Bootstrap Icon Dropdown Codepen In bootstrap 4 to center the children horizontally use bootstrap 4 class justify content center to center the children vertically use bootstrap 4 class align items center but
Note that for older versions of Bootstrap less than 3 or so you ll probably need to search the page s JavaScript or CSS files for the bootstrap version Just came across this on an app Do not include custom scss file or bootstrap scss folder For my scss to be applied I had to play a little bit with imports in custom scss file A structure of imports is very important I have
Bootstrap Icon Dropdown Codepen

Bootstrap Icon Dropdown Codepen
https://i.ytimg.com/vi/V5MquVuKlU4/maxresdefault.jpg

How To Create The Notification Dropdown Using HTML CSS And Jquery YouTube
https://i.ytimg.com/vi/R_VtvqnOV5E/maxresdefault.jpg

Responsive Multi Level Dropdown Menu With CSS CSS3 Animated Hamburger
https://i.ytimg.com/vi/pro3ceh2YZ8/maxresdefault.jpg
To bootstrap refers to pulling yourself up by your bootstraps that is to use the power of something to leverage itself It is the origin of the term to boot your computer The current Bootstrap is the world s most popular and widely used open source framework for developing with HTML CSS and JS It is a front end framework of HTML Bootstrap helps in
In Bootstrap 4 the correct answer is to use the text xs right class This works because xs denotes the smallest viewport size in BS If you wanted to you could apply the Because the bootstrap select is a Bootstrap component and therefore you need to include it in your code as you did for your V3 NOTE this component only works in bootstrap 4
More picture related to Bootstrap Icon Dropdown Codepen

How To Create A Responsive Navbar Using Bootstrap 5 Responsive
https://i.ytimg.com/vi/nVuDtzqkalo/maxresdefault.jpg

ChrystieBreiya
https://www.codewithrandom.com/wp-content/uploads/2022/11/15-Bootstrap-login-forms46.png

How To Make Drop down Profile Menu Using HTML CSS JavaScript Toggle
https://i.ytimg.com/vi/ybXulmeilFM/maxresdefault.jpg
This is a perfect solution and just as semantic as many other Bootstrap classes like text uppercase or list unstyled Inline styles can become a management nightmare for I m struggling to make the a row stretch to fill the rest of the available height I tried adding h 100 to the row class but that causes a white space at the bottom of the screen
[desc-10] [desc-11]

Profile Notification Dropdowns Using HTML CSS Jquery Dropdown
https://i.ytimg.com/vi/6Rbo3hwowQA/maxresdefault.jpg

JQuery Select Dropdown With Search Box Using Bootstrap Selectpicker
https://i.ytimg.com/vi/zUeG6VgdKSc/maxresdefault.jpg

https://stackoverflow.com › questions
In bootstrap 4 to center the children horizontally use bootstrap 4 class justify content center to center the children vertically use bootstrap 4 class align items center but

https://stackoverflow.com › questions
Note that for older versions of Bootstrap less than 3 or so you ll probably need to search the page s JavaScript or CSS files for the bootstrap version Just came across this on an app

Sidebar With Dropdown Menu Using Bootstrap 5 Side Menu With Sub Menu

Profile Notification Dropdowns Using HTML CSS Jquery Dropdown

Dropdown Menu In HTML CSS Dropdown Navigation Menu Dropdown
Pixel Pro Home
Dropdown Arrow Generic Color Fill Icon

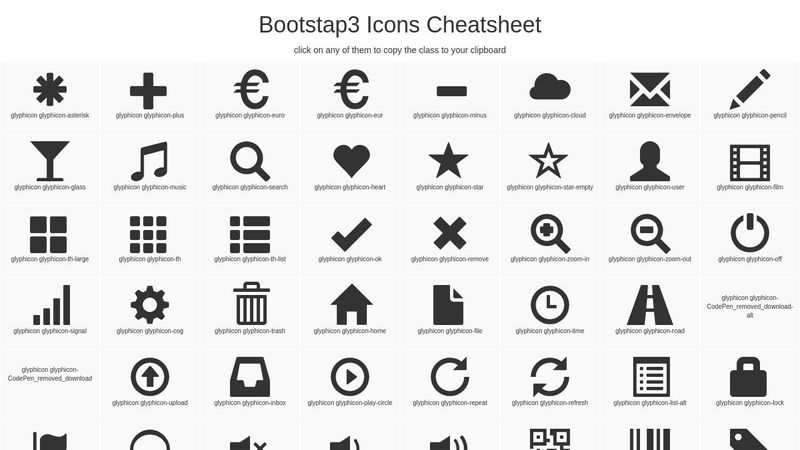
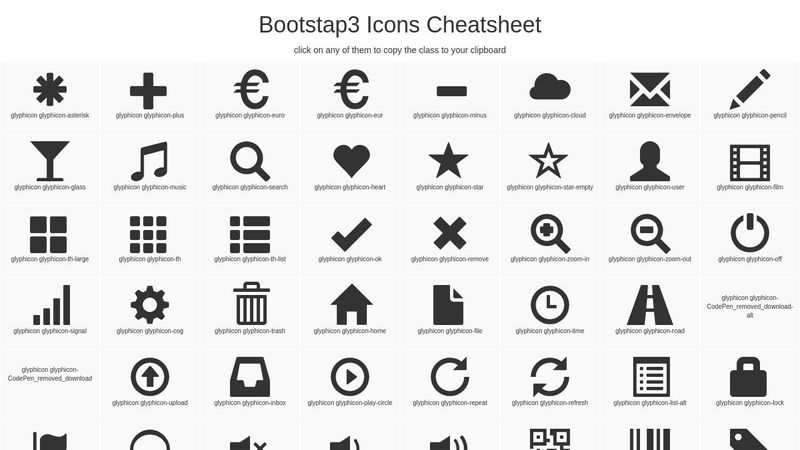
CodePen Bootstrap 3 Icon Cheatsheet

CodePen Bootstrap 3 Icon Cheatsheet

Bootstrap Examples OnAirCode
Bootstrap Dropdown With Icon
Bootstrap 3 Buttons And Icons By Junjun Zhang On CodePen
Bootstrap Icon Dropdown Codepen - To bootstrap refers to pulling yourself up by your bootstraps that is to use the power of something to leverage itself It is the origin of the term to boot your computer The current