Dropdown Icon Code In Html Depending on where you want your icons you could put them before the text just as the first 2 items in the dropdown list aligning them to the left you could place them after the text just as the last 2 items in the dropdown list aligning them to the right
This article will delve into the HTML code behind dropdown icons and best practices for implementing them effectively We ll explore how to create visually appealing and functional dropdown menus that enhance the user experience HTML Use any element to open the dropdown content e g a or a element Use a container element like to create the dropdown content and add whatever you want inside of it Wrap a element around the elements to
Dropdown Icon Code In Html

Dropdown Icon Code In Html
https://i.ytimg.com/vi/Mxu9EIicZhI/maxresdefault.jpg

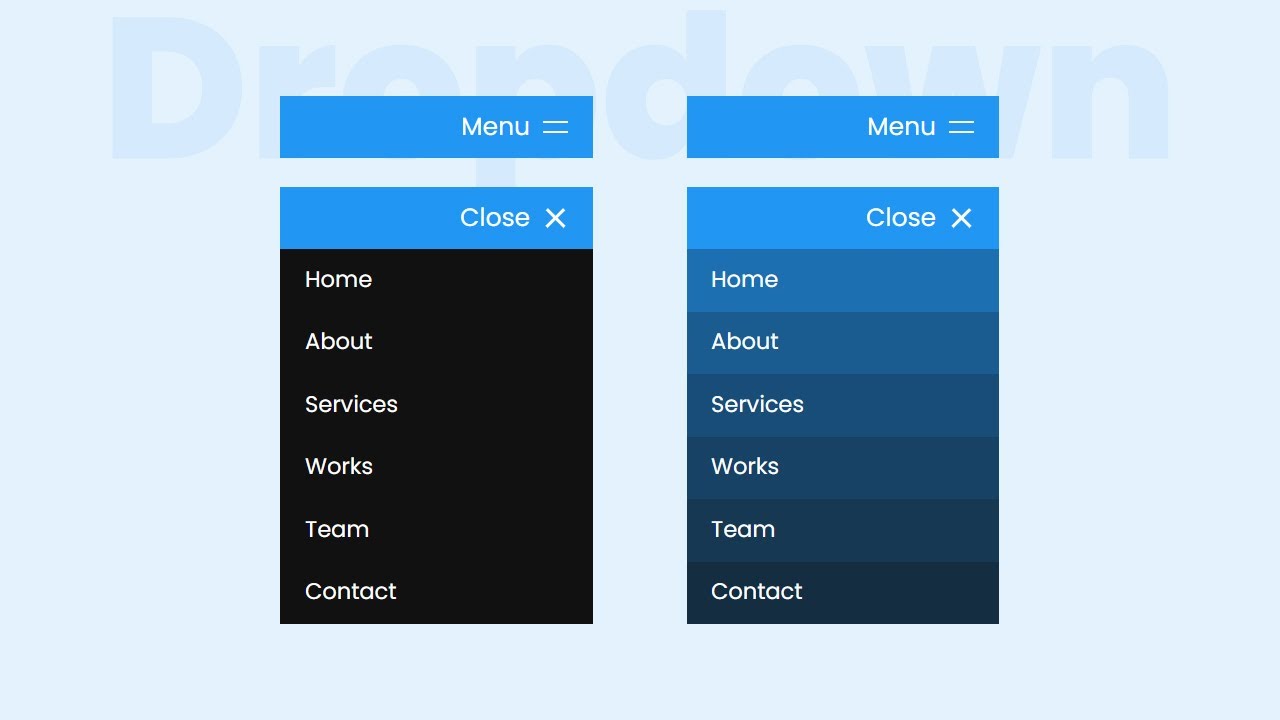
How To Make Drop Down Menu Using HTML And CSS HTML Website Tutorials
https://i.ytimg.com/vi/wHFflWvii3M/maxresdefault.jpg

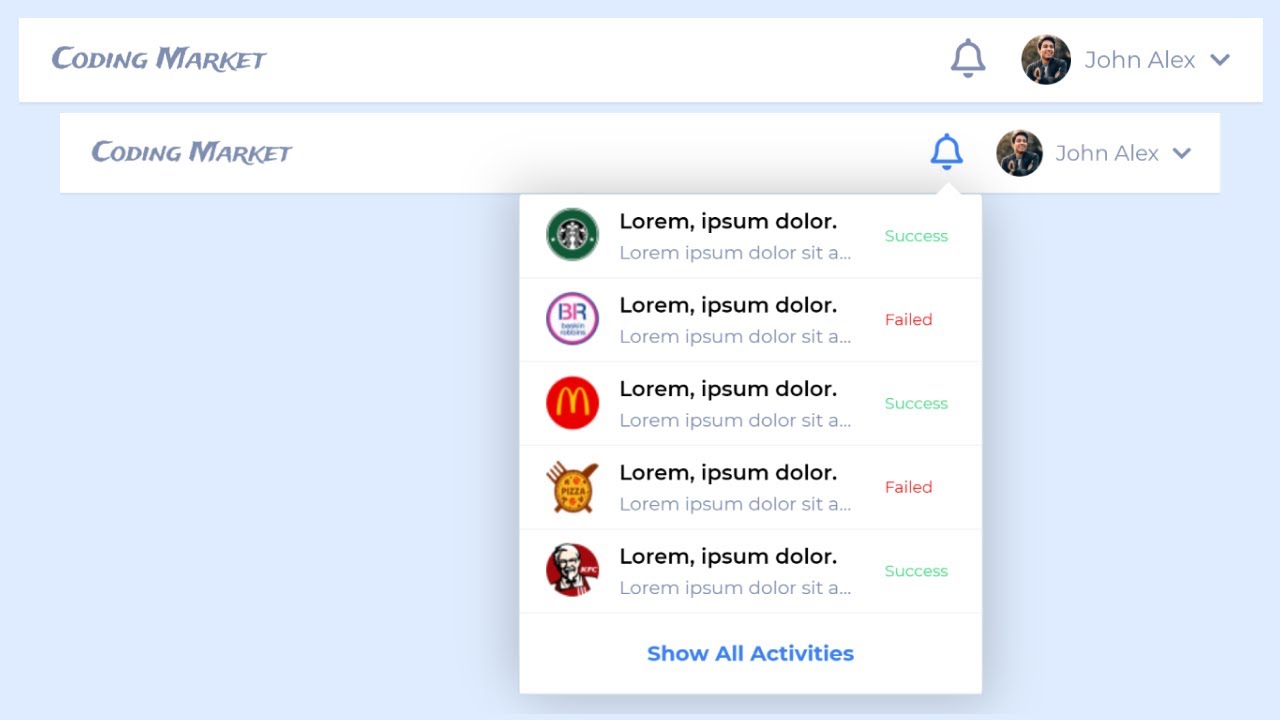
Profile Notification Dropdowns Using HTML CSS Jquery Dropdown
https://i.ytimg.com/vi/6Rbo3hwowQA/maxresdefault.jpg
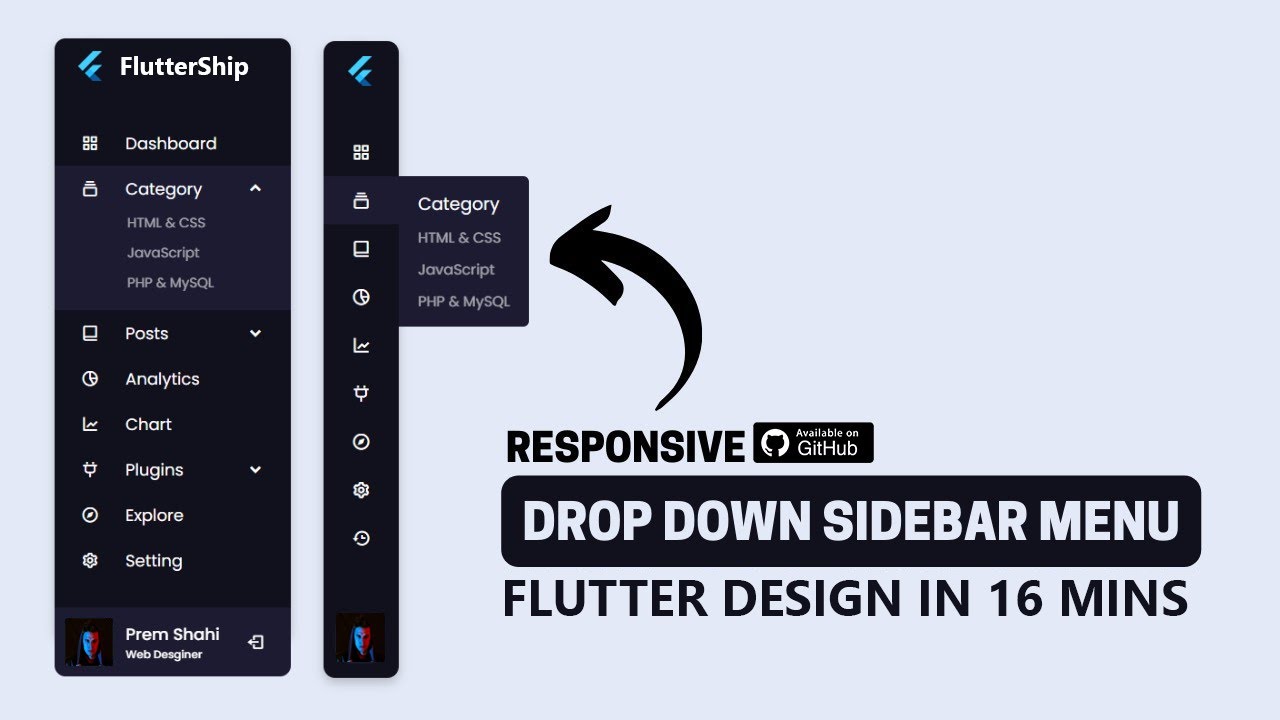
Are you looking to create a stylish drop down navigation menu in HTML with icons This code provides a sleek and functional menu that enhances user experience By clicking on menu items you can expand and collapse submenus facilitating easy navigation through your website How to make a drop down menu from an icon in a navbar I have created my dropdown menu to open on hover of the icon but I want it to actually open on click instead of hover and close when clicked outside the menu
The select element is used to create a html dropdown list Learn how to create dynamic menus customize options with simple examples I want to add specific icons or png s to the dropdown list next to the text Firefox no longer supports a background image style inline to do this I have looked around but all the ways are outdated This is the codepen link with an example Link The code is this if needed HTML
More picture related to Dropdown Icon Code In Html

Custom Dropdown Menu Using Html CSS Vanilla Javascript Animated
https://i.ytimg.com/vi/nTfCqfVrO8E/maxresdefault.jpg

Sidebar With Dropdown Menu Using Bootstrap 5 Side Menu With Sub Menu
https://i.ytimg.com/vi/-1kFtO3XZdc/maxresdefault.jpg

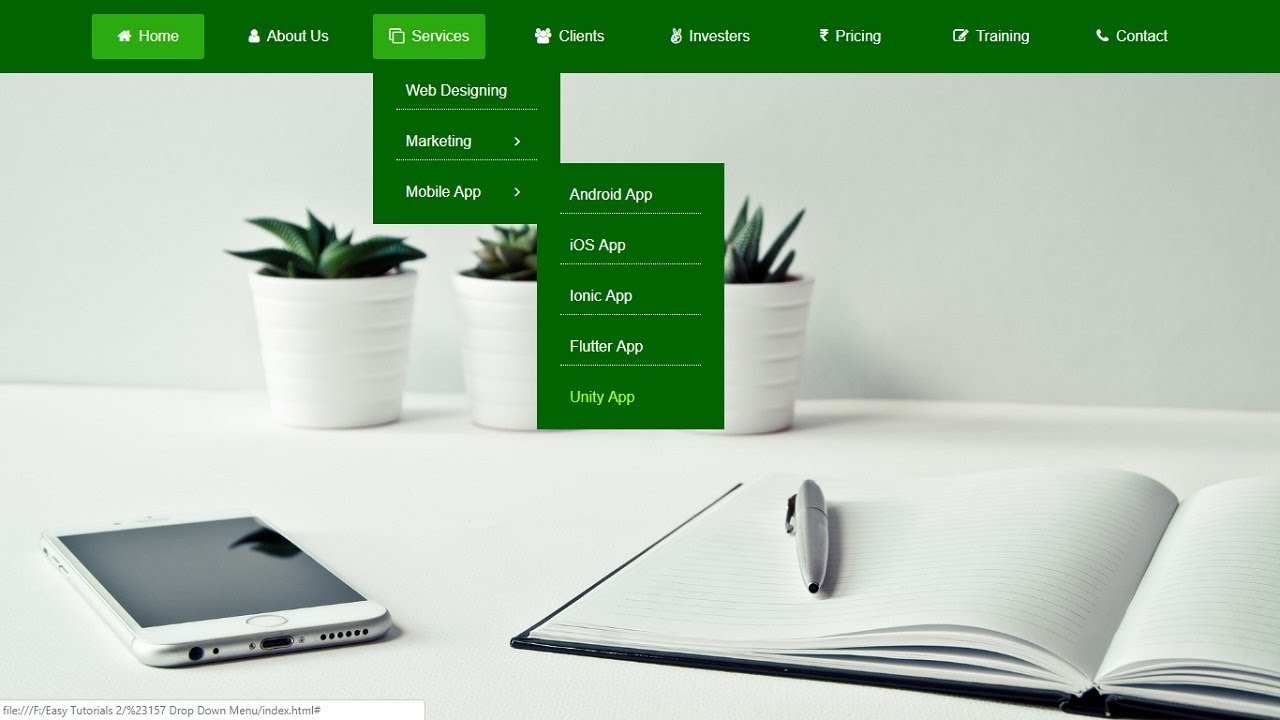
Dropdown Menu In HTML CSS Dropdown Navigation Menu Dropdown
https://i.ytimg.com/vi/Gnb7SfSLHvg/maxresdefault.jpg
Discover how to create a responsive dropdown menu with HTML CSS and JavaScript This tutorial guides you through the process of crafting a dynamic navigation system ensuring seamless user interaction on various screen sizes Creating a dropdown menu with HTML and CSS is a fundamental skill for web developers With the steps outlined in this tutorial you ve built a simple yet functional dropdown menu You can now expand on this foundation to create more complex menus and integrate them into your web projects
These HTML and CSS dropdown menu code examples have been sourced from CodePen GitHub and other resources ensuring a diverse and high quality selection Our August 2023 update brings a variety of innovative and aesthetically pleasing CSS dropdown menus Css icon animations for a dropdown and a responsive collapsable menu Easily customizable resizable with sass scss variables Super easy to copy a

How To Create A Responsive Dropdown Navigation Bar Dropdown Menu
https://i.ytimg.com/vi/yNlHBfxgJVY/maxresdefault.jpg

Profile Dropdown Figma
https://s3-alpha.figma.com/hub/file/3246712064/c4818364-4601-407c-bd7a-0487759d6c83-cover.png

https://stackoverflow.com › questions
Depending on where you want your icons you could put them before the text just as the first 2 items in the dropdown list aligning them to the left you could place them after the text just as the last 2 items in the dropdown list aligning them to the right

https://scouthtml.com › dropdown-icon-html-code
This article will delve into the HTML code behind dropdown icons and best practices for implementing them effectively We ll explore how to create visually appealing and functional dropdown menus that enhance the user experience
Dropdown Arrow Generic Color Fill Icon

How To Create A Responsive Dropdown Navigation Bar Dropdown Menu
Responsive navbar GitHub Topics GitHub
Dropdown Arrow Icon 214567 Free Icons Library
Dropdown Arrow Icon 214573 Free Icons Library

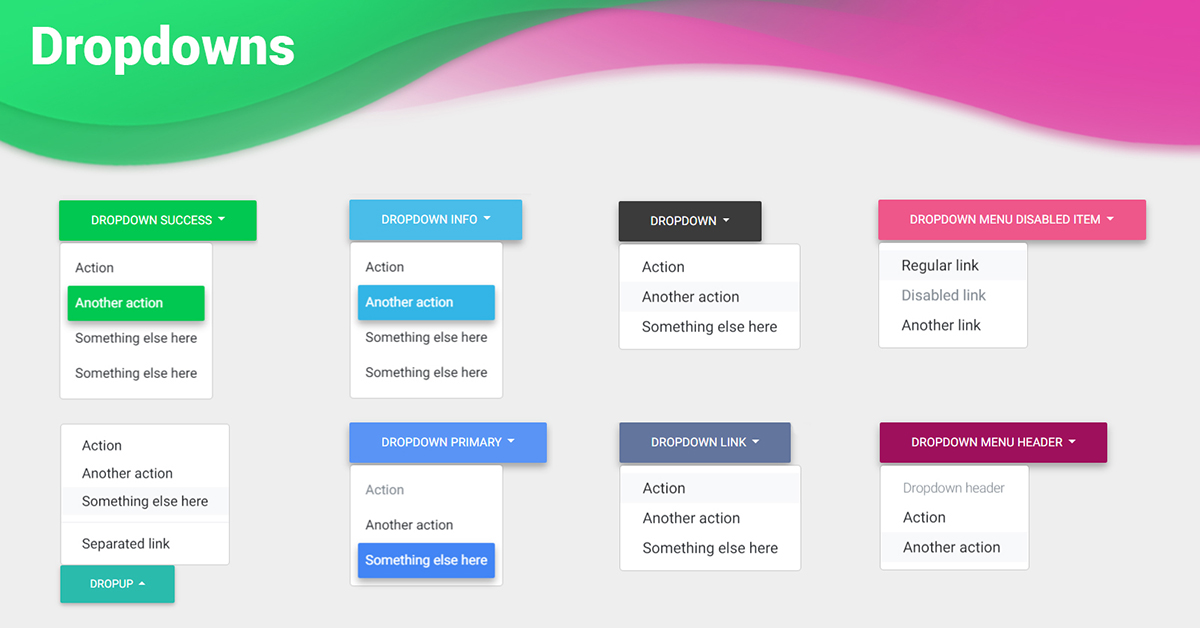
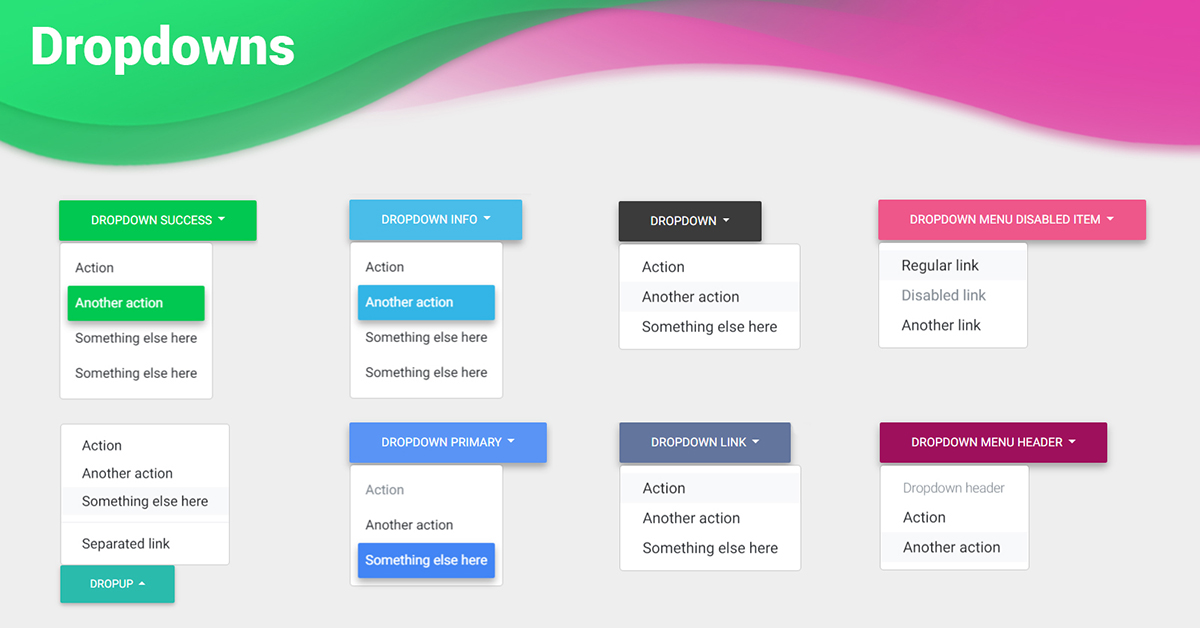
Bootstrap Dropdown Button Free Examples Tutorial

Bootstrap Dropdown Button Free Examples Tutorial
Dropdown Arrow Icon 214568 Free Icons Library
Dropdown Arrow Icon 214558 Free Icons Library
Dropdown Icon Png 248877 Free Icons Library
Dropdown Icon Code In Html - The select element is used to create a html dropdown list Learn how to create dynamic menus customize options with simple examples