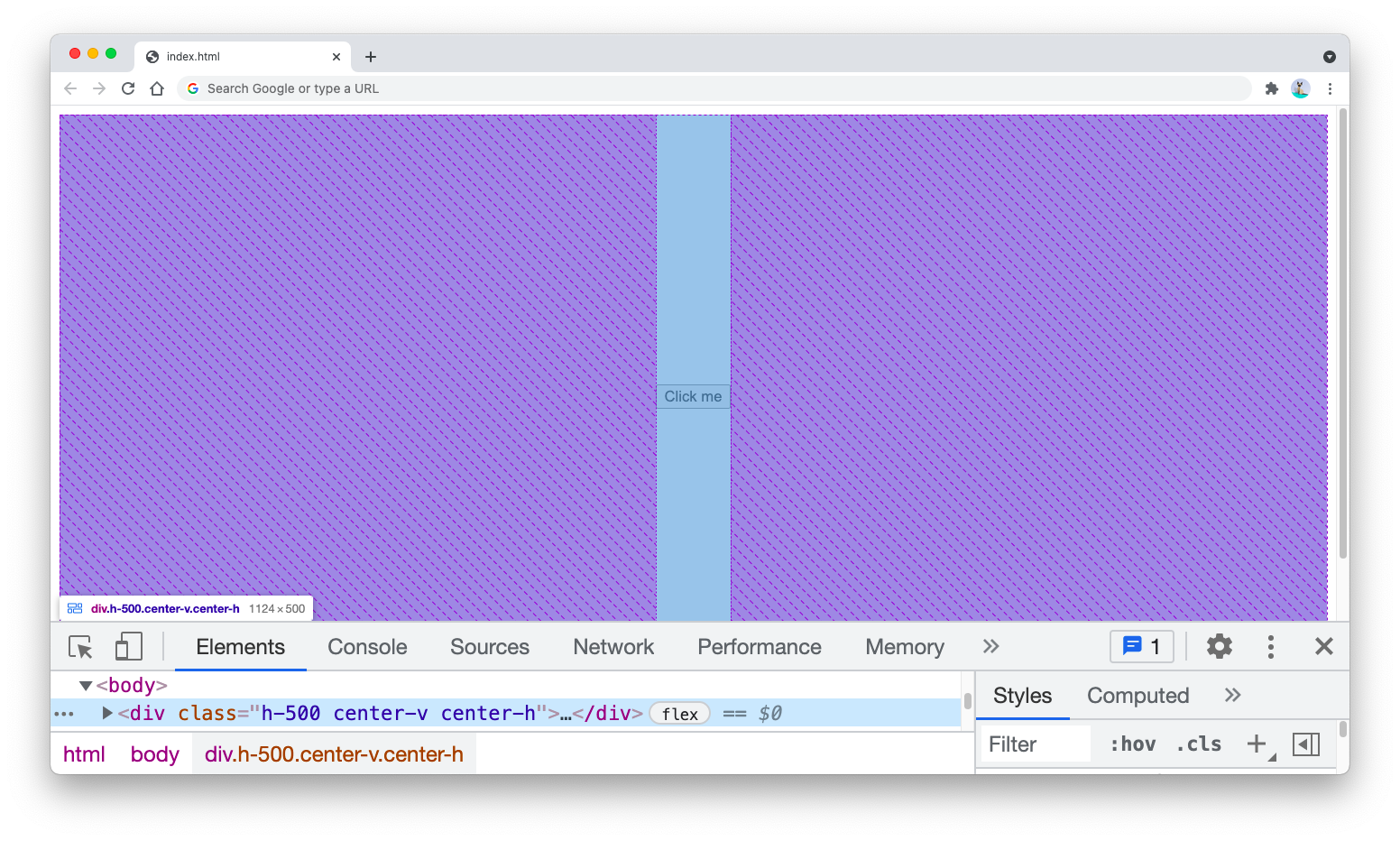
How To Center A Button Element Using HTML And CSS Sebhastian
https://sebhastian.com/css-center-button/css-center-button-vertically.png
I am trying to find the most effective way to align text with a div I have tried a few things and none seem to work testimonialText position absolute left 15px top 15px As of 2024 align content is a baseline and works not only in Flexbox and Grid but also block level elements as well mdn link The CSS align content property sets the distribution of space
[desc-10] [desc-11]

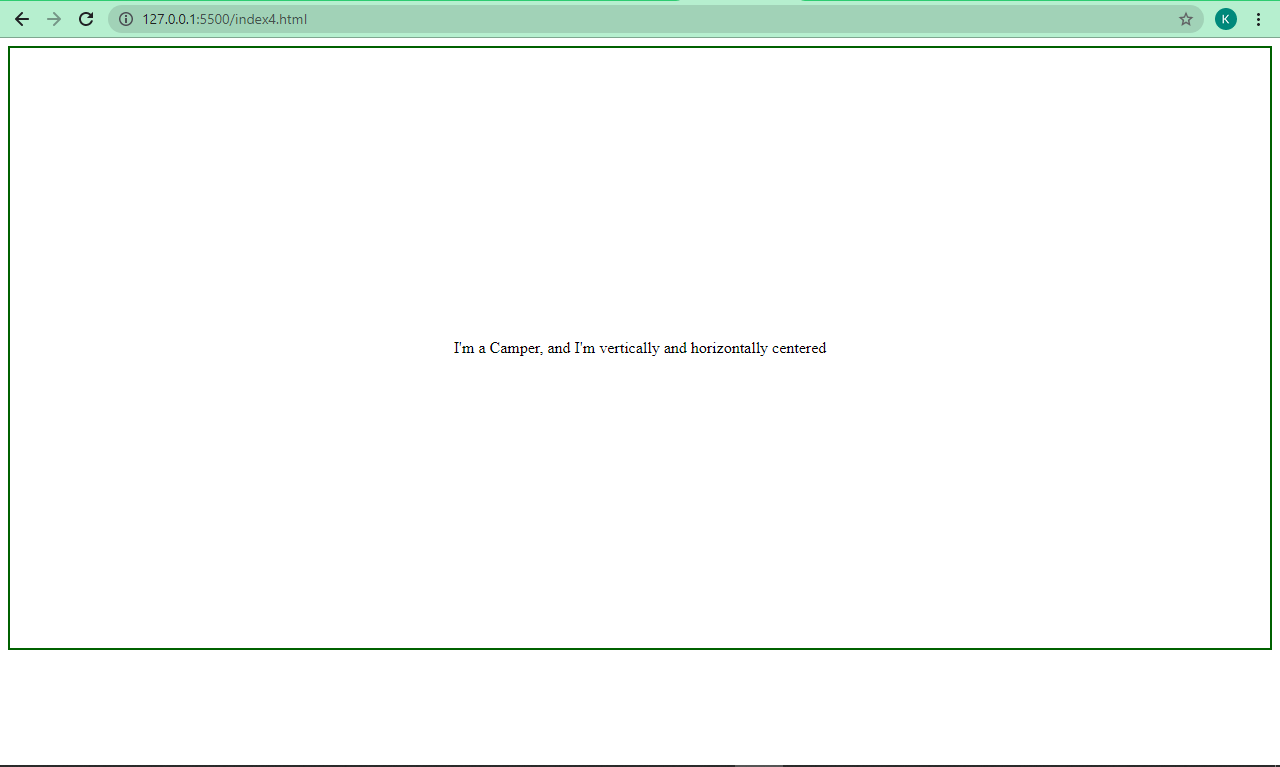
Align Text Vertically Center Flex Offeraso
https://www.freecodecamp.org/news/content/images/2021/08/ss7bb.png

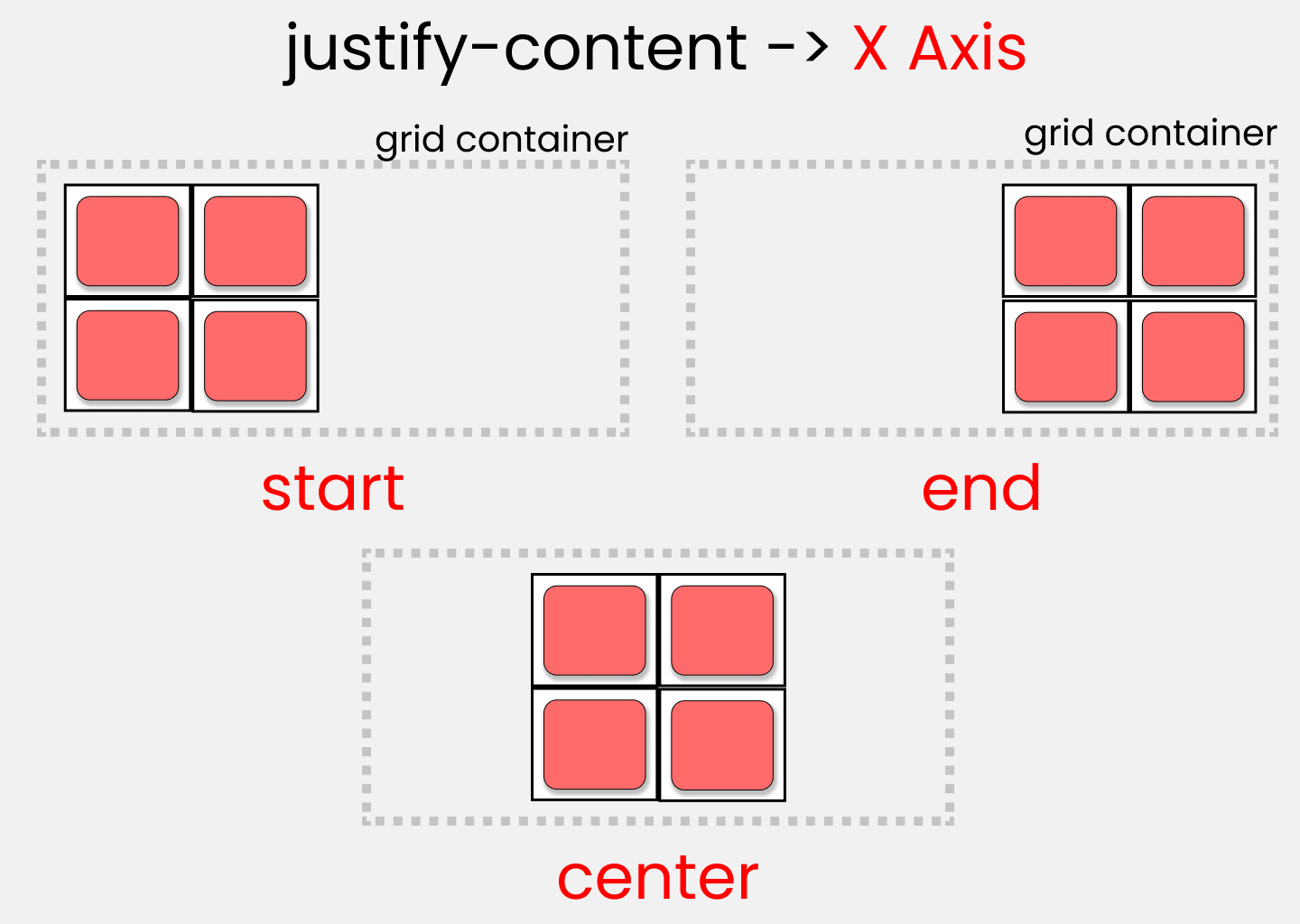
How To Justify Text Css Stockper
https://media.geeksforgeeks.org/wp-content/uploads/20200328214505/Screenshot-from-2020-03-28-21-44-29.png

https://stackoverflow.com › questions
It facilitates vertical align middle and is necessary because vertical alignment isn t relative to the height of the parent vertical alignment is relative to the height of the tallest

https://stackoverflow.com › questions
I ve tried many approaches but only this one works for multiple inline elements inside a container div Here is code to align everything in div at middle CSS divContainer

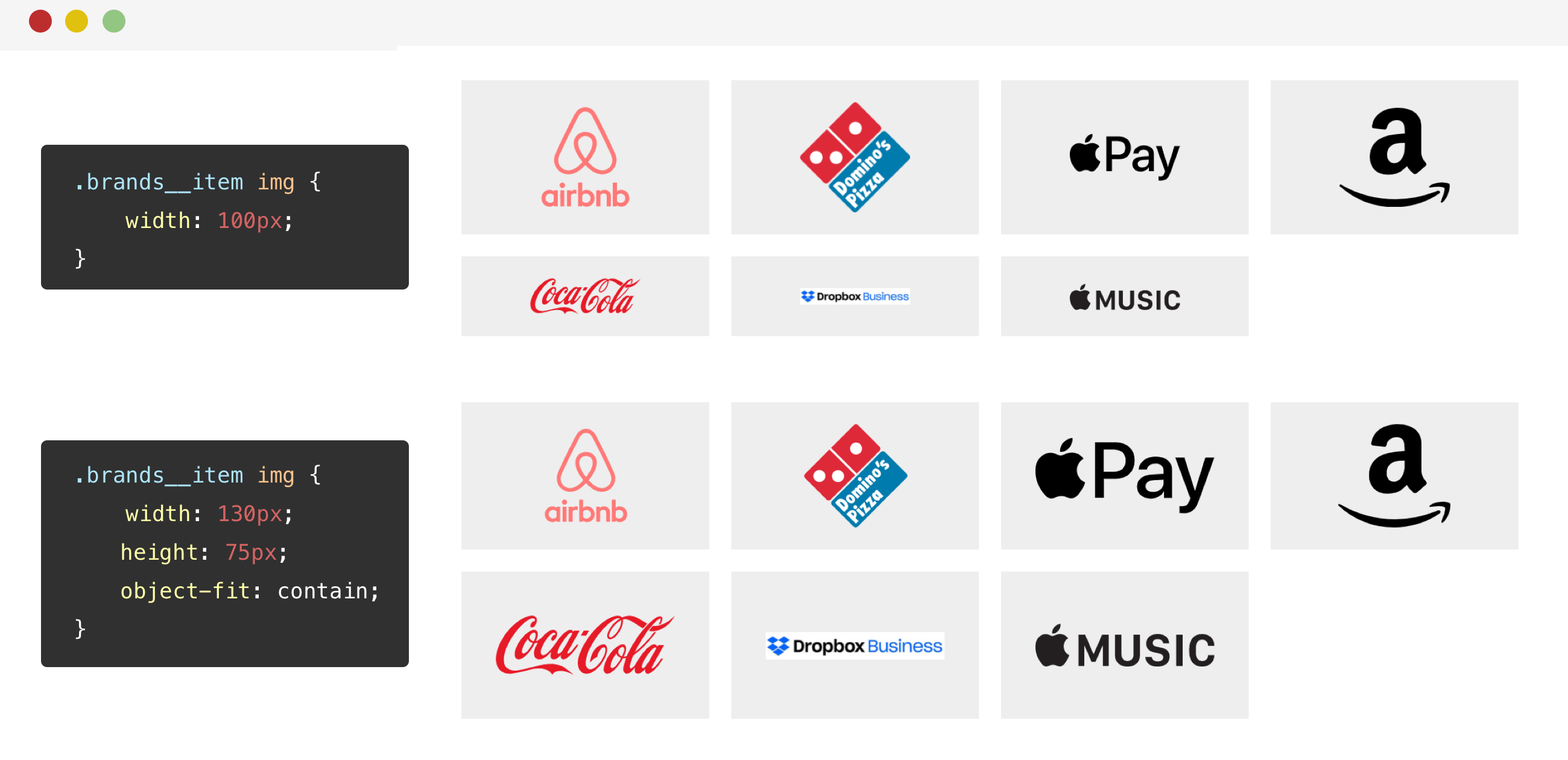
Aligning Logo Images In CSS

Align Text Vertically Center Flex Offeraso

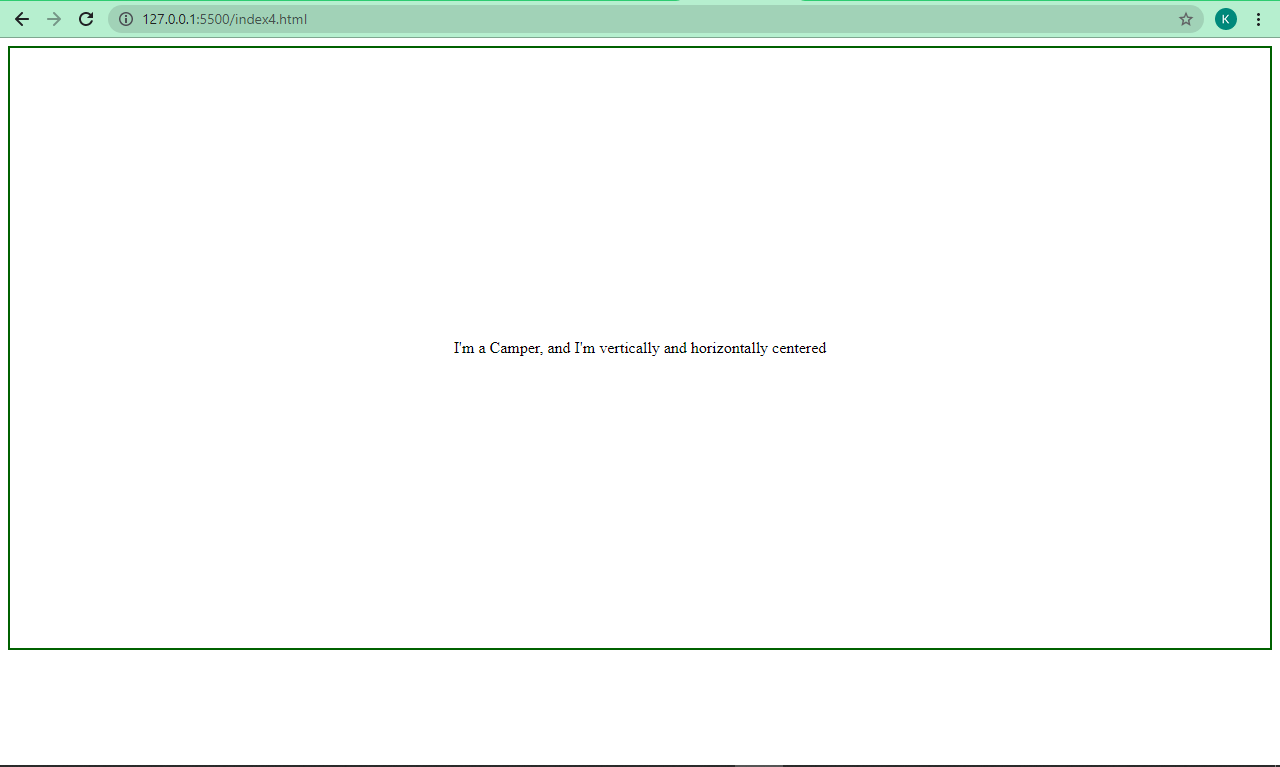
Html How To Align Both Vertically And Horizontally In Css Stack Hot

Css Html Center Text Vertically Commholden

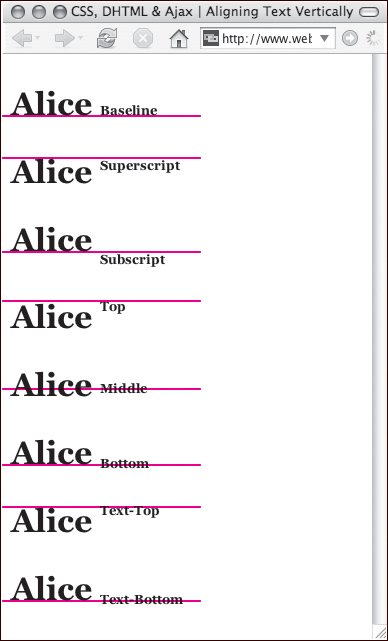
Aligning Text Vertically CSS DHTML And Ajax Fourth Edition

Having Trouble Aligning Text Vertically With CSS All You Need To Do Is

Having Trouble Aligning Text Vertically With CSS All You Need To Do Is

Css Align Text Vertically Center Next To Image Chickdad

Guaio Tassa Di Ammissione Giotto Dibondon Css Two Div Horizontal Align

Css How To Vertically Align Text Ungera
Align Text Vertically Css Without Flex - A better solution would just be to put vertical align middle in each of your rules above DataForm label and DataForm textarea Using the selector can sometimes have