Flutter Color Code Basically flutter uses color AARRGGBB format you can use below color code with any color property like new Container color const Color 0xff2980b9 AA transparency RR red GG green BB blue now if you want to create custom color 8 digit code from 6 digit color code then just append transparency AA value to it
You can save it and then use to create your new Color object The code could look like this Color pickerColor new Color 0xff443a49 int testingColorValue pickerColor value String testingColorString pickerColor toString Color newColor new Invoke debug painting press p in the console choose the Toggle Debug Paint action from the Flutter Inspector in Android Studio or the Toggle Debug Paint command in Visual Studio Code to see the wireframe for each widget
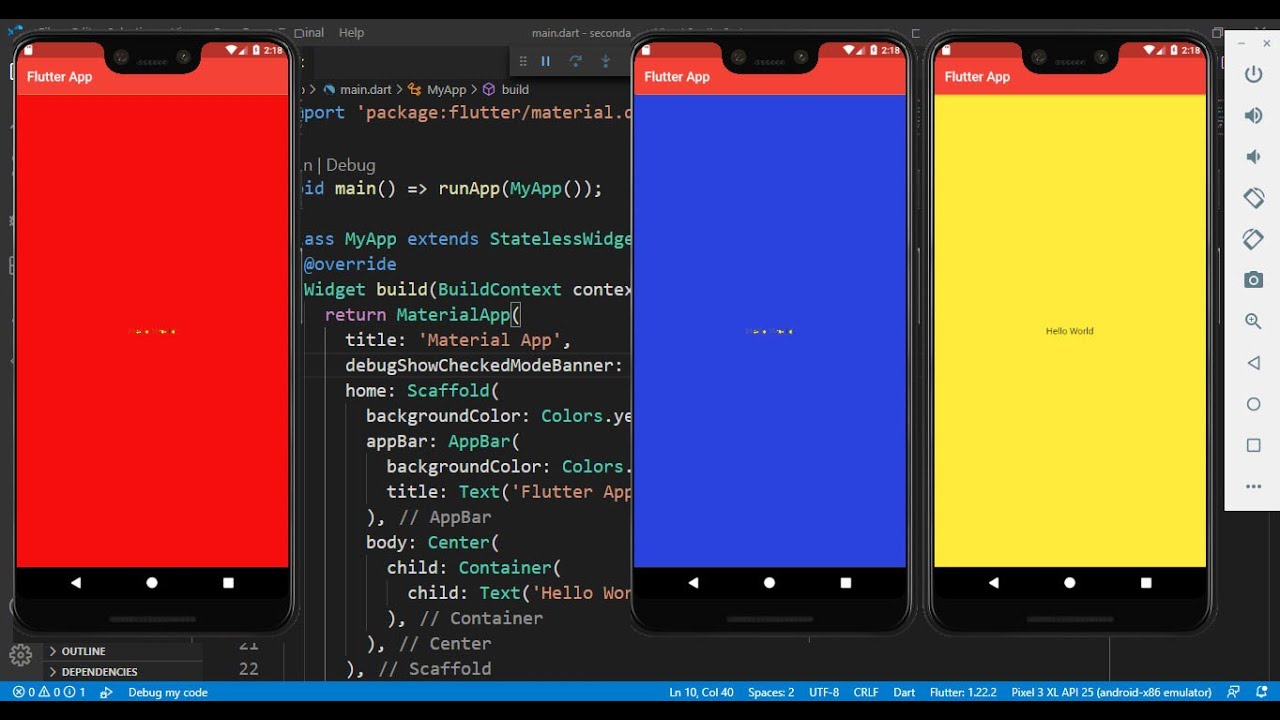
Flutter Color Code

Flutter Color Code
https://i.ytimg.com/vi/lCOn94R8LnM/maxresdefault.jpg

NETFLIX Flutter Butterflies APK Android
https://images.sftcdn.net/images/t_app-cover-l,f_auto/p/e97222c3-0c90-42a1-8f63-cdafd67e763a/1110824895/netflix-flutter-butterflies-screenshot.png

Fitted Smocked Flutter Sleeve Cutwork Top Old Navy
https://oldnavy.gap.com/webcontent/0053/155/169/cn53155169.jpg
You can check ANSI color support by calling import dart io as io io stdout supportsAnsiEscapes But you can have colorful logs in Android Studio just open a terminal window in android studio and call flutter logs This command attaches the current terminal session to the active flutter session Use this terminal for logs By using hex color you can use any range of color that you want right so by getting help from another post here there is a function which returns a flutter color by sending it a hex number color here is the function which I use myself Color hexToColor String code return new Color int parse code substring 1 7 radix 16 0xFF000000
You can check the source code on GitHub For default light colorSchema You can use copyWith constructor return MaterialApp title Flutter Demo Here in code const Color 0xFF0E3311 after 0x two values in above code FF are for opacity FF for opaque and 00 for fully transparent so by altering this value you can change color opacity Also we get by Colors class diff opacity value color for white and black for example Colors white70 means white color with 70 opacity
More picture related to Flutter Color Code

For Students Enter A Quizizz Code
https://cf.quizizz.com/image/new-join-share-messaging.png

wattpad fanfic Doujinshi Y M s Debo Aclarar Que Ninguna De Las
https://i.pinimg.com/originals/9d/89/fa/9d89fa78fa3c5d3380298d315f5ba2b1.gif

GitHub Firgia FD Project Management Create Responsive Dashboard
https://user-images.githubusercontent.com/89120990/139877331-ca4fe70d-0b61-4755-9039-1f5435cd9365.png
Since latest versions of flutter deprecated the value red green blue usage here is a very similar implementation of previous answers with the updated api extension HexColor on Color Converts a hexadecimal string to a Color object Generate random colors return new RaisedButton padding EdgeInsets symmetric vertical 30 0 color Colors primaries random List lt blue green gt
[desc-10] [desc-11]
Download 00FF00 Oven Roasted Turkey SVG FreePNGimg
https://freepngimg.com/svg/image/food/127371-oven-roasted-turkey.svg

Flutter Hex Color Code Archives Doripot
https://doripot.com/wp-content/uploads/2023/04/hex-color-flutter.png

https://stackoverflow.com › questions
Basically flutter uses color AARRGGBB format you can use below color code with any color property like new Container color const Color 0xff2980b9 AA transparency RR red GG green BB blue now if you want to create custom color 8 digit code from 6 digit color code then just append transparency AA value to it

https://stackoverflow.com › questions
You can save it and then use to create your new Color object The code could look like this Color pickerColor new Color 0xff443a49 int testingColorValue pickerColor value String testingColorString pickerColor toString Color newColor new

BabyGap Corduroy Flutter Skirtall Gap

Download 00FF00 Oven Roasted Turkey SVG FreePNGimg

A WebLN Interface For Creating Bitcoin Lightning Powered Web Applications

Leon Constantine

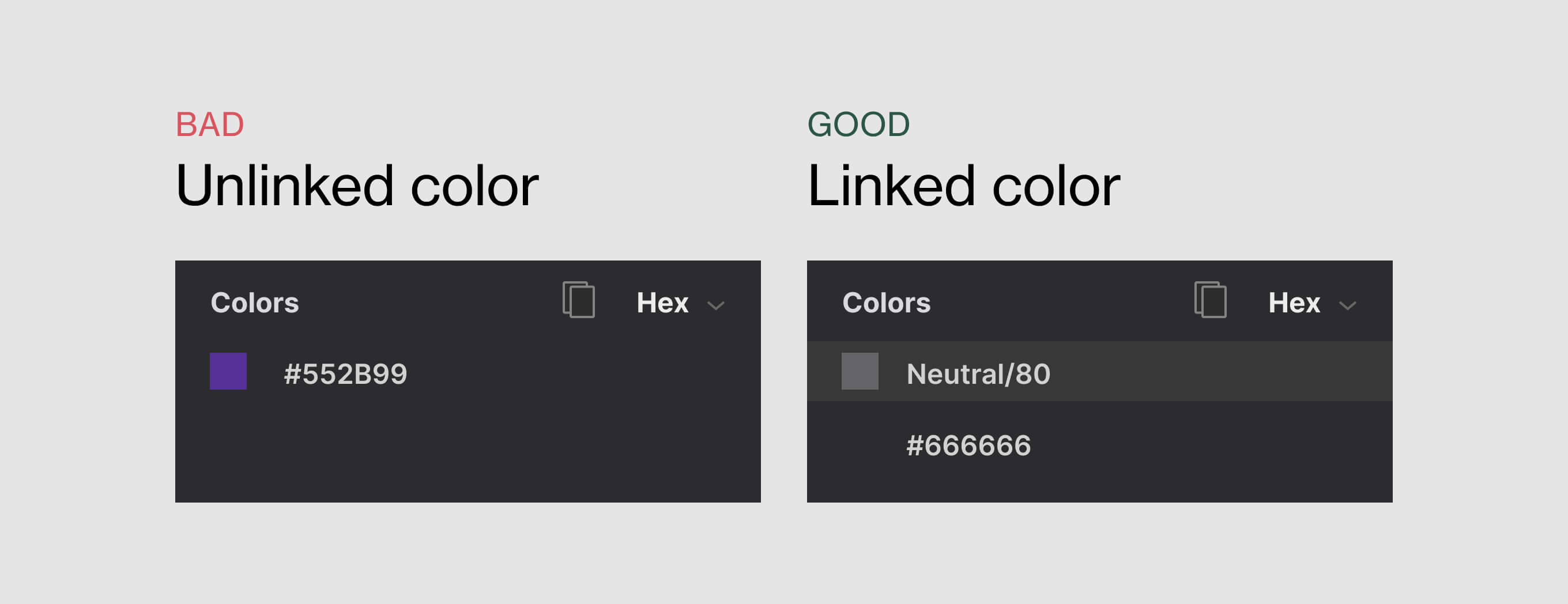
Color Schemes Figma To Flutter Design Implementation Infinum

Qr Code Free Stock Photo Public Domain Pictures

Qr Code Free Stock Photo Public Domain Pictures

KontenPedia

Flutter Sleeve Tiered Mini Dress Gap

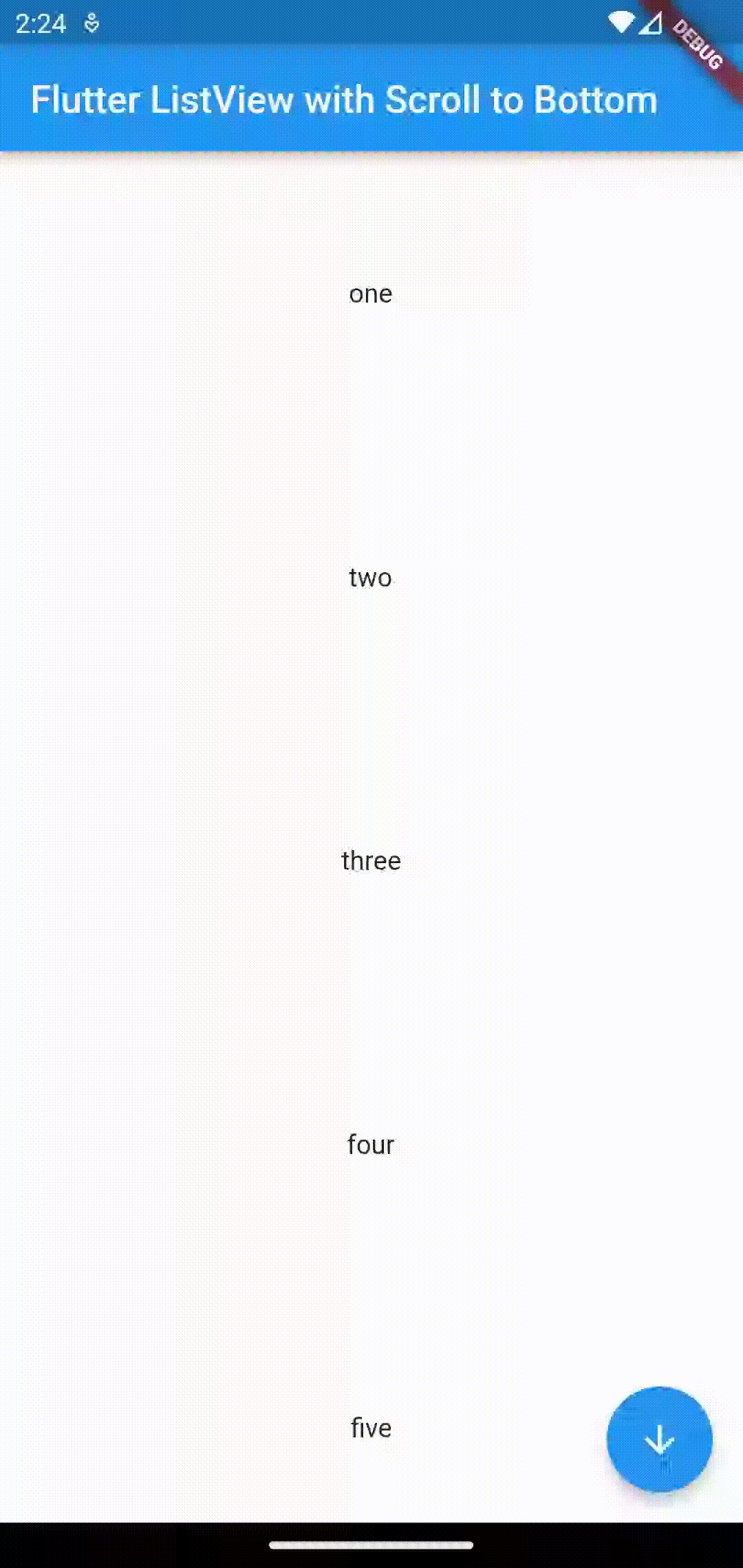
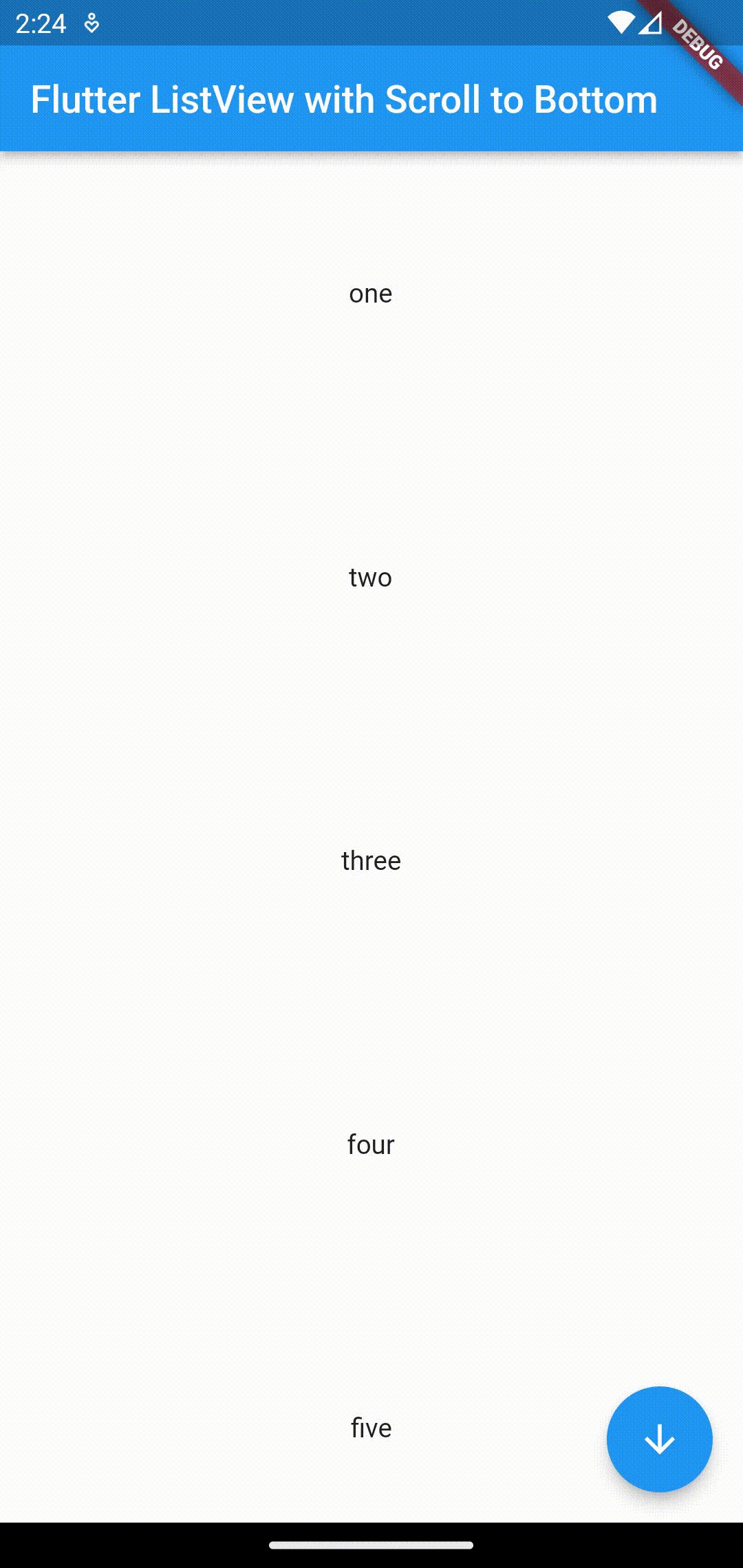
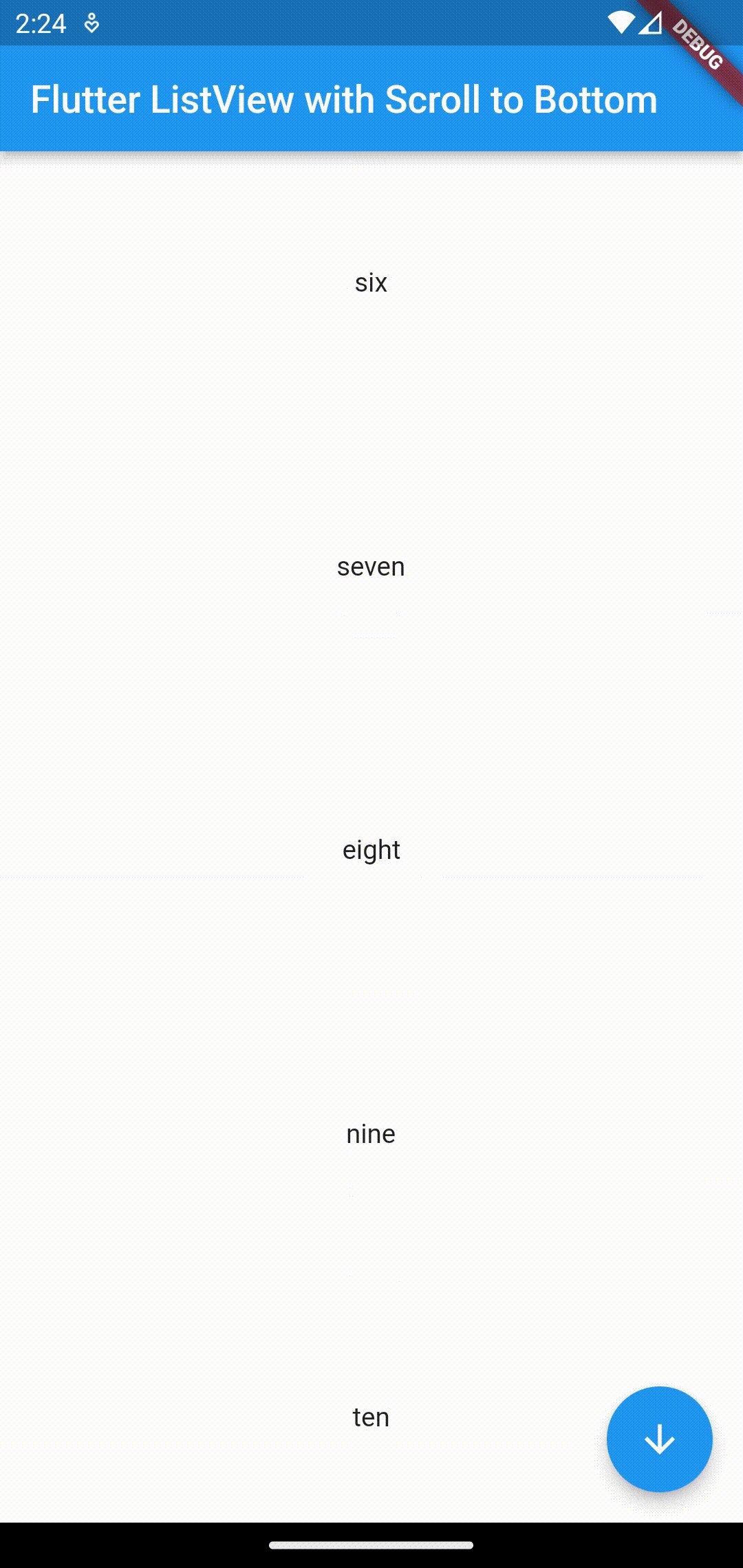
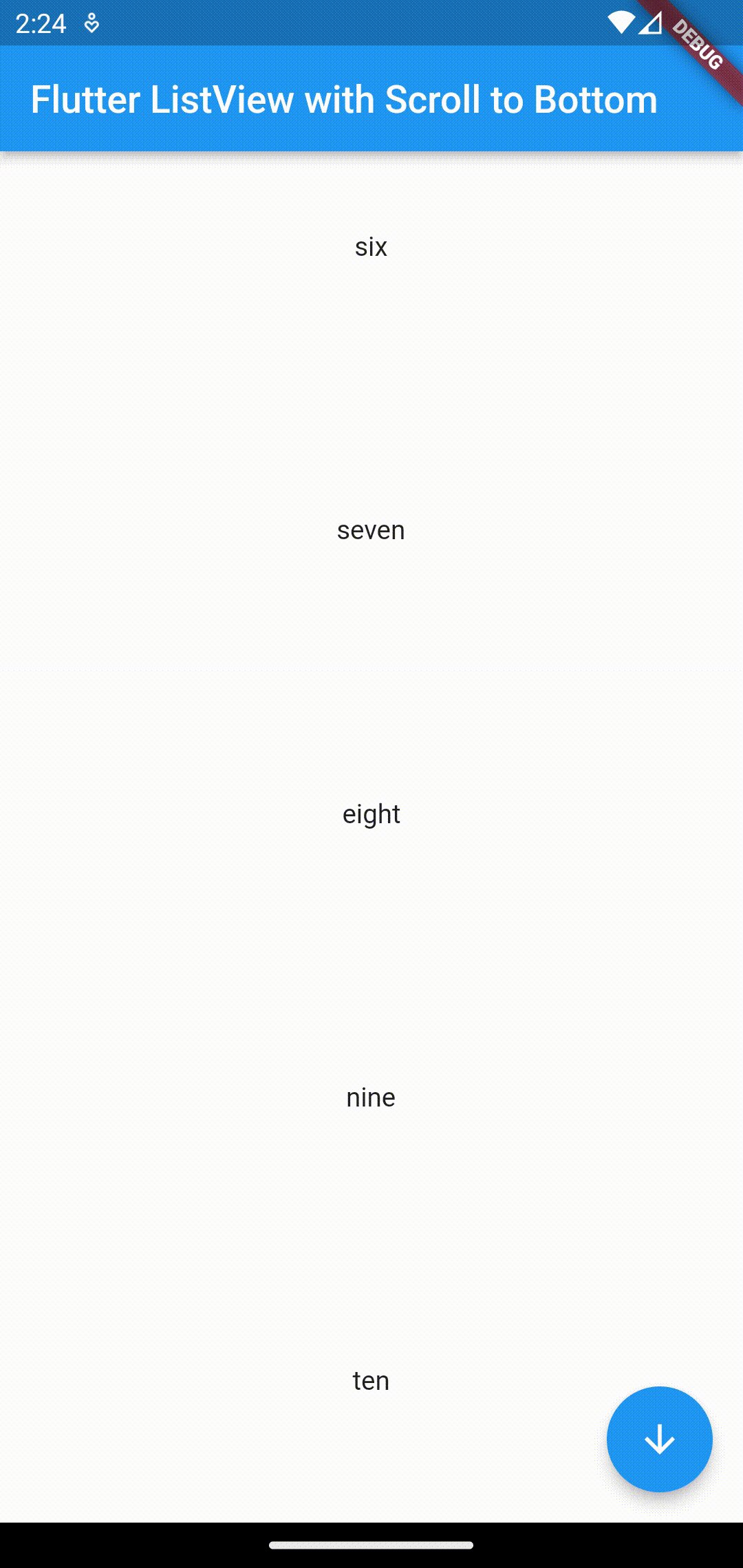
How To Add ListView With Scroll To Bottom Button In Flutter Coding
Flutter Color Code - You can check the source code on GitHub For default light colorSchema You can use copyWith constructor return MaterialApp title Flutter Demo