I Promise I Will Never Leave You Alone Meaning In Hindi The Promise all will only resolve once all promises in its array have resolved Because your two Promises have then s of then x result1 x then x result2 x
I have a promise that returns data and I want to save that in variables Is this impossible in JavaScript because of the async nature and do I need to use onResolve as a I was reading the MDN s manual on Promise and I found these two methods which seem similar to me Promise allSettled iterable Promise all iterable Both of them
I Promise I Will Never Leave You Alone Meaning In Hindi

I Promise I Will Never Leave You Alone Meaning In Hindi
https://lookaside.fbsbx.com/lookaside/crawler/threads/C1wovBFMIBJ/0/image.jpg

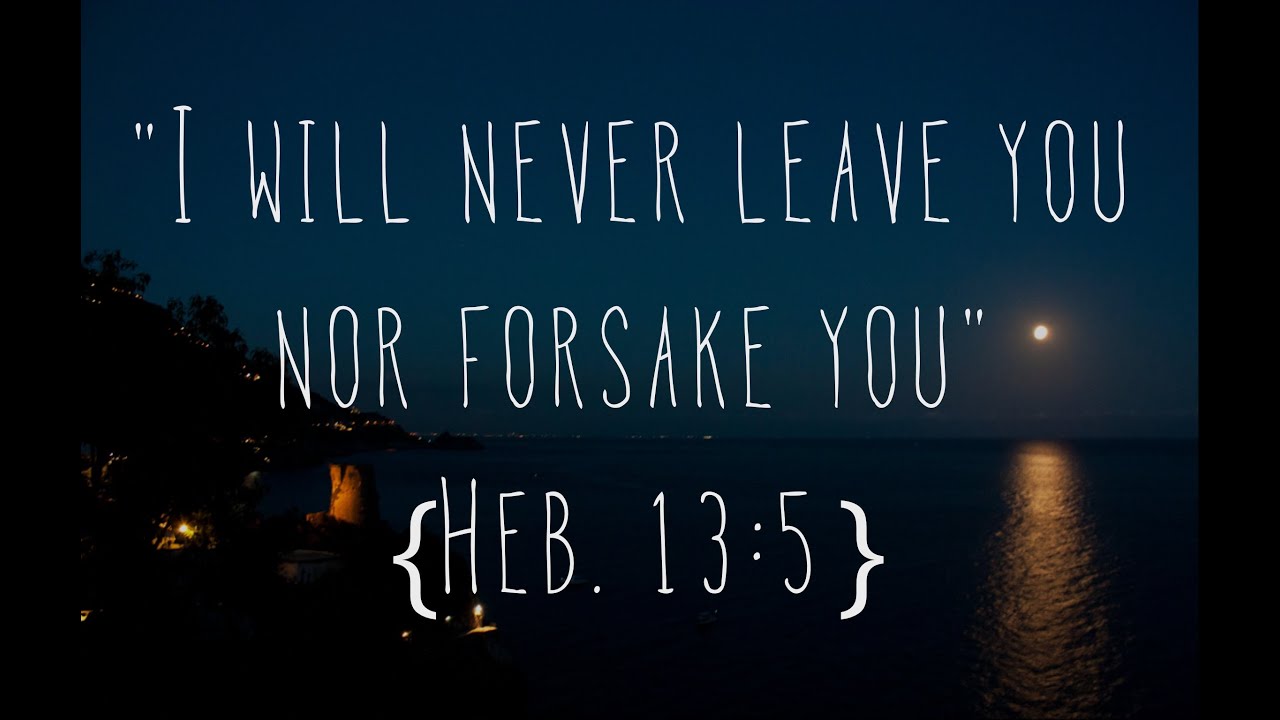
I Will Never Leave You Nor Forsake You Bible Verse Hebrews 13 5
https://i.pinimg.com/originals/68/fb/08/68fb0819008571bcf4c194fc3318d731.jpg

I Will Never Leave You Alone Official Trailer YouTube
https://i.ytimg.com/vi/svGBpq447tk/maxresdefault.jpg
The promise resolution procedure is an abstract operation taking as input a promise and a value which we denote as Resolve promise x If x is a thenable it attempts to I m trying to learn what Promise is so I started following this guide I copied this code from the guide and tried it in my developer console var promise new
A promise in Javascript is an object which represent the eventual completion or failure of an asynchronous operation Promises represent a proxy for a value which are getting I am running a forEach loop on an array and making two calls which return promises and I want to populate an object say this options and then do other stuff with it Right now I am running
More picture related to I Promise I Will Never Leave You Alone Meaning In Hindi

I Promise I ll Never Leave You YouTube
https://i.ytimg.com/vi/P2p6S3tRhKQ/maxresdefault.jpg

I Will Never Leave You Nor Forsake You Thank U Jesus YouTube
https://i.ytimg.com/vi/-jKdH2qZscc/maxresdefault.jpg

God Will Never Leave You Or Forsake You A Blessed Morning Prayer To
https://i.ytimg.com/vi/IJnnGtuupIk/maxresdefault.jpg
This might seem a silly question but I am a newbie in this topic I am working with Promises on Nodejs and I want to pass a parameter to a Promise function However I could Can we clear up something important async await are all about promises so the question as worded is misleading The await statement waits for a promise to be fulfilled
[desc-10] [desc-11]

10 Velcro Dog Breeds That Will Never Leave Your Side YouTube
https://i.ytimg.com/vi/4eh-P7sxzOA/maxresdefault.jpg

Leave Me Alone Meaning In Hindi Leave Me Alone Ka Hindi Mein Meaning
https://i.ytimg.com/vi/sfbCvHmrzjo/maxresdefault.jpg

https://stackoverflow.com › questions
The Promise all will only resolve once all promises in its array have resolved Because your two Promises have then s of then x result1 x then x result2 x

https://stackoverflow.com › questions
I have a promise that returns data and I want to save that in variables Is this impossible in JavaScript because of the async nature and do I need to use onResolve as a

Leave Me Alone Meaning In Hindi Leave Me Alone Ka Matlab Kya Hota

10 Velcro Dog Breeds That Will Never Leave Your Side YouTube

Leave Me Alone Meaning In Hindi Leave Me Alone Ka Kya Matlab Hota Hai


I Will Never Leave You Alone 2023

You ll Never Leave Me 2023

You ll Never Leave Me 2023

The Most Amazing Thing Love Quotes

I Promise I Will Never Die 9GAG

I Shall Not Forsake You Bible Verse Hweb x 0 fe 02 fe cpd local
I Promise I Will Never Leave You Alone Meaning In Hindi - [desc-12]