Sin A B Sin C D Formula Using beamer I am widening block size by 1 05X to get more text inside using the command setlength textwidth 1 05 textwidth Next now that the block is wider I want to
Use the box sizing property to keep the width at 300px no matter the amount of padding This example demonstrates how to set the left padding of a element This example Set the left padding for a element to 50 pixels More Try it Yourself examples below An element s padding is the space between its content and its border The padding left property
Sin A B Sin C D Formula

Sin A B Sin C D Formula
https://hi-static.z-dn.net/files/dfa/9dff4e481c1bcaaa2b0a3c445be76cb6.jpg

Sin a B Formula Proof What Is Sin A Plus B
https://d138zd1ktt9iqe.cloudfront.net/media/seo_landing_files/sin-a-b-formula-in-trigonometry-1-1628497590.png

Pembuktian Sin A sin B 2 Sin A B 2 Cos A B 2 Trigonometry
https://i.ytimg.com/vi/DF8M_G7QQNk/maxresdefault.jpg
Bootstrap includes a wide range of shorthand responsive margin and padding utility classes to modify an element s appearance Assign responsive friendly margin or Two commands to change them are addtolength and setlength The dimensions understood by LaTeX include cm mm in and pt Variables can be set to a negative value
Do you want to center your main document or do you want to fill that space with other things I want to center my documents and leave those space empty float the two ad This command is used to add a certain amount of horizontal space between two objects or text in LaTeX Let s look at the syntax given below The value of length specifies
More picture related to Sin A B Sin C D Formula

If Cos A B cos A B Sin C D sin C D Prove That
https://dwes9vv9u0550.cloudfront.net/images/4457551/99413e13-357e-4b1a-ba5d-82f3169422ec.jpg

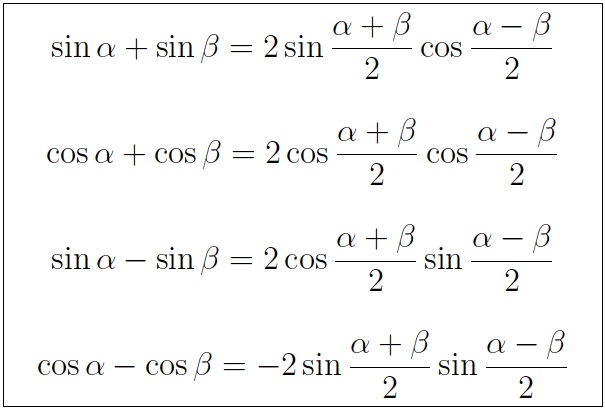
Summary Of Trigonometric Identities
https://aleph0.clarku.edu/~djoyce/trig/sumformulas.jpg

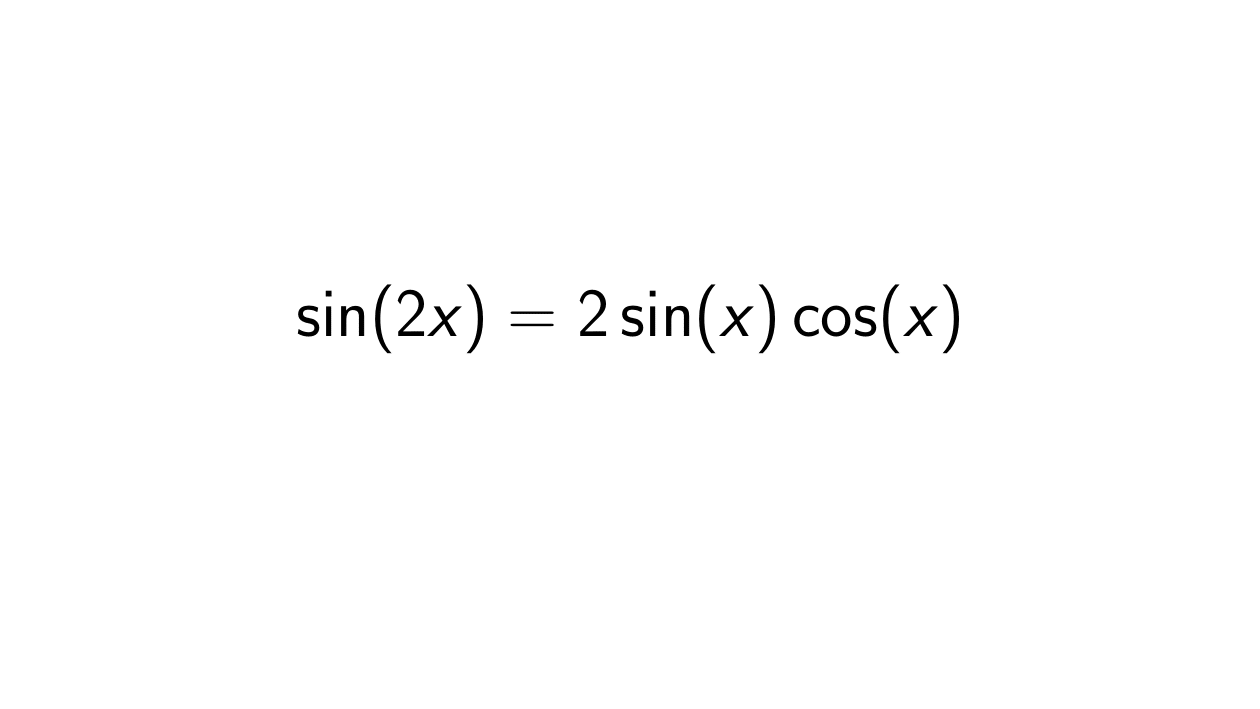
Prove That Sin 2x 2sin x cos x Epsilonify
https://www.epsilonify.com/wp-content/uploads/2022/12/sin2x-2sinxcosx-proof.png
Test passes if there is no space between the blue and orange lines below CSS Margins The CSS margin properties are used to create space around elements outside of any defined borders With CSS you have full control over the margins There are properties
[desc-10] [desc-11]

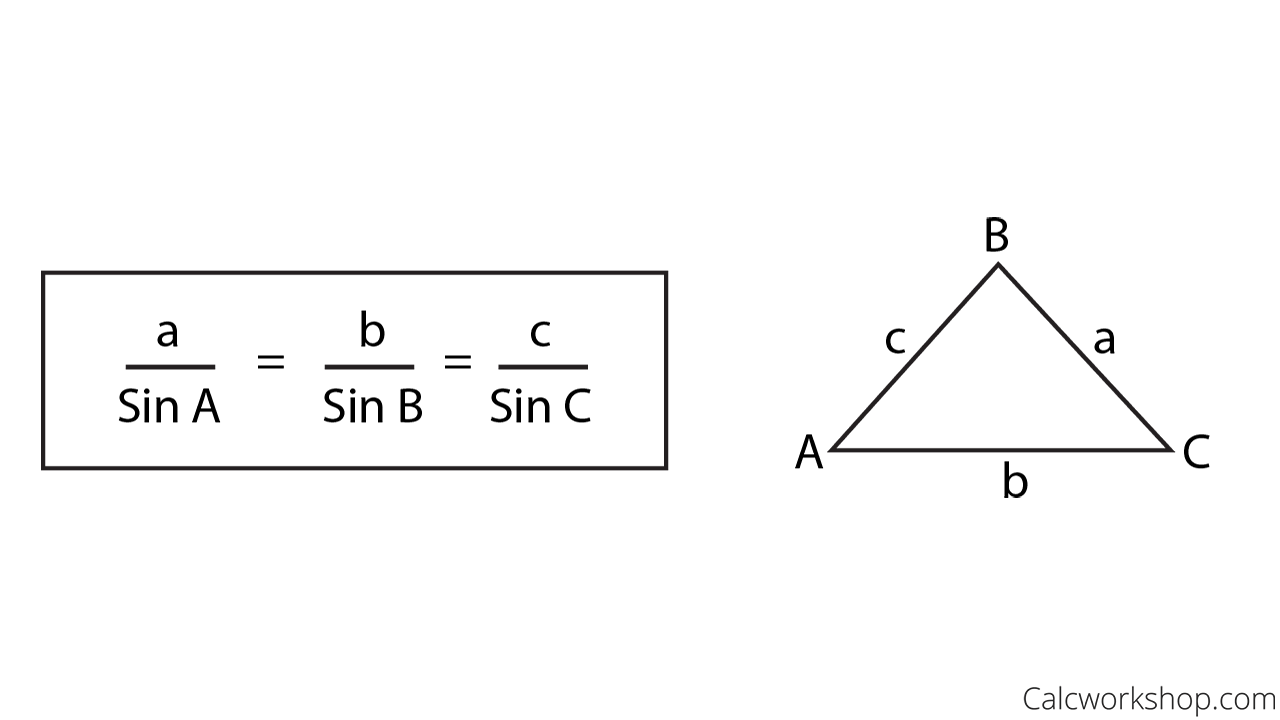
21 Law Of Sines C A B X B C A Sin Sin Sin Sin Sin
https://d20ohkaloyme4g.cloudfront.net/img/document_thumbnails/1b39bc14226295e6da0bd68ce551f3e5/thumb_1200_1553.png

Trigonometry Proof Of Sin A Sin B Sin C 4 Sin A 2 Sin B 2 Cos C
https://i.ytimg.com/vi/g9ek2m2RUuM/maxresdefault.jpg

https://tex.stackexchange.com › questions › beamer...
Using beamer I am widening block size by 1 05X to get more text inside using the command setlength textwidth 1 05 textwidth Next now that the block is wider I want to

https://www.w3schools.com › csS › css_padding.asp
Use the box sizing property to keep the width at 300px no matter the amount of padding This example demonstrates how to set the left padding of a element This example

How Do You Use A Sum To Product Formula To Find The Solution To Sin5x

21 Law Of Sines C A B X B C A Sin Sin Sin Sin Sin
Solved Use The Formula Sin A B To Find Sin 3t In Terms Of Sin t

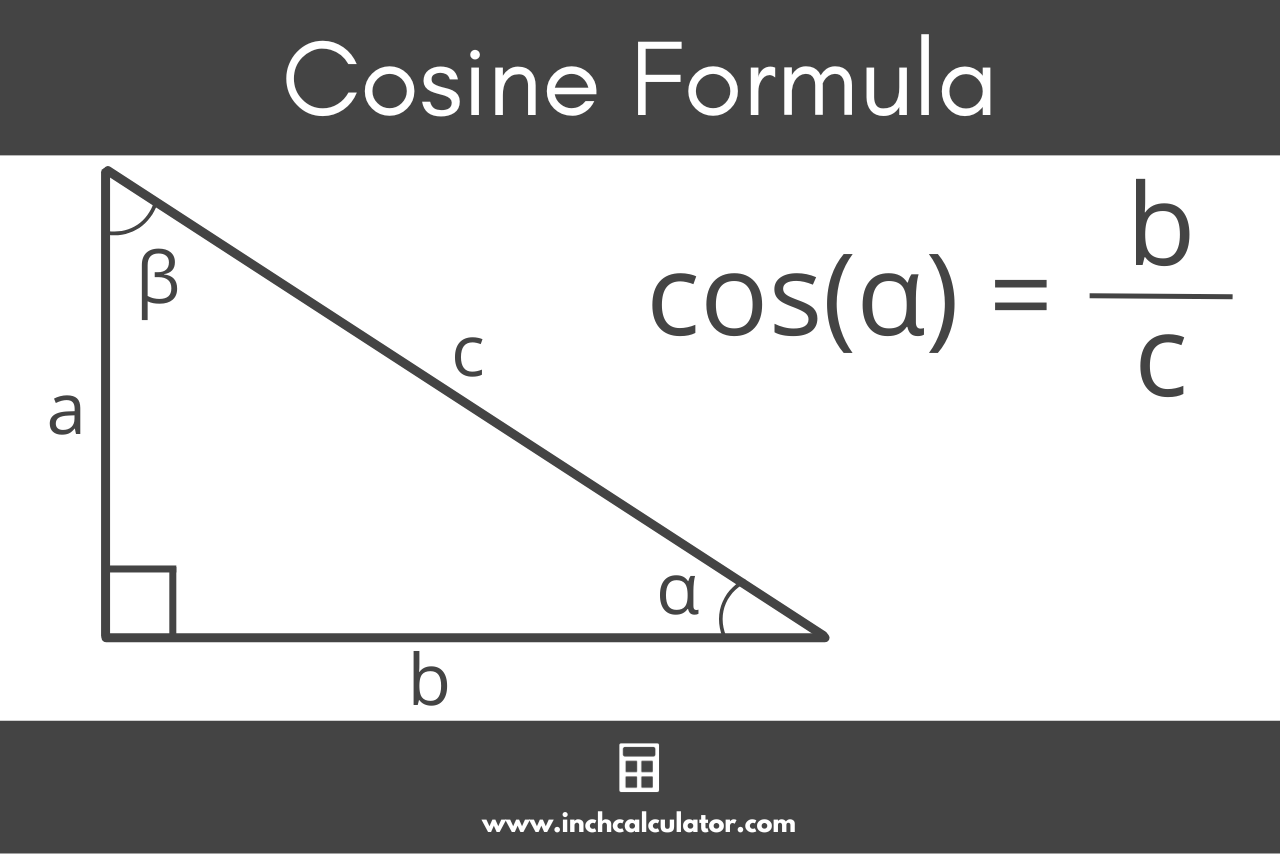
COS

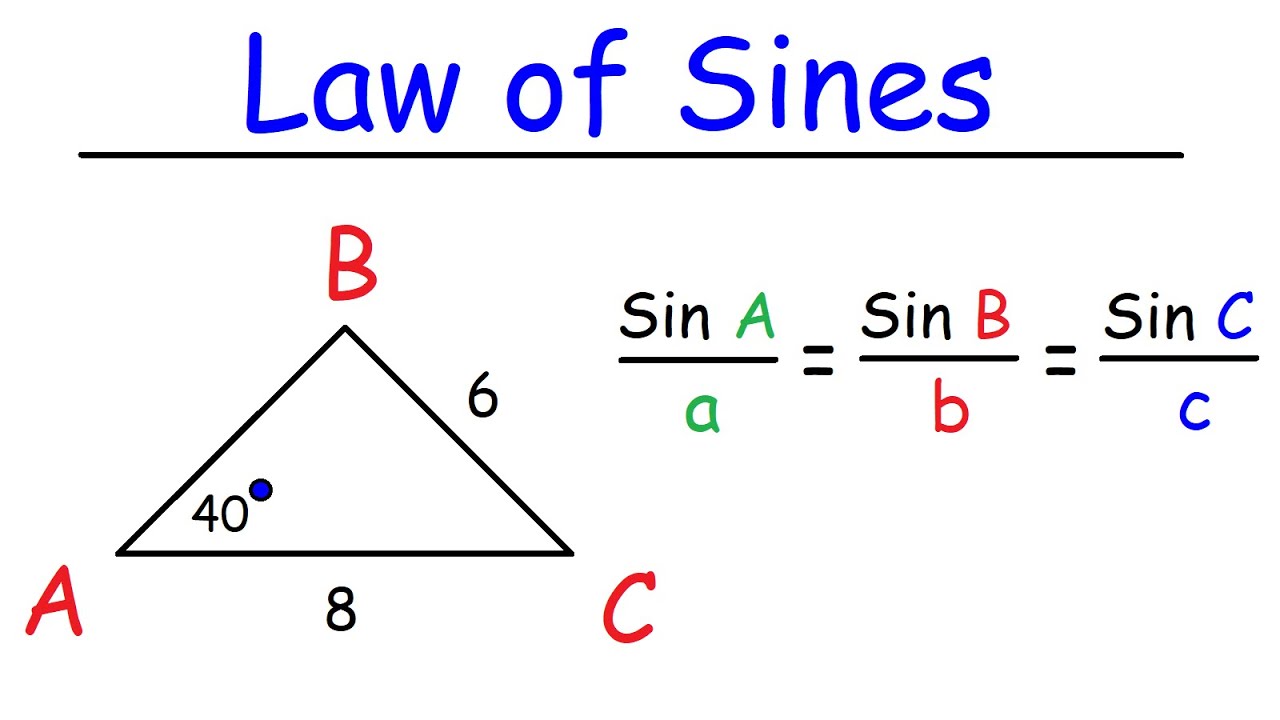
Law Of Sines Basic Introduction YouTube

7 TRIGONOMETRY PRODUCT FORMULA SIN A B SIN A B COS ALSO AND SOME

7 TRIGONOMETRY PRODUCT FORMULA SIN A B SIN A B COS ALSO AND SOME

Law Of Sines Worksheet Abhayjere

Sine Formula A Sin A B Sin B C Sin C YouTube

The Complete Guide To The Trigonometry Double Angle Formulas
Sin A B Sin C D Formula - Two commands to change them are addtolength and setlength The dimensions understood by LaTeX include cm mm in and pt Variables can be set to a negative value