Textarea The best method for inserting text into elements has been outlined correctly here as Desired text to be inserted into the field upon page load
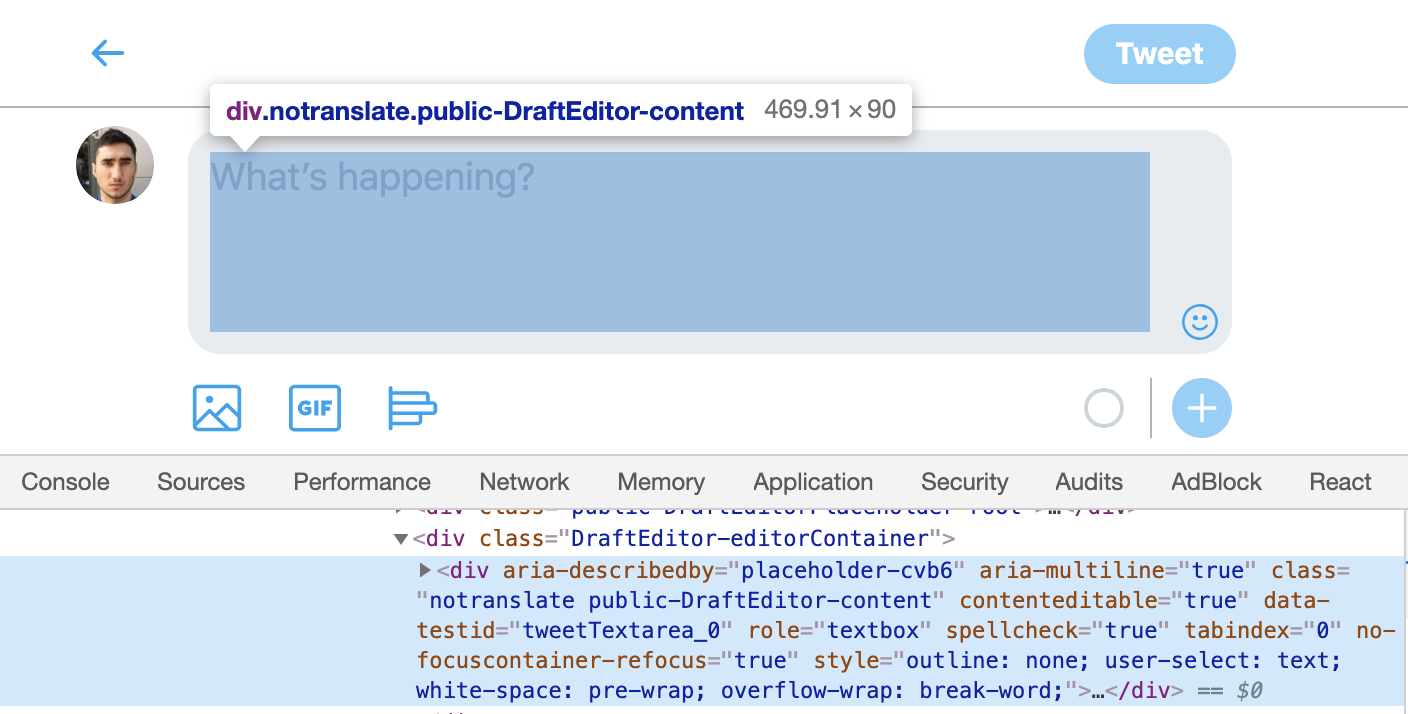
If you need to customize your textarea reproduce its behavior using another element like a DIV with the contenteditable attribute It s more customizable and a more Start with a div with contenteditable true whatever you input with a little JavaScript can be inserted into the hidden Then you can use textarea innerHTML in a form or
Textarea

Textarea
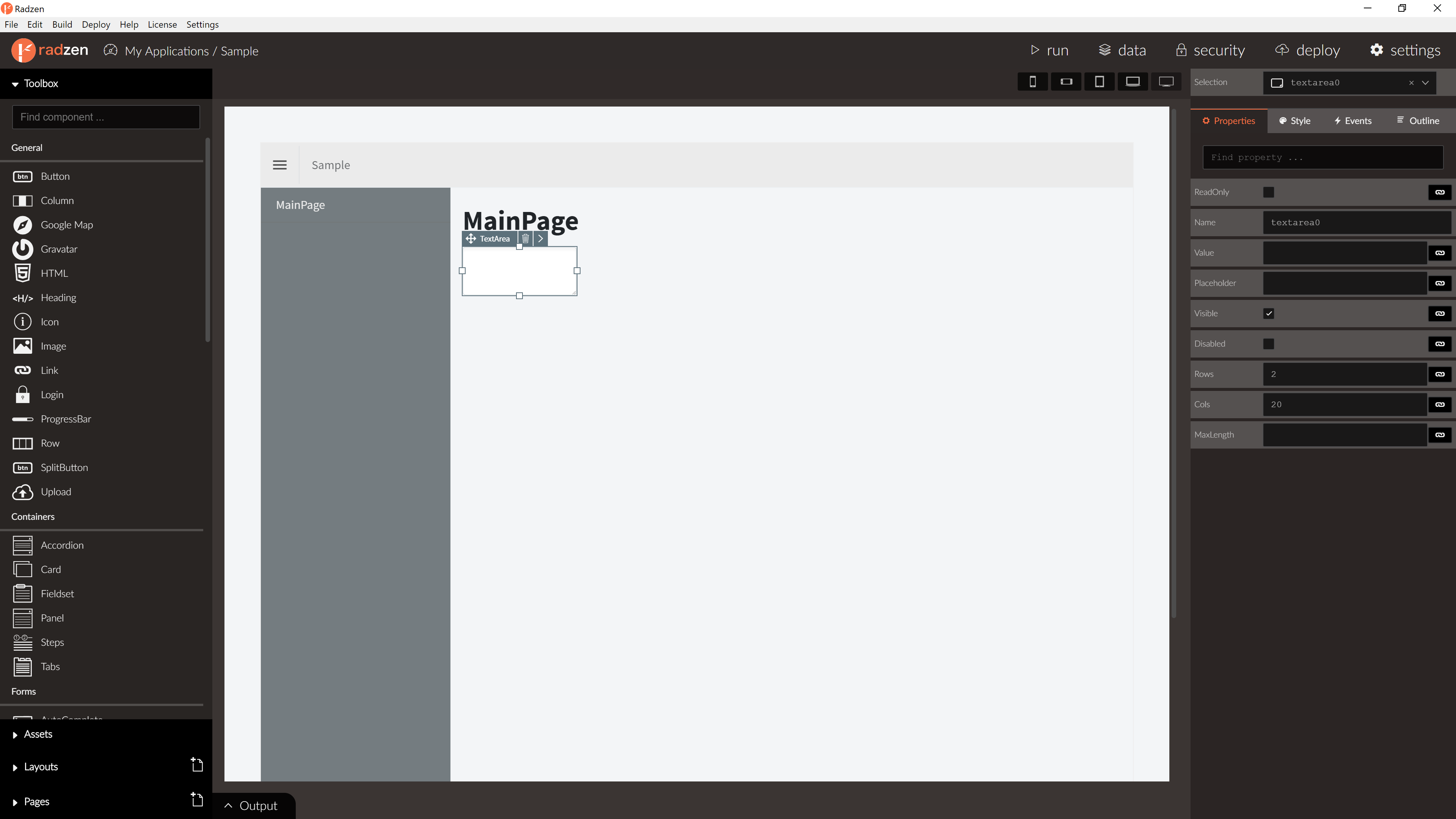
https://www.radzen.com/documentation/textarea-properties.png

Textarea Tailwind CSS Example
https://tailwindflex.com/public/images/thumbnails/textarea-input/thumb_u.min.webp?v=1

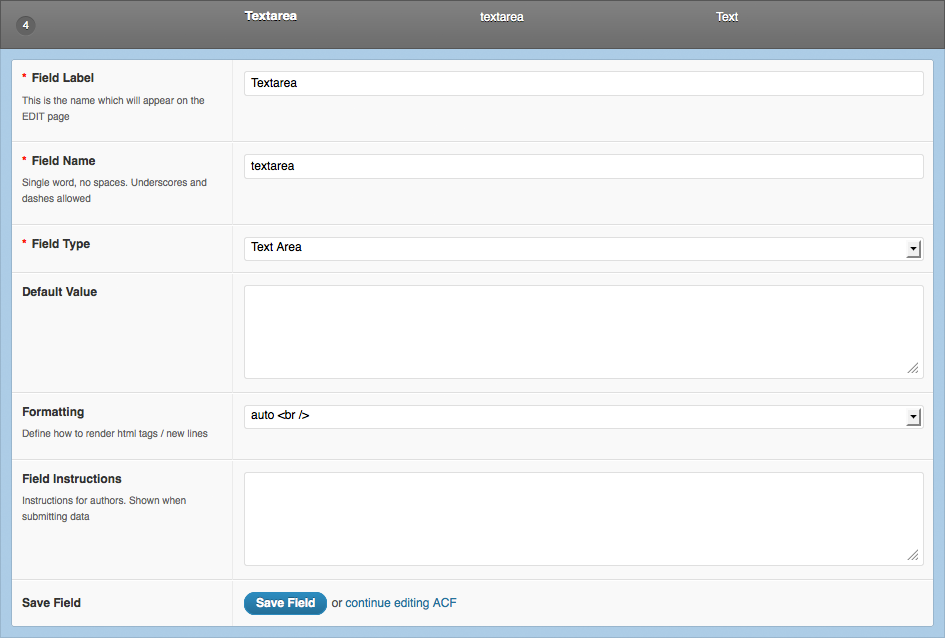
ACF Textarea
https://www.advancedcustomfields.com/wp-content/uploads/2011/12/textarea-options.png
I have the same problem but in reverse and the following solution I want to put html from a div in a textarea so I can edit some reactions on my website I want to have the Textarea min height 60px overflow y auto word wrap break word The solution simply is letting the scrollbar appears to detect that height needs to be adjusted and whenever
Looks like support for innerHTML on textarea s has improved I tested in Chrome Firefox and Internet Explorer all of them cleared the textarea correctly Edit 2 And I just Autosize document getElementById note textarea note width 100 box sizing border box direction rtl display block max width 100 line height 1 5 padding
More picture related to Textarea

Textarea WooCommerce Product Add Ons Ultimate Demo
https://pluginrepublic.dev/product-extras/wp-content/uploads/sites/5/2018/09/noun_textarea_116328_1A1A1A.png
Textarea Resize Icon Svg Png Free Download
https://seekicon.com/free-icon-download/textarea-resize_1.svg

Textarea Vue DevUI
https://vue-devui.github.io/assets/wechat.710041f3.jpg
The core concept is padding trick mentioned above with input event listener that will always scroll to the vertical center of text inside textarea this scrollHeight This displays as follows in Chrome 26 on OS X Note Adding display none to webkit resizer doesn t actually prevent the user from resizing the
[desc-10] [desc-11]

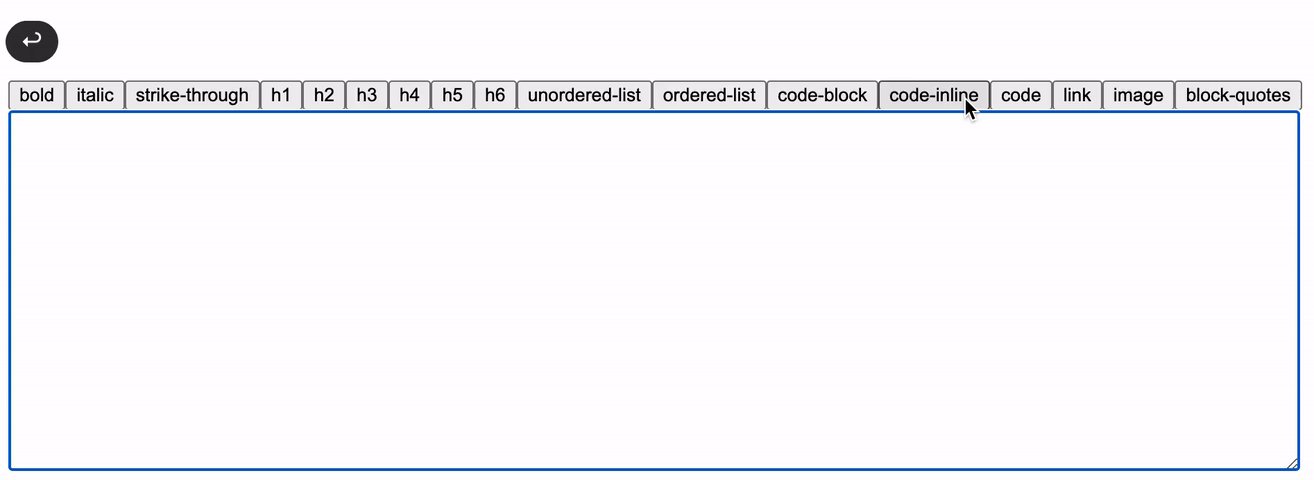
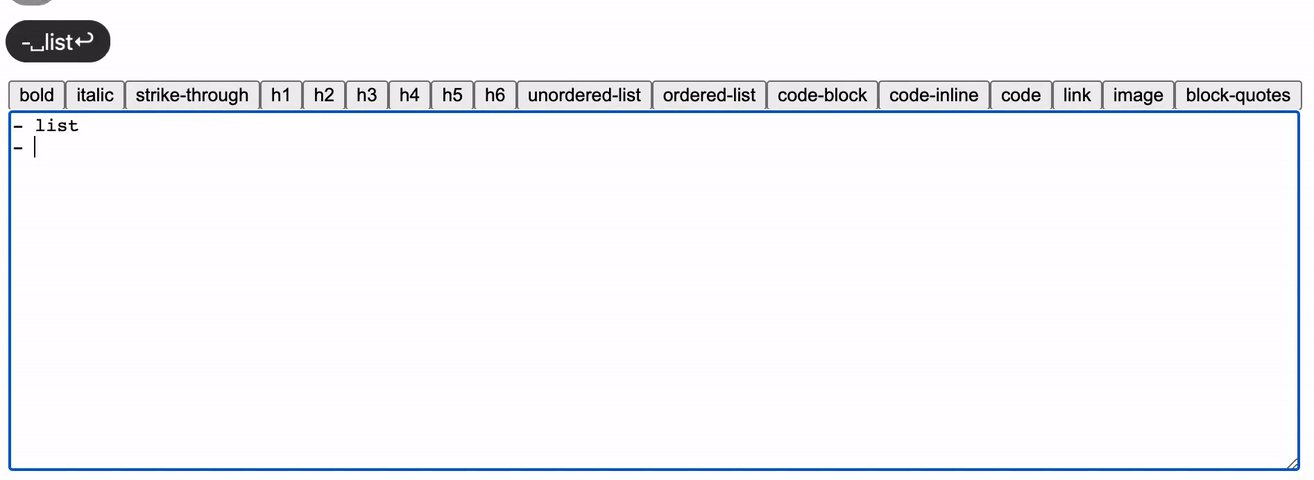
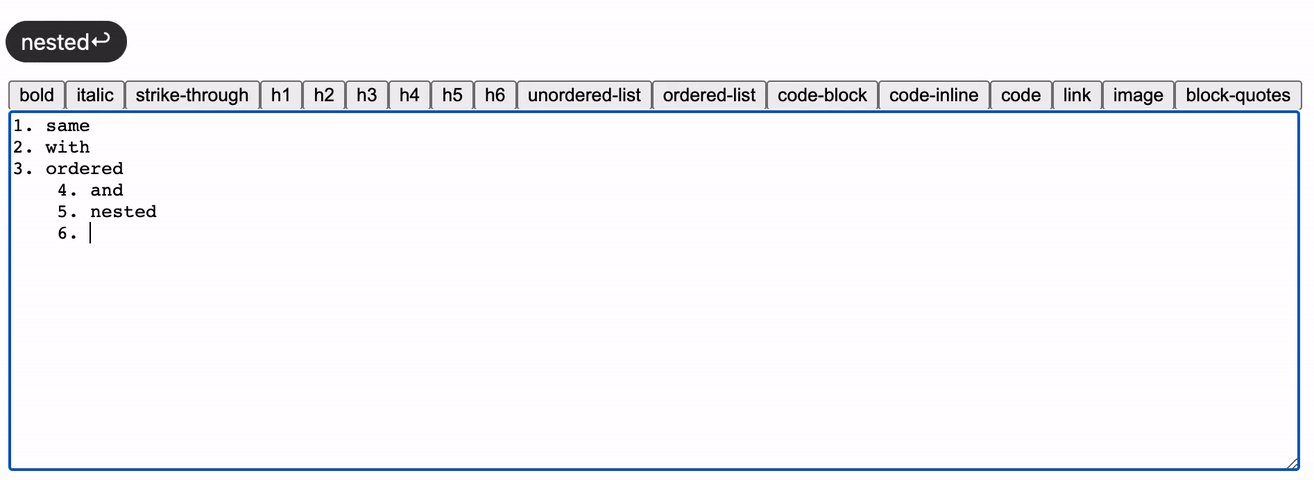
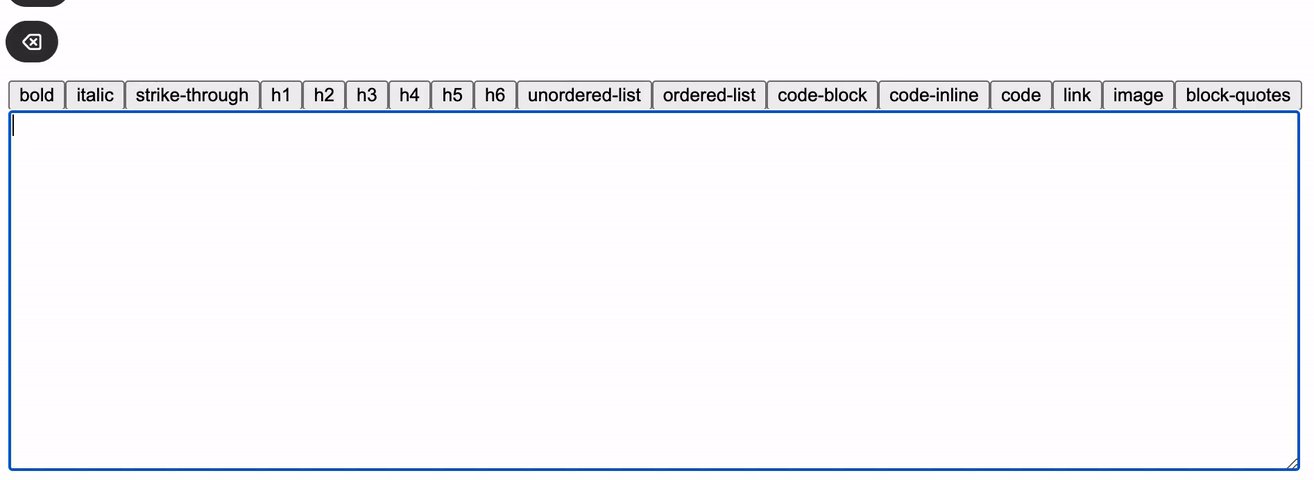
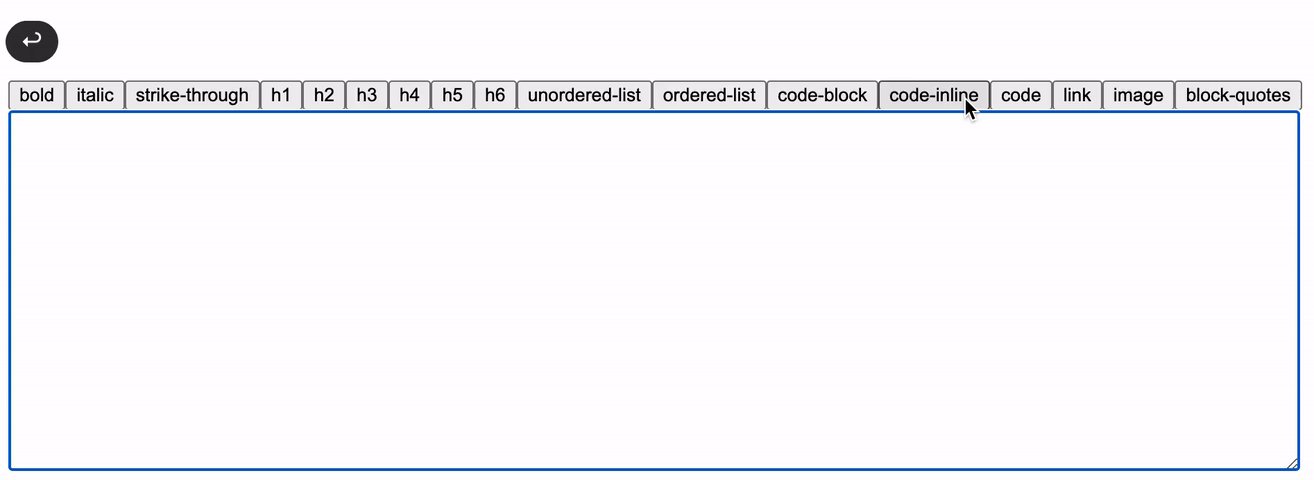
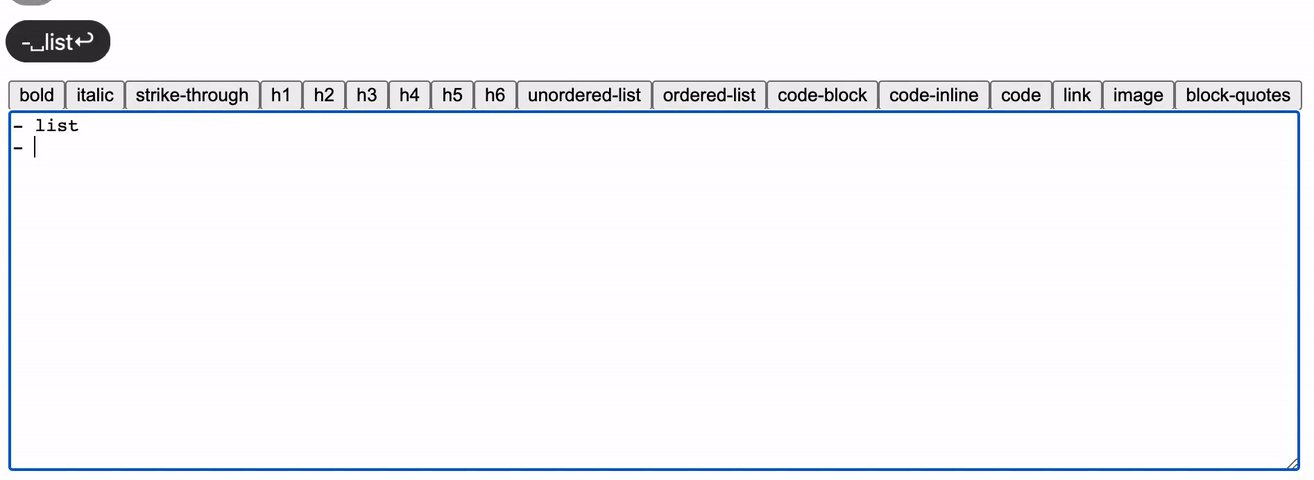
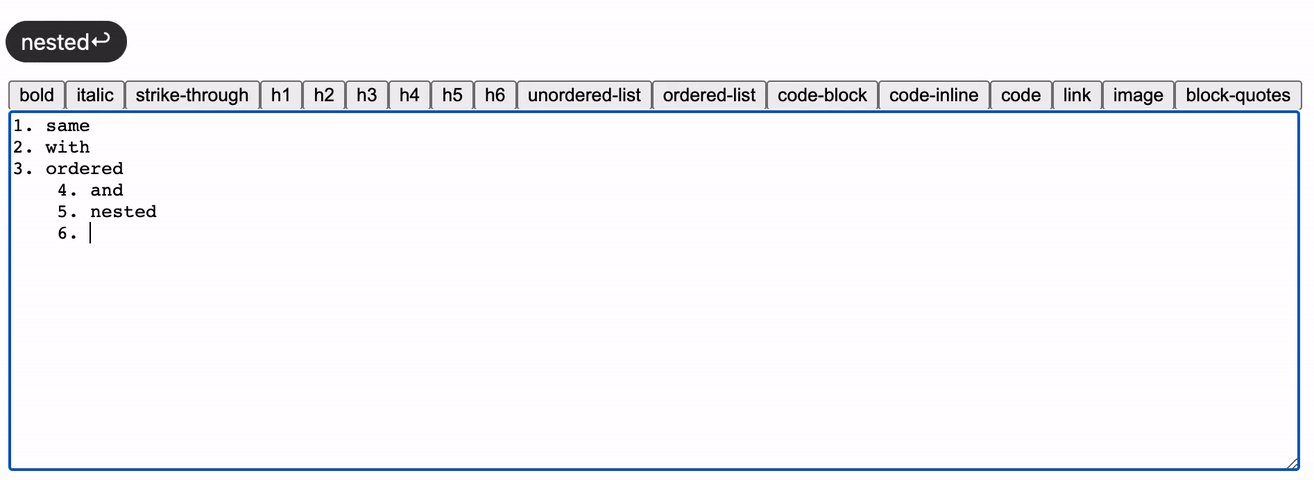
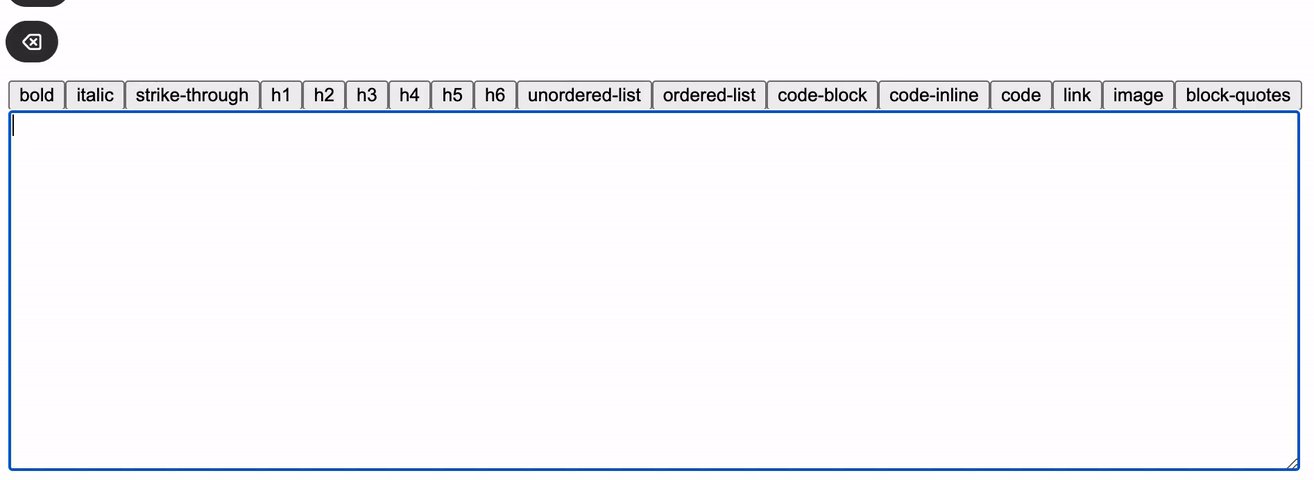
Textarea markdown editor Npm
https://raw.githubusercontent.com/Resetand/textarea-markdown-editor/master/img/overview.gif

How To Add Line Numbers To The Textarea TinyMCE
https://images.ctfassets.net/s600jj41gsex/dGIQbF9zqVvKhNzqnu9mW/9bc8cfef046c2278c77a8a4785f953b0/How_to_add_line_numbers_to_a_textarea.png?w=1925&h=1081&q=50&fit=scale

https://stackoverflow.com › questions
The best method for inserting text into elements has been outlined correctly here as Desired text to be inserted into the field upon page load

https://stackoverflow.com › questions
If you need to customize your textarea reproduce its behavior using another element like a DIV with the contenteditable attribute It s more customizable and a more

Remover O Resize Do Textarea Saiba Como Manipular Via CSS

Textarea markdown editor Npm

Micropython LVGL Textarea Examples Baxter Builds

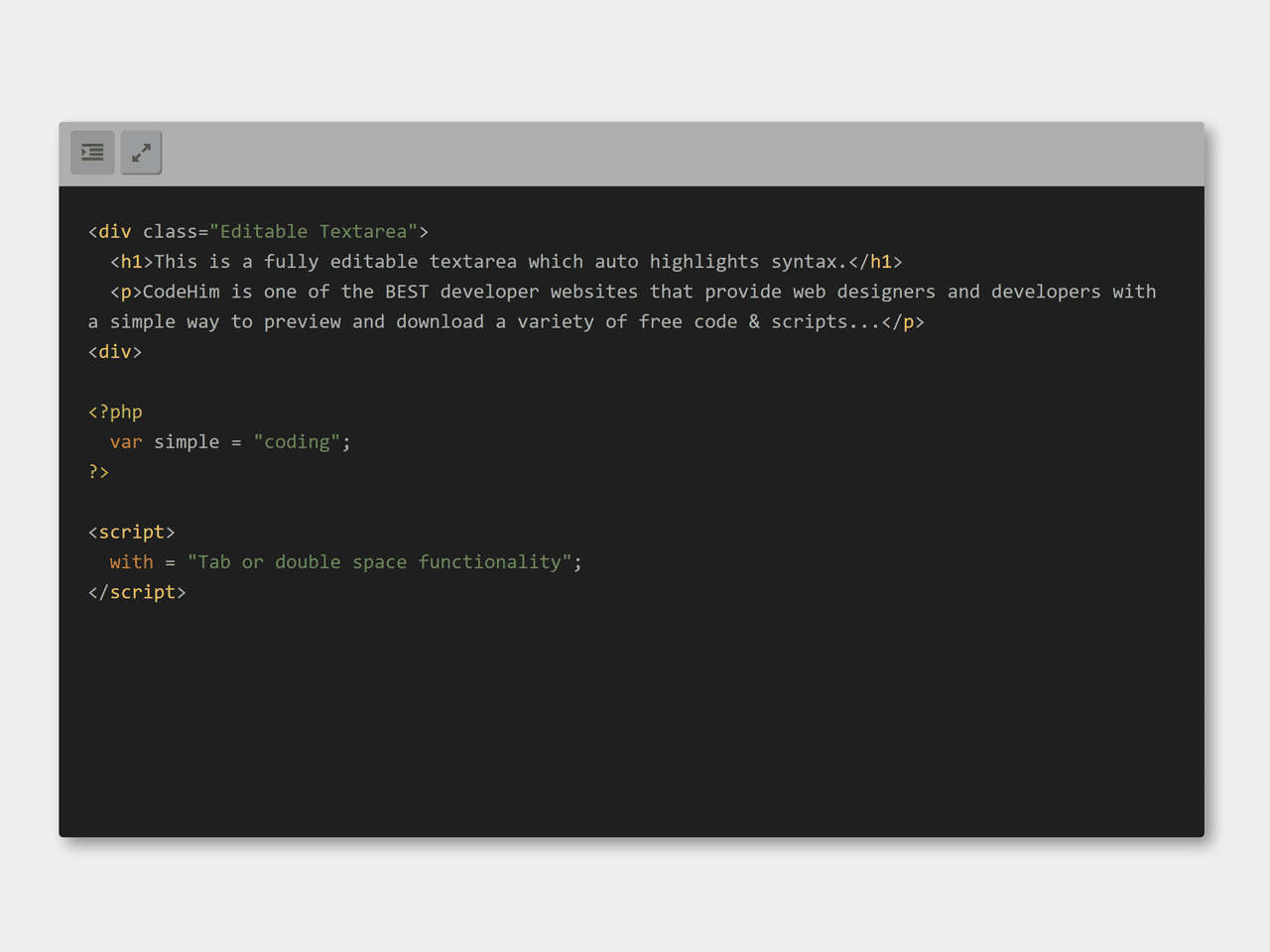
Textarea With Syntax Highlighting CodeHim

Clear Textarea With Javascript

How To Enrich Angular Textarea With TinyMCE TinyMCE

How To Enrich Angular Textarea With TinyMCE TinyMCE

Css Textarea Background Lines

Html Css Textarea Sospelvtt

React Textarea Code Editor For Example github uiwjs react textarea
Textarea - [desc-14]