How To Respond To Welcome Back To The Team I found that Chrome responds better to Cache Control no cache 100 conditional requests afterwards no store sometimes loaded from cache without even attempting a conditional
Middleware to destroy caching Latest version 4 0 0 last published 2 years ago Start using nocache in your project by running npm i nocache There are 529 other projects in the npm Minimize caching effects Contribute to Feh nocache development by creating an account on GitHub
How To Respond To Welcome Back To The Team

How To Respond To Welcome Back To The Team
https://www.eslbuzz.com/wp-content/uploads/2017/11/Copy-of-10-Ways-to-reply-to-HOW-ARE-YOU-7-1.jpg
Persita Tangerang Flash Interview Dengan Andrean Benyamin Dan
https://lookaside.instagram.com/seo/google_widget/crawler/?media_id=3540973329429766251

Welcome To The Team Meme Funny Team Quotes Family Quotes Funny Work
https://i.pinimg.com/originals/db/45/4b/db454bf812fda2c5018b06ff266d7ef0.jpg
Cache directive no cache An explaination of the HTTP Cache Control header The Cache Control header is used to specify directives for caching mechanisms in both HTTP requests The nocache js file contains JavaScript code that resolves the Deferred Binding configurations such as browser detection for instance and then uses a lookup table generated by the GWT
The NOCACHE option specifies that the blocks retrieved for the table are placed at the least recently used end of the LRU list in the buffer cache when a FULL table scan is What is Cache Control Discover how to master this HTTP header with free examples and code snippets
More picture related to How To Respond To Welcome Back To The Team
Nick DiGiovanni Joins As Guest Judge Season 14 Ep 3 MASTERCHEF
https://lookaside.fbsbx.com/lookaside/crawler/media/?media_id=1062595198862568&get_thumbnail=1

Welcome Back Wallpapers Top Free Welcome Back Backgrounds
https://wallpaperaccess.com/full/1379733.jpg

Group Leaving Cards Welcome To The Team Animated Office Greeting
https://groupleavingcards.com/assets/design/64da214c1b3ffa688706dfbc.gif
95 I don t find get the practical difference between Cache Control no store and Cache Control no cache As far as I know no store means that no cache device is allowed to cache that The no cache directive in a response indicates that the response must not be used to serve a subsequent request i e the cache must not display a response that has this directive set in the
[desc-10] [desc-11]

Thibaud Joubert Espace inc
https://www.espace-inc.org/wp-content/uploads/2023/09/3440775000035130073-e1694176435998.jpg
![]()
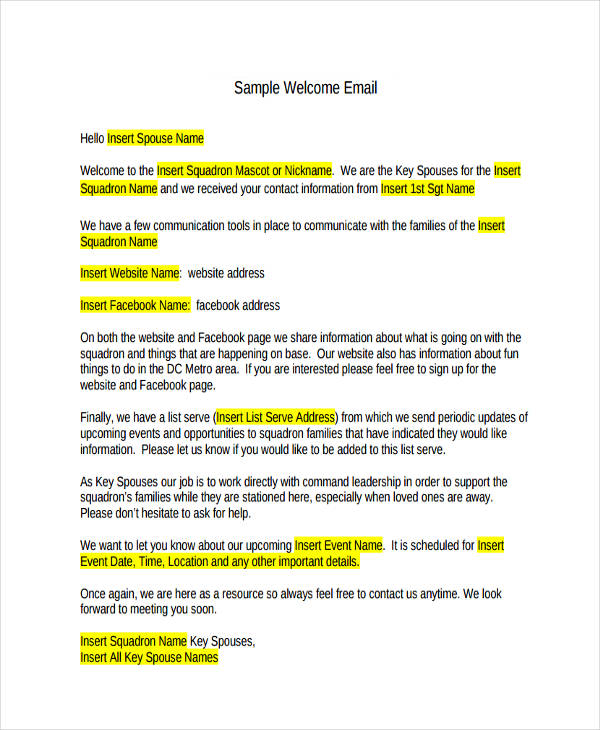
This Is How To Write A Gripping Welcome Email Beacon
https://blog.beacon.by/wp-content/uploads/2017/01/welcome-email-example.png

https://stackoverflow.com › questions
I found that Chrome responds better to Cache Control no cache 100 conditional requests afterwards no store sometimes loaded from cache without even attempting a conditional

https://www.npmjs.com › package › nocache
Middleware to destroy caching Latest version 4 0 0 last published 2 years ago Start using nocache in your project by running npm i nocache There are 529 other projects in the npm

6 Welcome Email Examples To Download

Thibaud Joubert Espace inc

Views Athian Harvest Returns Vegrow

Welcome Back To Work Messages WishesMsg

Welcome Back Home Messages

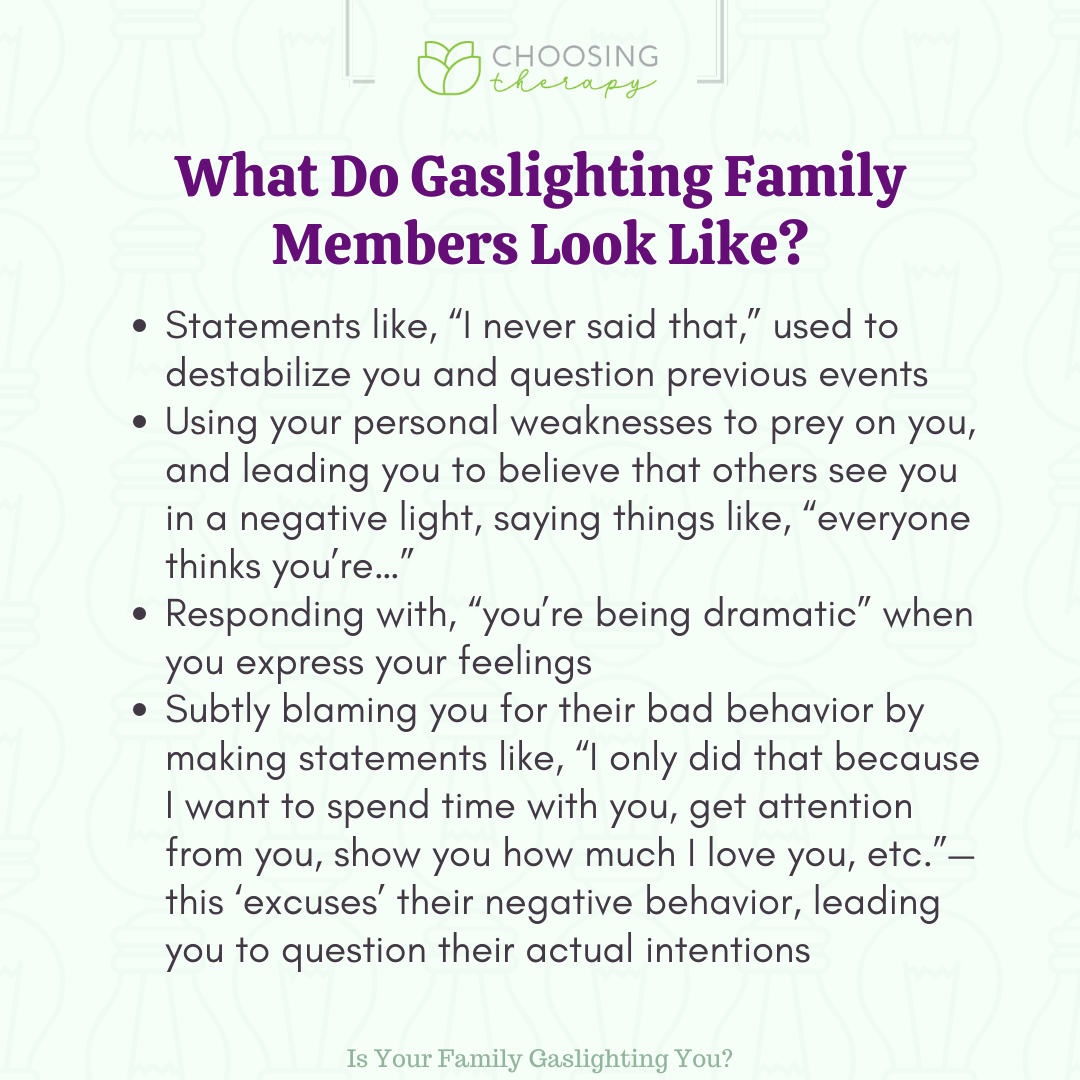
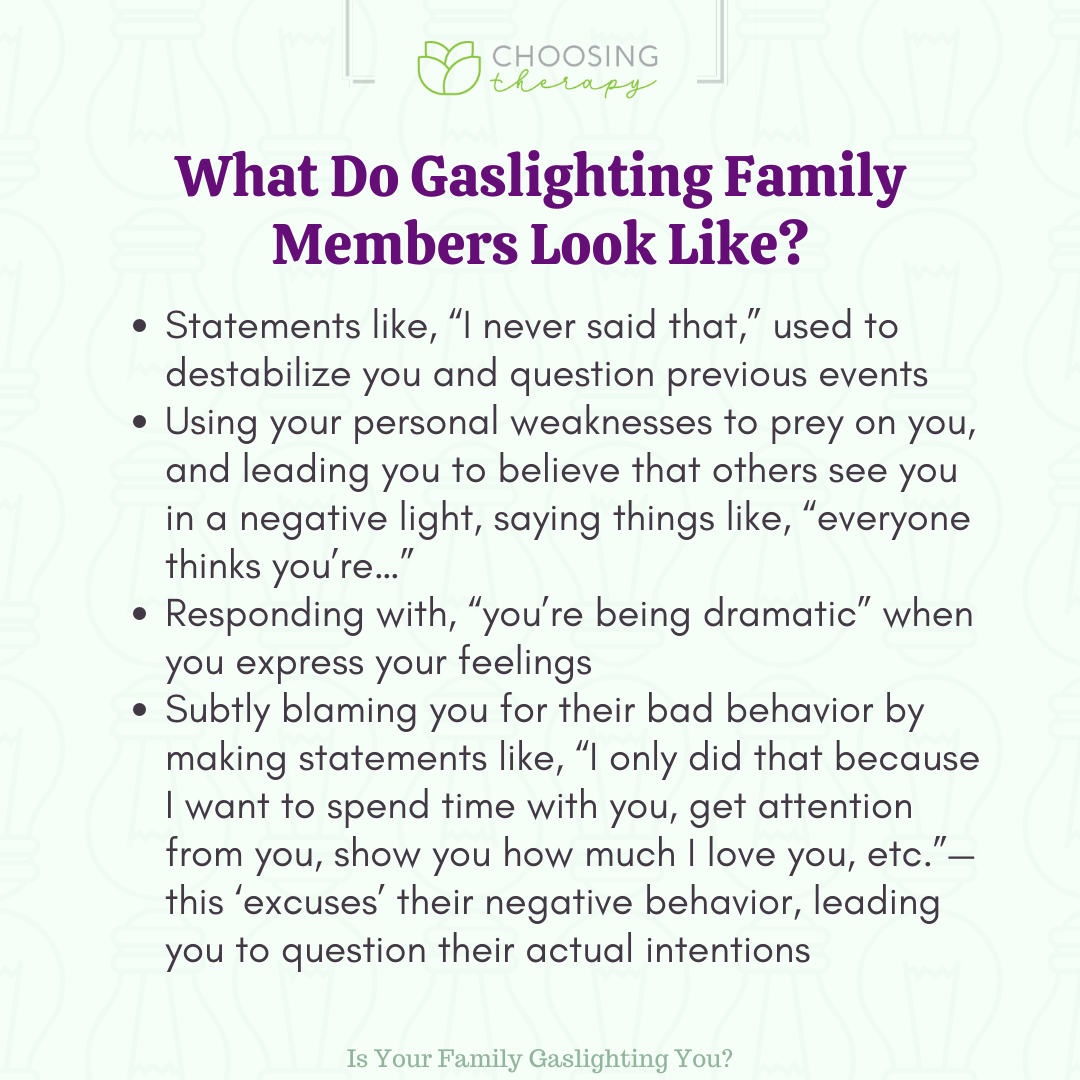
How Gaslighting Happens In The Family How To Resist It

How Gaslighting Happens In The Family How To Resist It

Welcome New Employee To Company
Welcome To The Team

MARY GRACE Feature Film NORTH CAROLINA GROUND ZERO With Ann
How To Respond To Welcome Back To The Team - The NOCACHE option specifies that the blocks retrieved for the table are placed at the least recently used end of the LRU list in the buffer cache when a FULL table scan is

