Select Font Family Css Select 1 from table will return the constant 1 for every row of the table It s useful when you want to cheaply determine if record matches your where clause and or join
Using a SELECT statement with a searched CASE expression Within a SELECT statement the searched CASE expression allows for values to be replaced in the result set There is no onSelect event for HTML select elements but you can use other events like change or input to achieve similar functionality
Select Font Family Css

Select Font Family Css
https://i.ytimg.com/vi/1U59VoJv6yM/maxresdefault.jpg

CSS Font Family With Examples 44 OFF
https://www.programiz.com/sites/tutorial2program/files/css-cursive-font.png

CSS Font Family List With Preview 41 OFF
https://cdn.icowboysradio.com/codebridgeplus/uploads/2017/09/article_header_8.jpg
I want to do a select request that perform a first select and then use that selection to perform a second select I made a 1st version using a temp table but I would like to know if SELECT from employees WHERE NOT EXISTS SELECT name FROM eotm dyn WHERE eotm dyn employeeid employees employeeid assuming that the two tables are linked by a
7 You can use the selected attribute for the option element to select a choice by default You can use the required attribute for the select element to ensure that the user Learn how to retrieve the selected value from a dropdown list using JavaScript
More picture related to Select Font Family Css

Lights B And W 2 GSC
https://gsandc.org.au/wp-content/uploads/2023/10/FULL-LOGO.png

CSS FONTS Web Design Webdesign Programmieren
https://i.pinimg.com/originals/e5/7d/82/e57d820dbc1c45c35783d9ca9f0f9c17.png

CSS Fonts
https://linuxhint.com/wp-content/uploads/2022/02/word-image-644.png
The simple difference between select Into and Insert Into is Select Into don t need existing table If you want to copy table A data you just type Select INTO tablename from A The function first tries to find the with the id then it will search for the value selected in the options and if it finds it it will set the selected attribute returning
[desc-10] [desc-11]

CSS Font Stack A Complete Collection Of Web Safe CSS Font Stacks And
https://i.pinimg.com/originals/4c/7b/32/4c7b324cfacdc898b3c19f3f7db7b73b.png

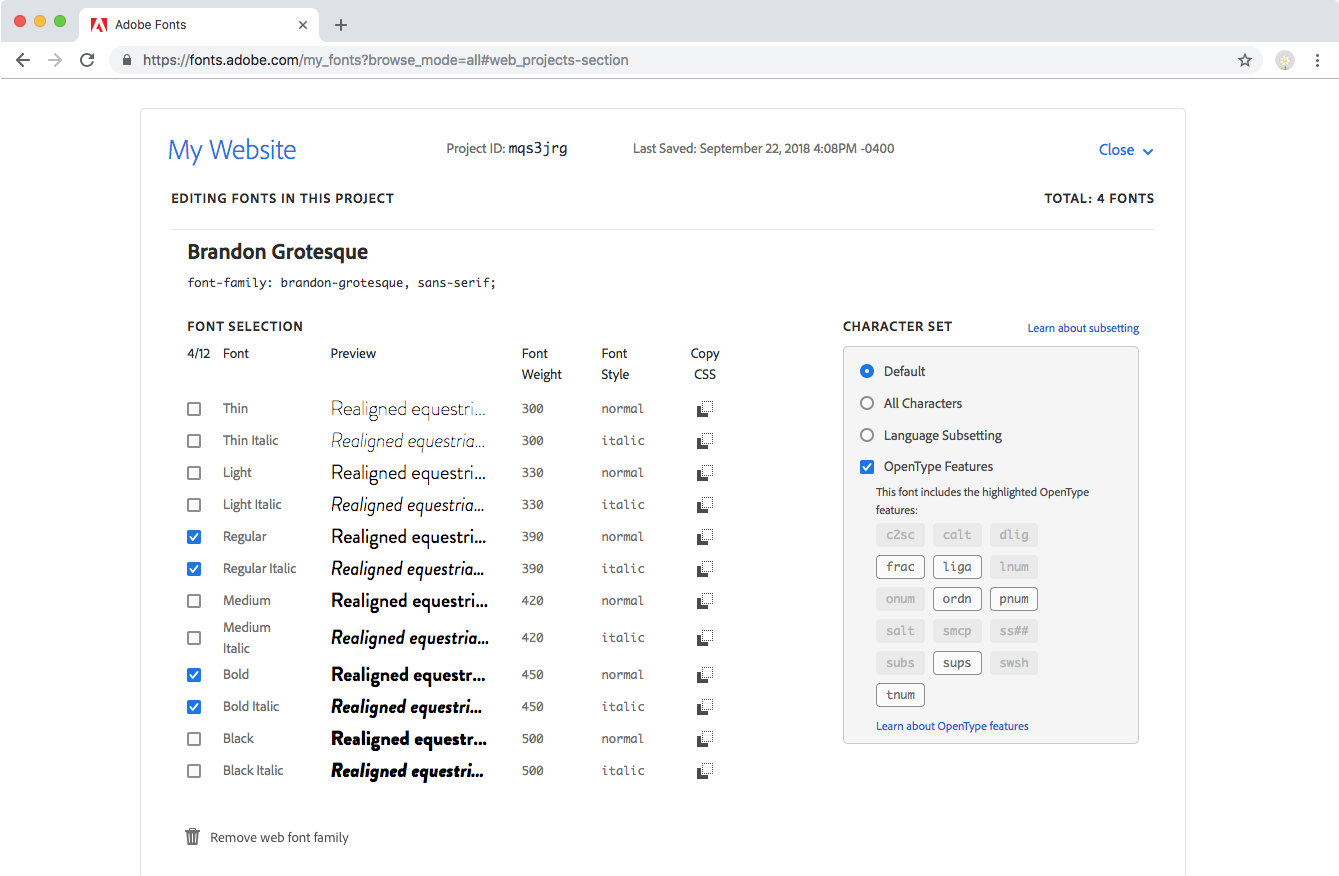
Css Font Family List Examples And Forms
https://helpx.adobe.com/content/dam/help/en/fonts/using/css-selectors/jcr_content/main-pars/image_1/wp-css.png

https://stackoverflow.com › questions
Select 1 from table will return the constant 1 for every row of the table It s useful when you want to cheaply determine if record matches your where clause and or join

https://stackoverflow.com › questions
Using a SELECT statement with a searched CASE expression Within a SELECT statement the searched CASE expression allows for values to be replaced in the result set

Css Font Family Cursive

CSS Font Stack A Complete Collection Of Web Safe CSS Font Stacks And

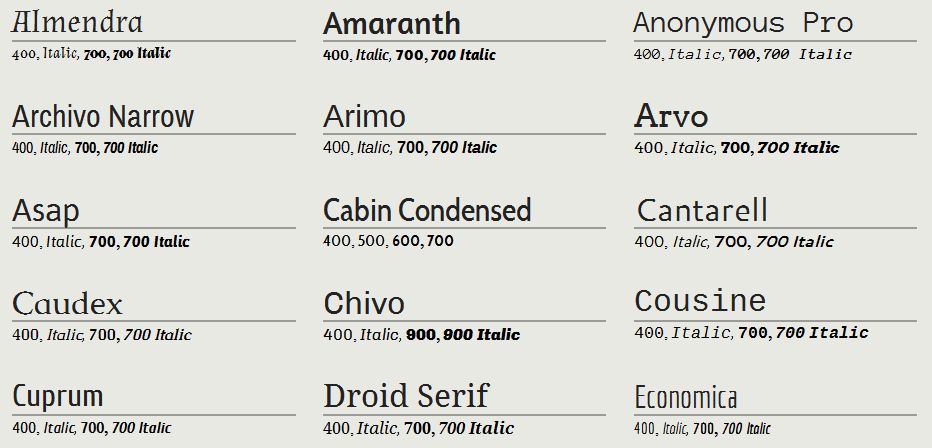
Serif Family

Css Font Family Cursive Example

Css Font Family Cursive Example

Css Font Family Cursive Example

Css Font Family Cursive Example

Css Font Family Cursive

Font Types In Css

Css Font Family Cursive
Select Font Family Css - Learn how to retrieve the selected value from a dropdown list using JavaScript