How Many Feet Is 39 Inches Width We can use useQuery to fetch data from the network and cache it In this article we will see how useQuery can ease our job in polling and refetching APIs conditionally with a
What is placeholder data Placeholder data allows a query to behave as if it already has data similar to the initialData option but the data is not persisted to the cache Whether you need to poll an API at a regular interval fetch data in the background or transform the data before it s returned to the component options like refetchInterval
How Many Feet Is 39 Inches Width

How Many Feet Is 39 Inches Width
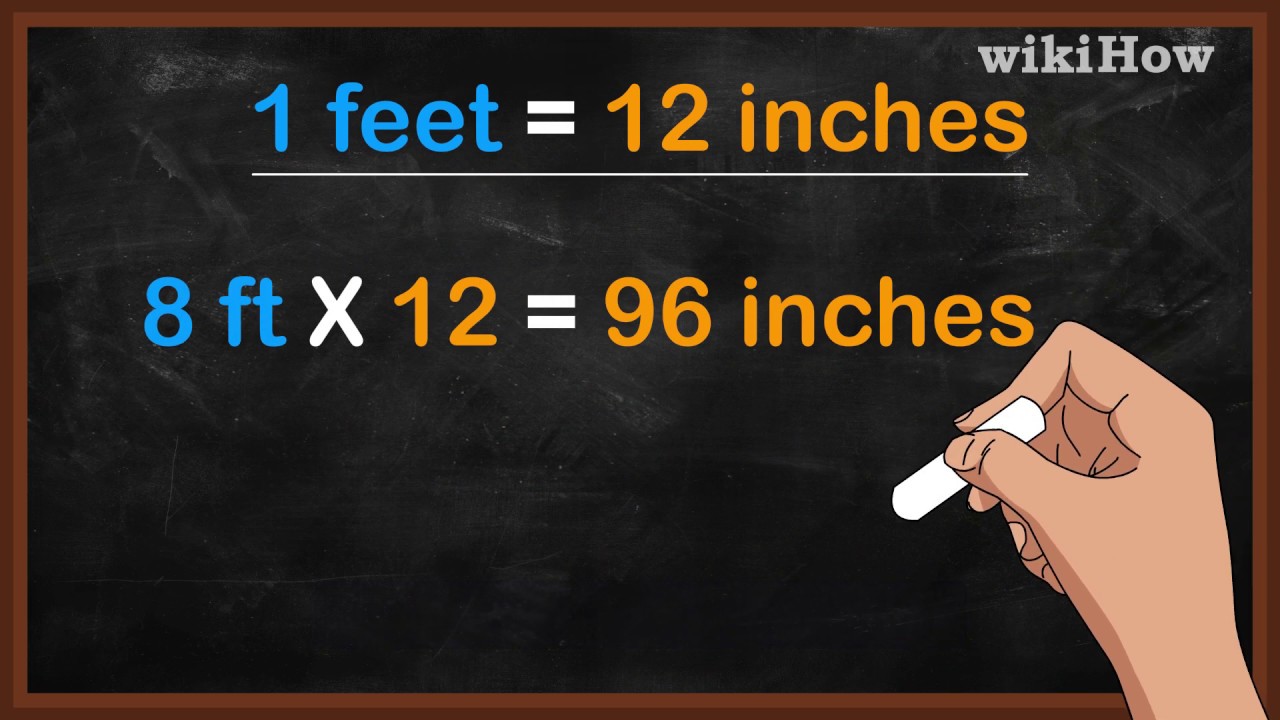
https://i.ytimg.com/vi/fGEjKwVitcA/maxresdefault.jpg

Qu Es El PTR Conoce Sus Usos Y Caracter sticas Molduras 45 OFF
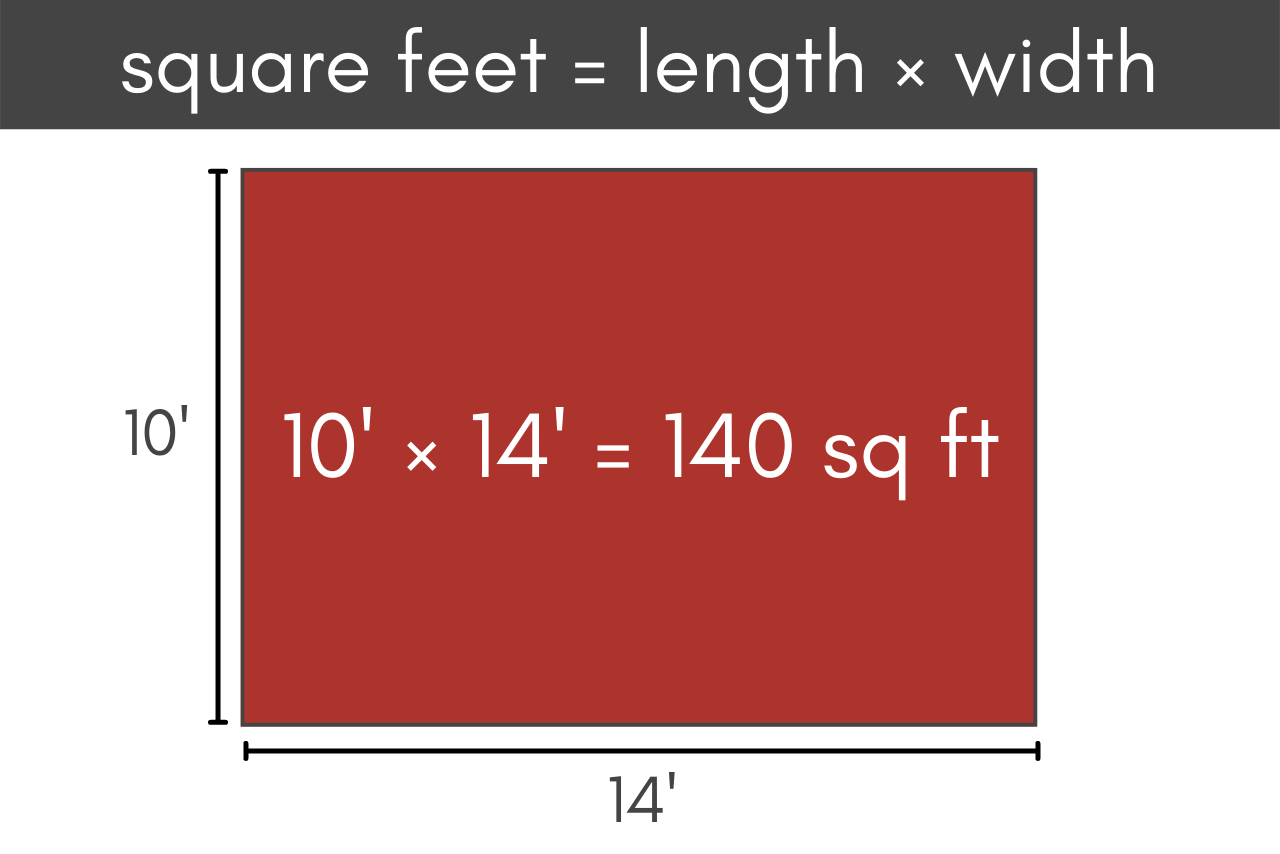
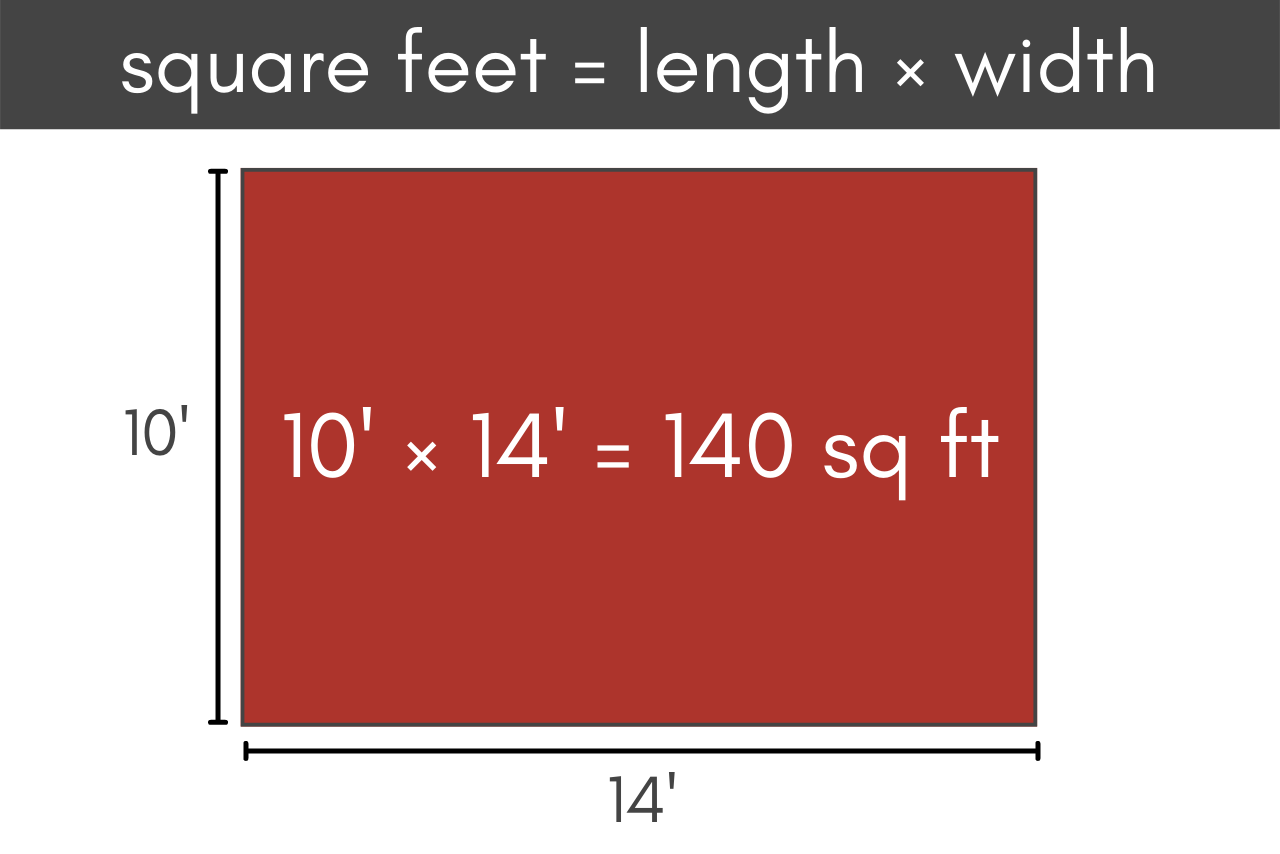
https://www.inchcalculator.com/wp-content/uploads/2022/12/square-footage-formula.png

57
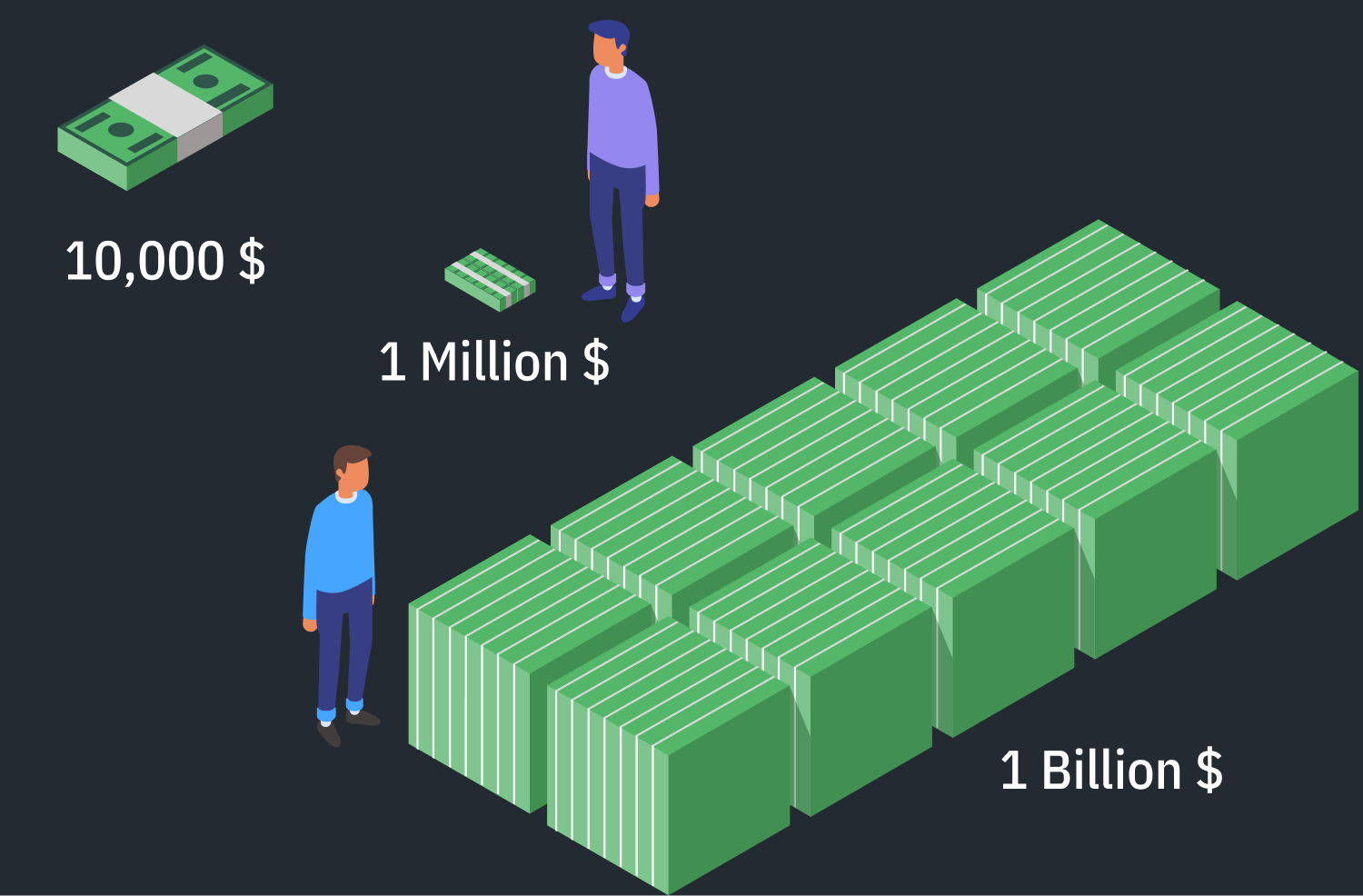
https://blog.dex.guru/assets/img/blog/BillionDollars.png
We make use of Placeholder in forms to show data related to the entity For example let s say we have an EditUser page and form We are using Placeholder as an If set this value will be used as the placeholder data for this particular query observer while the query is still in the loading data and no initialData has been provided
The syntax of putting in named placeholders is supported by the PDO library not MySQLi With MySQLi the first param indicates the type of variable e g i integer s string We can use useQuery to fetch data from the network and cache it In this article we will see how useQuery can ease our job in polling and refetching APIs conditionally with a
More picture related to How Many Feet Is 39 Inches Width
Solved Two Gymnasts Are Performing A Floor Routine Before An Audience
https://p16-ehi-va.gauthmath.com/tos-maliva-i-ejcjvp0zxf-us/1e91514988d44aeb8a50422104de361b~tplv-ejcjvp0zxf-10.image

Mattress Sizes Chart And Bed Dimensions Guide Turmerry 55 OFF
https://civiljungle.com/wp-content/uploads/2022/01/What-Are-the-Dimensions-of-Queen-Size-Bed--1024x536.jpg

96 Inches To Yards
https://i.ytimg.com/vi/W2y08tniQ7o/maxresdefault.jpg
In HTML5 the placeholder attribute specifies a short hint that describes the expected value of an input field e g We make use of Placeholder in forms to show data related to the entity For example let s say we have an EditUser page and form We are using Placeholder as an
[desc-10] [desc-11]

121 Inches To Feet
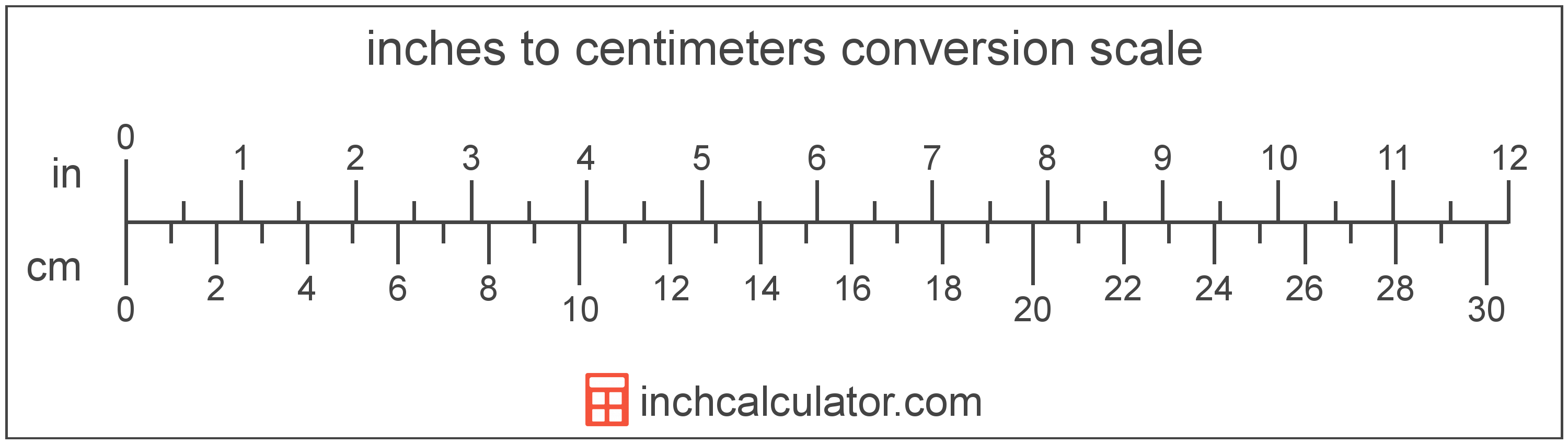
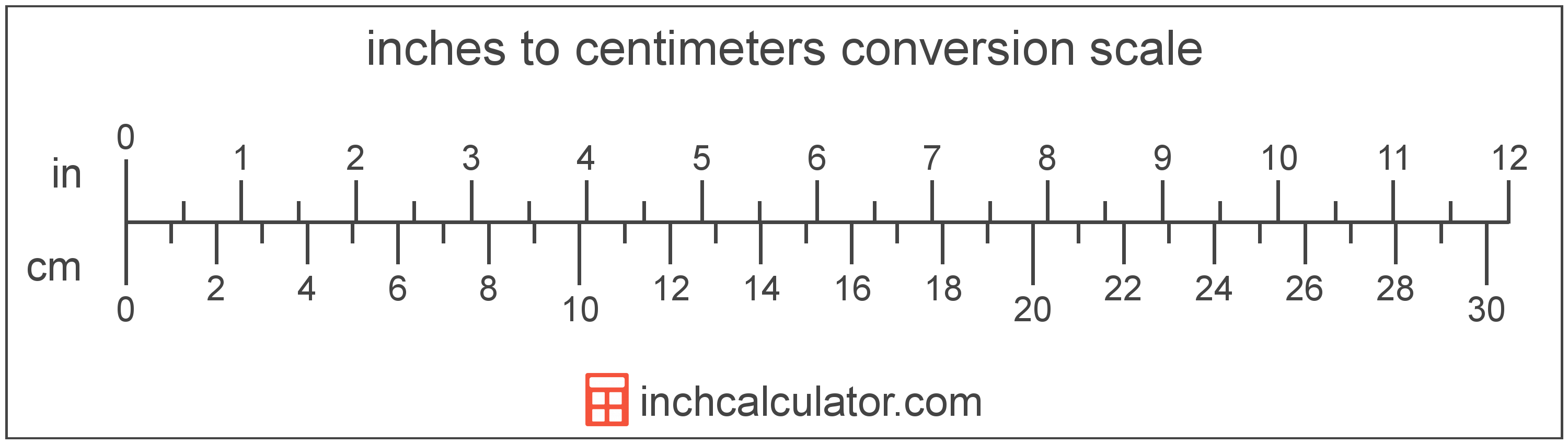
https://www.inchcalculator.com/wp-content/plugins/uber-calc/assets/img/conversion/inch-foot-centimeter-meter.jpg

Cnn Breaking News Titanic
https://dynaimage.cdn.cnn.com/cnn/digital-images/org/c1c01a7b-a7b8-4f30-9c6b-9dee3ef2755b.jpeg

https://medium.com › locus-iq
We can use useQuery to fetch data from the network and cache it In this article we will see how useQuery can ease our job in polling and refetching APIs conditionally with a

https://react-query-git-typescript-example.tannerlinsley.vercel.app › ...
What is placeholder data Placeholder data allows a query to behave as if it already has data similar to the initialData option but the data is not persisted to the cache

2 5 Feet How Many Inches

121 Inches To Feet

Indoor Volleyball Court Diagram

36 Cfm Calculator Duct IrvynJalilah

How Many Feet Is 48 Inches MeasuringHow

4 Foot How Many Inches

4 Foot How Many Inches

How Many Feet Is 20 Meters

The Jumbo Josh Family Fandom

How Many Feet Is 39 Inches
How Many Feet Is 39 Inches Width - [desc-13]