Structural Steel Design Standards We can use useQuery to fetch data from the network and cache it In this article we will see how useQuery can ease our job in polling and refetching APIs conditionally with a
We ll call query fetchNextPage every 2 minutes while the app is in the foreground In other words we will request a new page of data every odd minute in the timeline What is placeholder data Placeholder data allows a query to behave as if it already has data similar to the initialData option but the data is not persisted to the cache
Structural Steel Design Standards

Structural Steel Design Standards
https://i.ytimg.com/vi/QUlo60s3G_Q/maxresdefault.jpg

Structural Steel Design Australian Standards Infoupdate
https://res.cloudinary.com/engineering-com/image/upload/v1605075288/tips/20201111_191349_oatmk1.jpg

Structural Steel Design Australian Standards Infoupdate
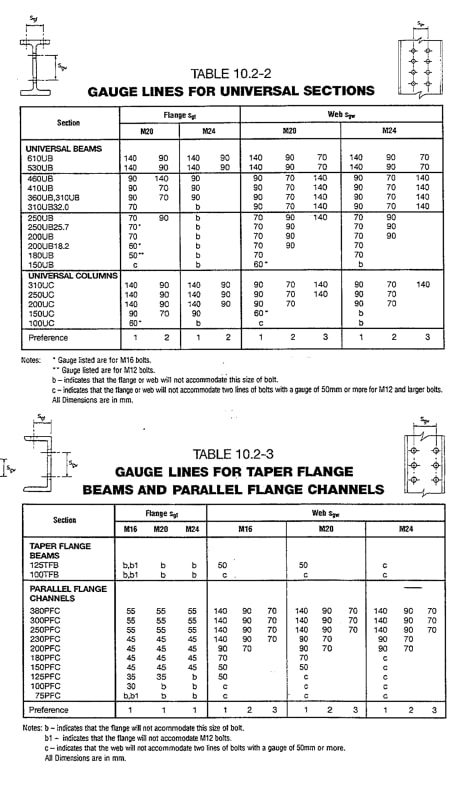
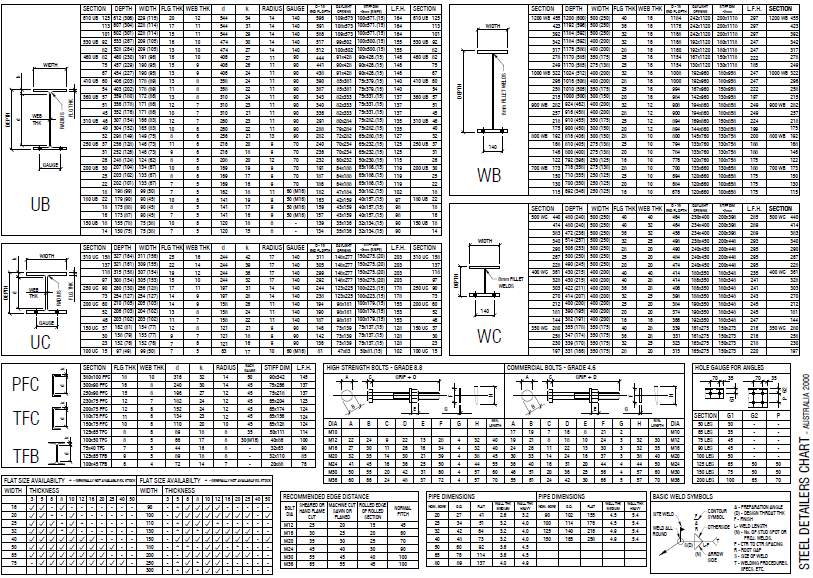
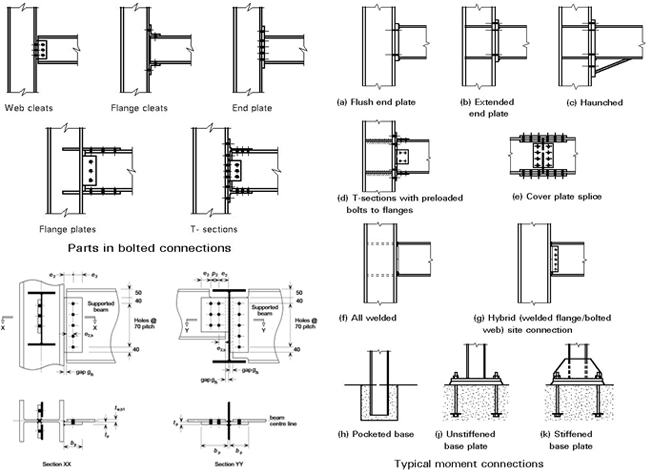
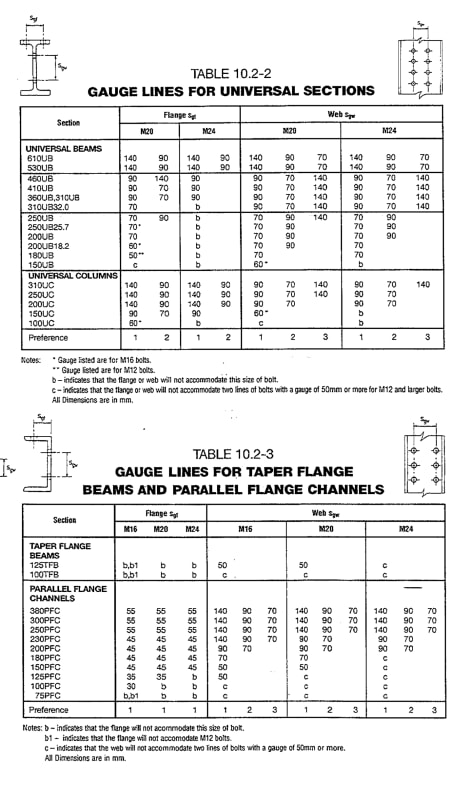
https://www.structuraldrafter.com/img/Australian-Steel-Detailing-Chart-2.png
Whether you need to poll an API at a regular interval fetch data in the background or transform the data before it s returned to the component options like refetchInterval If set this value will be used as the placeholder data for this particular query observer while the query is still in the loading data and no initialData has been provided
Using an empty value attribute on the placeholder option allows validation via the required attribute to work around having the placeholder so if the option isn t changed We can use useQuery to fetch data from the network and cache it In this article we will see how useQuery can ease our job in polling and refetching APIs conditionally with a
More picture related to Structural Steel Design Standards

Gallery WebAsha Technologies
http://www.webasha.com/blog/uploads/logo/logo_651eaeea075b7.png

SteelTech Engineering
http://www.steeltechengg.com/images/connection_2.jpg

Joanna Kelly Customer Science
https://customerscience.com.au/wp-content/uploads/2022/09/Joanna_Kelly.png
Var sd this attr placeholder label for sd fadeIn You are selecting with the literal string sd not the value of your variable Try this You probably want We make use of Placeholder in forms to show data related to the entity For example let s say we have an EditUser page and form We are using Placeholder as an
[desc-10] [desc-11]

Color Theory Skilya
https://skilya.com/wp-content/uploads/2025/01/Blue-White-Loading-Video-1.gif

IIBEC Full Color Logo RGB IIBEC
https://iibec.org/wp-content/uploads/IIBEC_Full-Color-Logo_RGB.png

https://medium.com › locus-iq
We can use useQuery to fetch data from the network and cache it In this article we will see how useQuery can ease our job in polling and refetching APIs conditionally with a

https://mmiller42.medium.com › polling-for-new-content-using-react-qu…
We ll call query fetchNextPage every 2 minutes while the app is in the foreground In other words we will request a new page of data every odd minute in the timeline

23rd Annual Day Celebration Cochin Aarbee Structures

Color Theory Skilya

Industrial Structures Design And Analysis Services Australia

05 12 00 Structural Steel Framing ZeroDocs

Life At Aarbee Aarbee Structures

Life At Aarbee Aarbee Structures

Life At Aarbee Aarbee Structures

Life At Aarbee Aarbee Structures

Guinness Storehouse Gravity Bar Expansion Hub Building RKD

Curl With Leaf Steel Main Gate Design Makerbhawan
Structural Steel Design Standards - [desc-14]