Mui Datepicker Change Font Size With MUI v6 s extensive set of components and styling capabilities you have the tools to create stylish and user friendly Date Pickers that align with your application s design requirements This guide has explored
Users change font size settings for all kinds of reasons from poor eyesight to choosing optimum settings for devices that can be vastly different in size and viewing distance To change the font size of Material UI you can provide a The bug only appears when responsiveFontSizes is used because the h5 typography style is enriched to have font size variations depending on the resolution The media queries added to enrich the styles come after and win
Mui Datepicker Change Font Size

Mui Datepicker Change Font Size
https://i.ytimg.com/vi/6ClBUrDDLFo/maxresdefault.jpg

The Ultimate Guide To Using And Styling The MUI DateTimePicker YouTube
https://i.ytimg.com/vi/95Tyz7AzBMc/maxresdefault.jpg

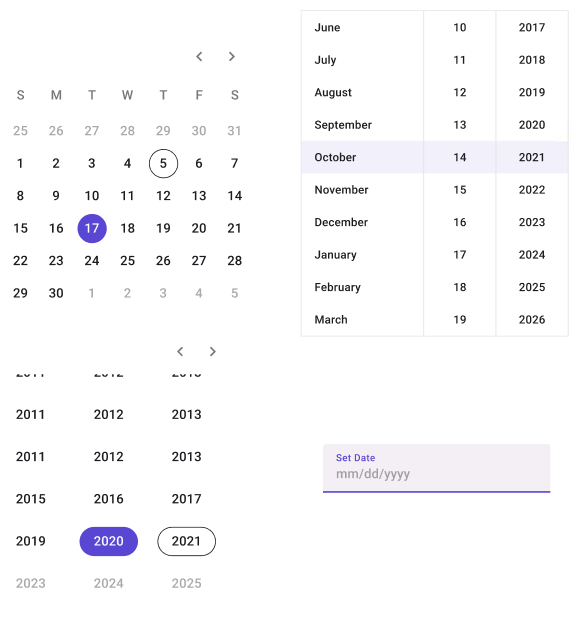
DatePicker
https://platform.uno/docs/articles/external/figma-docs/components/images/datepicker.png
Hi I m having issue with font size for both the text in DateTimePicker Input Both of the font size are too small and I m unable to find a way to adjust them show in photo below I understand that they are Whether you simply want to change the DatePicker colors and fonts or modify its underlying behavior this guide aims to provide the necessary steps and code examples to achieve your desired implementation
I want to change the height of the datepicker and I have tried a lot of methods from sx to box style and none of them worked I am wrapping it in a Box component for styling and when I inspect I was struggeling how to simply change the font size and font color for my date time picker component the selected field value not the picker itself How to do this with
More picture related to Mui Datepicker Change Font Size

Missing Justification Options Ask The Community Figma Community Forum
https://forum.figma.com/uploads/short-url/iOdYWZrxzYsmMUr9hBM6IKvjiAi.png?dl=1

GitHub Cheonsoo react mui data table
https://user-images.githubusercontent.com/4275074/102222192-7342d900-3f26-11eb-8f0b-908b0dfc7aa4.png

How To Style The DatePicker I Want To Change The Colour And Font Size
https://user-images.githubusercontent.com/15860517/93328046-d1cdbd80-f838-11ea-865a-67e3c68e0fd8.png
By default the DatePicker component renders the desktop version if the media query media pointer fine matches This can be customized with the desktopModeMediaQuery prop 1 Set the calendar cell size px variable to scale the same as the font size For example for font size 0 825 the calendar cell size px has to be 40 0 825 2 Set a global
First you need to install the React Date Picker library and its dependencies Run the following command in your project s root directory 2 Create a Custom Date Range Picker To optimize the size of the Material UI DatePicker you can leverage several customization options provided by the library This guide will walk you through the steps to

How To Style The DatePicker I Want To Change The Colour And Font Size
https://user-images.githubusercontent.com/15860517/93328214-135e6880-f839-11ea-8d7f-7b0763e0a69e.png

pickers Explore A Visually More Appealing Solution To The Scrollbar
https://user-images.githubusercontent.com/550141/214024148-3961f357-3668-4431-9f3a-5c4eeb36e5ff.png

https://blog.openreplay.com › styling-and...
With MUI v6 s extensive set of components and styling capabilities you have the tools to create stylish and user friendly Date Pickers that align with your application s design requirements This guide has explored

https://mui.com › material-ui › customizatio…
Users change font size settings for all kinds of reasons from poor eyesight to choosing optimum settings for devices that can be vastly different in size and viewing distance To change the font size of Material UI you can provide a

Date Picking Shopify Polaris

How To Style The DatePicker I Want To Change The Colour And Font Size

pickers Can t Change The Size Of The Previous Next Icons Issue

How To Easily Change Font Size In Windows 11 IThinkDifferent

pickers Incorrect Font Size In DatePicker With ResponsiveFontSizes

Introducing MUI X V6 MUI

Introducing MUI X V6 MUI

DatePicker Add Ability To Hide View Toggle Button Issue 29466

Florida Memory An Act Making November Eleventh Of Each Year In The

How To Change Font Size In Notion Quick Tutorial 2023
Mui Datepicker Change Font Size - I was struggeling how to simply change the font size and font color for my date time picker component the selected field value not the picker itself How to do this with