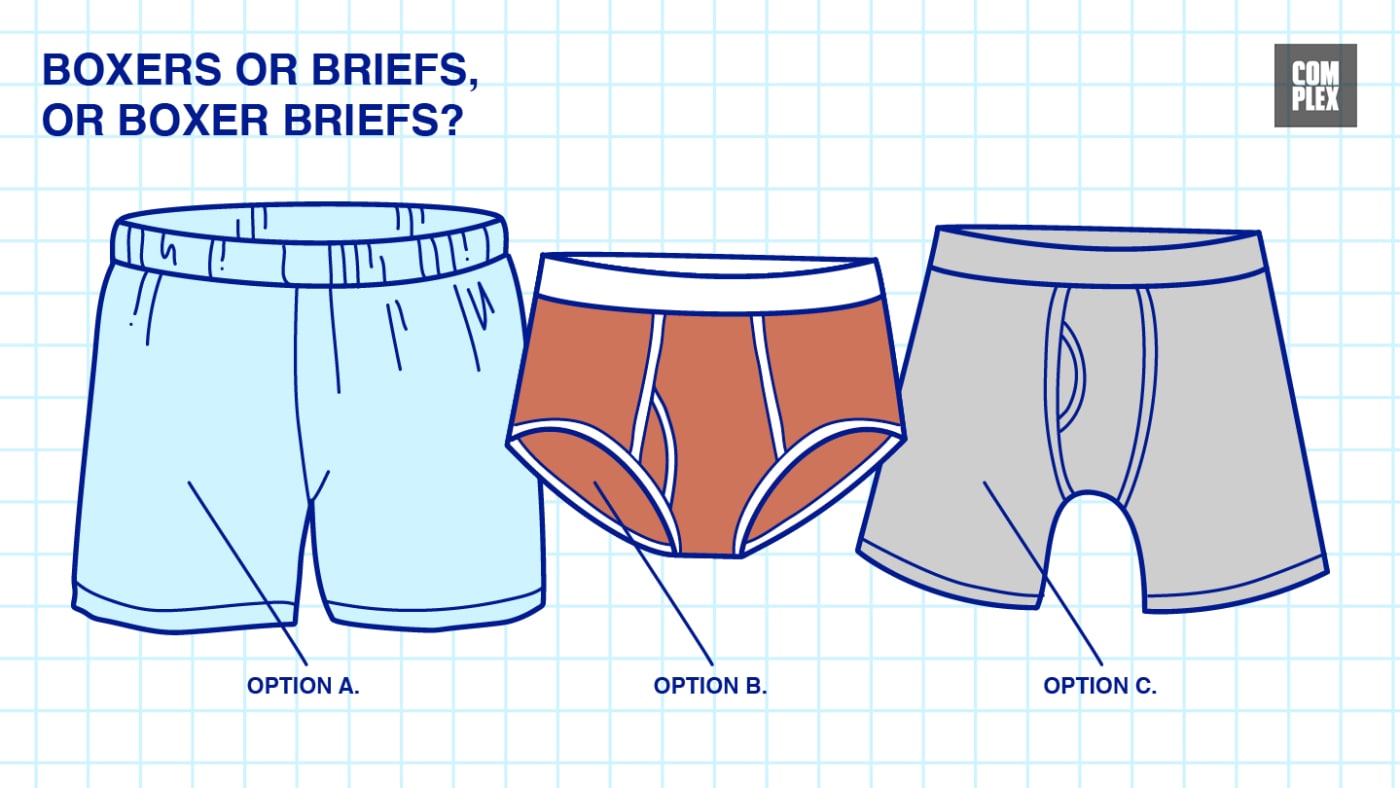
Are Boxers More Comfortable Than Briefs In this approach we will use the setAttribute method which is a simple way to set any attribute including custom attributes on an HTML element This method allows us to
You can add custom attributes to your elements at will But that will make your document invalid In HTML 5 you will have the opportunity to use custom data attributes A custom element is implemented as a class which extends HTMLElement in the case of autonomous elements or the interface you want to customize in the case of
Are Boxers More Comfortable Than Briefs

Are Boxers More Comfortable Than Briefs
https://i.ytimg.com/vi/KhPv3qpjPUU/maxresdefault.jpg

Boxers Vs Briefs Does Your Underwears Affect Your Sperm Count
https://i.ytimg.com/vi/fqq2hdlBy-4/maxresdefault.jpg

Crossing The Fence Dreambook Publishing
https://www.dreambookpublishing.com/wp-content/uploads/2022/10/dxcgf-1105x1536.png
There are two generic ways to add or update an HTML attribute Using setAttribute and setting the value of a JavaScript property Using the HTML snippet at the beginning of the How to effectively define a custom HTMLElement attribute in Javascript so as to be able to set it using HTML
It is possible to add a style attribute with a value to an element but it is not recommended because it can overwrite other properties in the style attribute element setAttribute is a DOM We can create custom HTML elements described by our class with its own methods and properties events and so on Once a custom element is defined we can use it
More picture related to Are Boxers More Comfortable Than Briefs

Boxers Vs Underwear Cheap Sale Centralcountiesservices
https://theadultman.com/wp-content/w3-webp/uploads/2023/06/Boxer-Briefs-vs-Trunks-Infographic.jpgw3.webp

101 Guide On Underwear Anatomy And Construction Etiquette Clothiers
https://cdn.shopify.com/s/files/1/2775/5280/files/etqb-13-item-01-image.png?4365291571654043524

Pinterest
https://i.pinimg.com/originals/71/6a/4a/716a4ad43c72dd1630af7b79e46919dd.jpg
Let s delve deeper into the world of Custom Elements and uncover how to harness their power To create a custom element we use the class syntax in JavaScript to define a new class that Property reflection and Custom Elements Property reflection is default behavior and needed to keep the DOM s representation in sync with the JavaScript state and our
The mechanism for custom attributes in HTML5 is to use the data prefix If you use set getAttribute for data attributes you should be OK as no standard attribute should be This tutorial teaches how to add an attribute to DOM using JavaScript Learn various methods including setAttribute direct property assignment and createElement to

Inrikomaximum Blog
https://i5.walmartimages.com/asr/0e951f56-2f79-4fc9-afa9-64f86ca9c562_1.98e897894d04866fec3314d8c8f14e27.jpeg

Forest Nymph Makeup Magic En 2024 Disfraces Faciles Para Mujeres
https://i.pinimg.com/originals/38/51/54/385154aa8a583387e10a4f2191712d2c.jpg

https://www.geeksforgeeks.org › javascript › how-to-set-custom-attrib…
In this approach we will use the setAttribute method which is a simple way to set any attribute including custom attributes on an HTML element This method allows us to

https://stackoverflow.com › questions
You can add custom attributes to your elements at will But that will make your document invalid In HTML 5 you will have the opportunity to use custom data attributes

What Is The Best Men s Underwear For You

Inrikomaximum Blog

Mens Best Boxer Briefs Sekatransfer

Boxer Briefs Vs Boxers

Boxers Or Briefs Personality Quiz Scuffed Entertainment

Best Of Randy Orton s World Title Matches Marathon Listen To Those

Best Of Randy Orton s World Title Matches Marathon Listen To Those

Next On ABC10 January 28 2025

Boxers Vs Briefs Differences Which Underwear Do Women Find
Boxers Vs Briefs Which To Choose WAMA Underwear
Are Boxers More Comfortable Than Briefs - All attributes are accessible by using the following methods elem hasAttribute name checks for existence elem getAttribute name gets the value