I Promise To Always Do Whatever I Am To Make You Smile Meaning In Hindi The promise is the push end of the promise future communication channel the operation that stores a value in the shared state synchronizes with as defined in
Defining a function as async will just wrap the return value in a promise which the void type will just ignore If you want to define a different type of the return value than the Atomically stores the exception pointer p into the shared state and makes the state ready The operation behaves as though set value set exception set value at thread exit
I Promise To Always Do Whatever I Am To Make You Smile Meaning In Hindi

I Promise To Always Do Whatever I Am To Make You Smile Meaning In Hindi
https://i.pinimg.com/736x/ca/14/b0/ca14b09b43a53b4ddc228f82aeef7bb3--love-quotes-with-images-love-sayings.jpg

Love Postcard I Promise To Always Be By Your Side Friends Quotes
https://i.pinimg.com/originals/69/99/19/699919872c147e65ef8a1c126dbc2a30.jpg

I Promise I Will Always Do Whatever I Can To Bring A Smile To Your Face
https://i.pinimg.com/originals/8d/f6/d6/8df6d6c7a53a7505fe85747c3359f5b3.jpg
Wrapping a promise in an asynchronous function is still asynchronous How can the result of a resolved promise be obtained immediately How to get data returned from fetch promise Asked 7 years 7 months ago Modified 2 years 7 months ago Viewed 78k times
The promise resolution procedure is an abstract operation taking as input a promise and a value which we denote as Resolve promise x If x is a thenable it attempts to I have a promise that returns data and I want to save that in variables Is this impossible in JavaScript because of the async nature and do I need to use onResolve as a
More picture related to I Promise To Always Do Whatever I Am To Make You Smile Meaning In Hindi

I Made A Promise During Cycle 2 To Always Do Whatever I Could To Help
https://i.ytimg.com/vi/3FmwY8mWGts/oar2.jpg

I ll Always Love You No Matter What Always Love You Quotes Ill Always
https://i.pinimg.com/originals/75/a6/d1/75a6d1a583b8cf53b3cdaf97d9a87c80.jpg

Keeping It Crafty Quote Printables Promise Quotes Printable Quotes
https://i.pinimg.com/originals/ea/7f/67/ea7f672d03939f1d3f5fa9349171cb5c.png
This might seem a silly question but I am a newbie in this topic I am working with Promises on Nodejs and I want to pass a parameter to a Promise function However I could I have compared promise concurrency limitation with a custom script bluebird es6 promise pool and p limit I believe that p limit has the most simple stripped down implementation for this need
[desc-10] [desc-11]

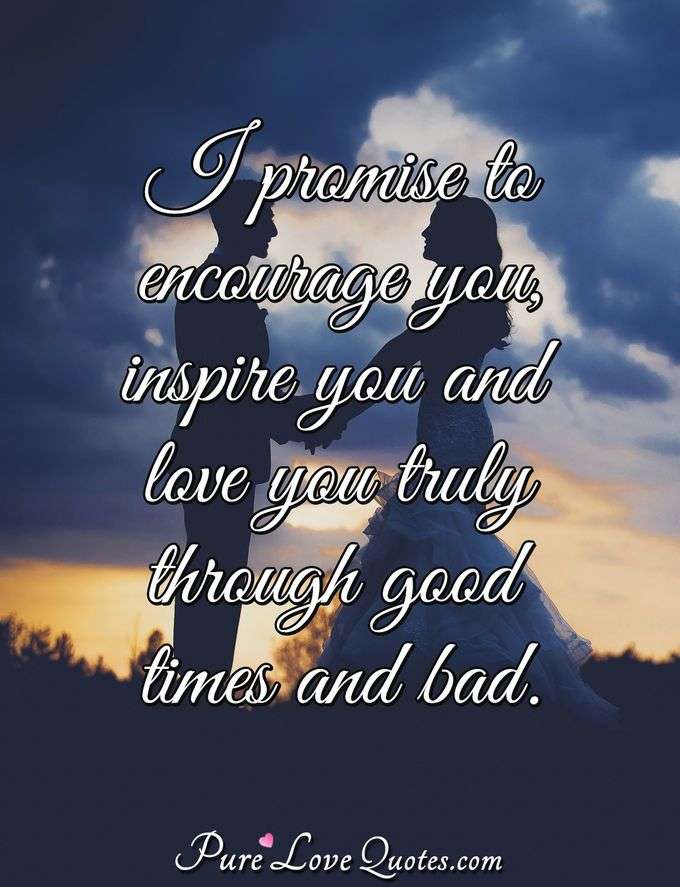
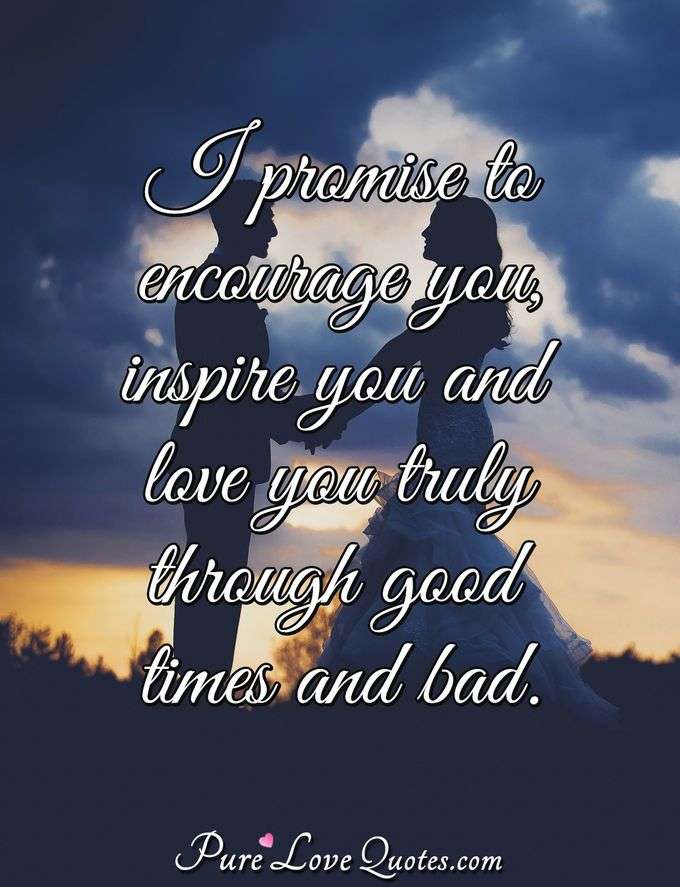
Be Always With You Soakploaty
https://www.purelovequotes.com/images/quotes/680/i-promise-to-encourage-you-inspire-you.jpg

I Promise To Love You A4 Poem Print Digital Download Anniversary Gift
https://i.pinimg.com/originals/61/bc/8a/61bc8a359d61304198414767c9cef5ec.jpg

https://en.cppreference.com › cpp › thread › promise.html
The promise is the push end of the promise future communication channel the operation that stores a value in the shared state synchronizes with as defined in

https://stackoverflow.com › questions
Defining a function as async will just wrap the return value in a promise which the void type will just ignore If you want to define a different type of the return value than the

I Promise To Always Do Whatever I Can To Make You Smile Lovable Quote

Be Always With You Soakploaty

150 Promise Quotes To Help You Always Keep Your Word Quote cc

Pinky Promise Pictures Photos And Images For Facebook Tumblr

Pin On Promise Quotes

I Promise To Love You With All That I Am To Always Sing For You From

I Promise To Love You With All That I Am To Always Sing For You From

Avst ngd Webbplats Make You Happy Quotes Chance Quotes Her Smile Quotes

Promise All

Famous Quotes About Promise Sualci Quotes 2019
I Promise To Always Do Whatever I Am To Make You Smile Meaning In Hindi - I have a promise that returns data and I want to save that in variables Is this impossible in JavaScript because of the async nature and do I need to use onResolve as a