Then What Do You Want Meaning In Bengali The then method provides two callbacks One funtion to run when a promise is fulfilled and one funtion to run when a promise is rejected
The then method in JavaScript is used with promises to handle asynchronous operations It accepts two callback functions one for handling a promise s resolved value and I ve been seeing code that looks like myObj doSome task then function env logic Where does then come from
Then What Do You Want Meaning In Bengali
Then What Do You Want Meaning In Bengali
https://lookaside.fbsbx.com/lookaside/crawler/media/?media_id=103138219136072
Iyabo Ojo s Daughter Was Welcomed In Her Billionaire Husband Home
https://lookaside.fbsbx.com/lookaside/crawler/media/?media_id=116544058029487
Anniversaire Surprise Pour Nasser teamnasdas nasdas By Nasdas
https://lookaside.fbsbx.com/lookaside/crawler/media/?media_id=219499947496134
The promise methods then catch and finally are used to associate further action with a promise that becomes settled The then method takes up to two arguments When a promise is fulfilled you can access the resolved data in the then method of the promise promise then value use value for something Think of the then method
The then function returns a promise p and if your onFulfilled function returns a promise q p will adopt the state of q Create a promise that is immediately rejected with an To keep this pair of words straight focus on this basic difference than is used when you re talking about comparisons then is used when you re talking about something
More picture related to Then What Do You Want Meaning In Bengali
The Waltons Season 7 Episode 8 The Illusion The Waltons Season 7
https://lookaside.fbsbx.com/lookaside/crawler/media/?media_id=988667469927300
Ng i n C m C ng Kh ng Y n V i 2 Em G i Ch a n G Th y No Ng i n
https://lookaside.fbsbx.com/lookaside/crawler/media/?media_id=181938508292622
Co stream With FB Big Papa We Will Be Doing Some Follower Games If
https://lookaside.fbsbx.com/lookaside/crawler/media/?media_id=606101138013994&get_thumbnail=1
[desc-8] [desc-9]
[desc-10] [desc-11]
I Survived World s Most Evil Kids I Survived World s Most Evil Kids
https://lookaside.fbsbx.com/lookaside/crawler/media/?media_id=233143496463476

What Do You Want Meaning In Hindi What Do You Want Ka Matlab Kya
https://i.ytimg.com/vi/1kgIb1bWOnE/maxresdefault.jpg

https://w3schools.com › jsref › jsref_promise_then.asp
The then method provides two callbacks One funtion to run when a promise is fulfilled and one funtion to run when a promise is rejected

https://geeksforgeeks.org › javascript › why-we...
The then method in JavaScript is used with promises to handle asynchronous operations It accepts two callback functions one for handling a promise s resolved value and

Dave Ryan Show LIVE 10 21 2024 Dave Ryan Show LIVE 10 21 2024 We

I Survived World s Most Evil Kids I Survived World s Most Evil Kids

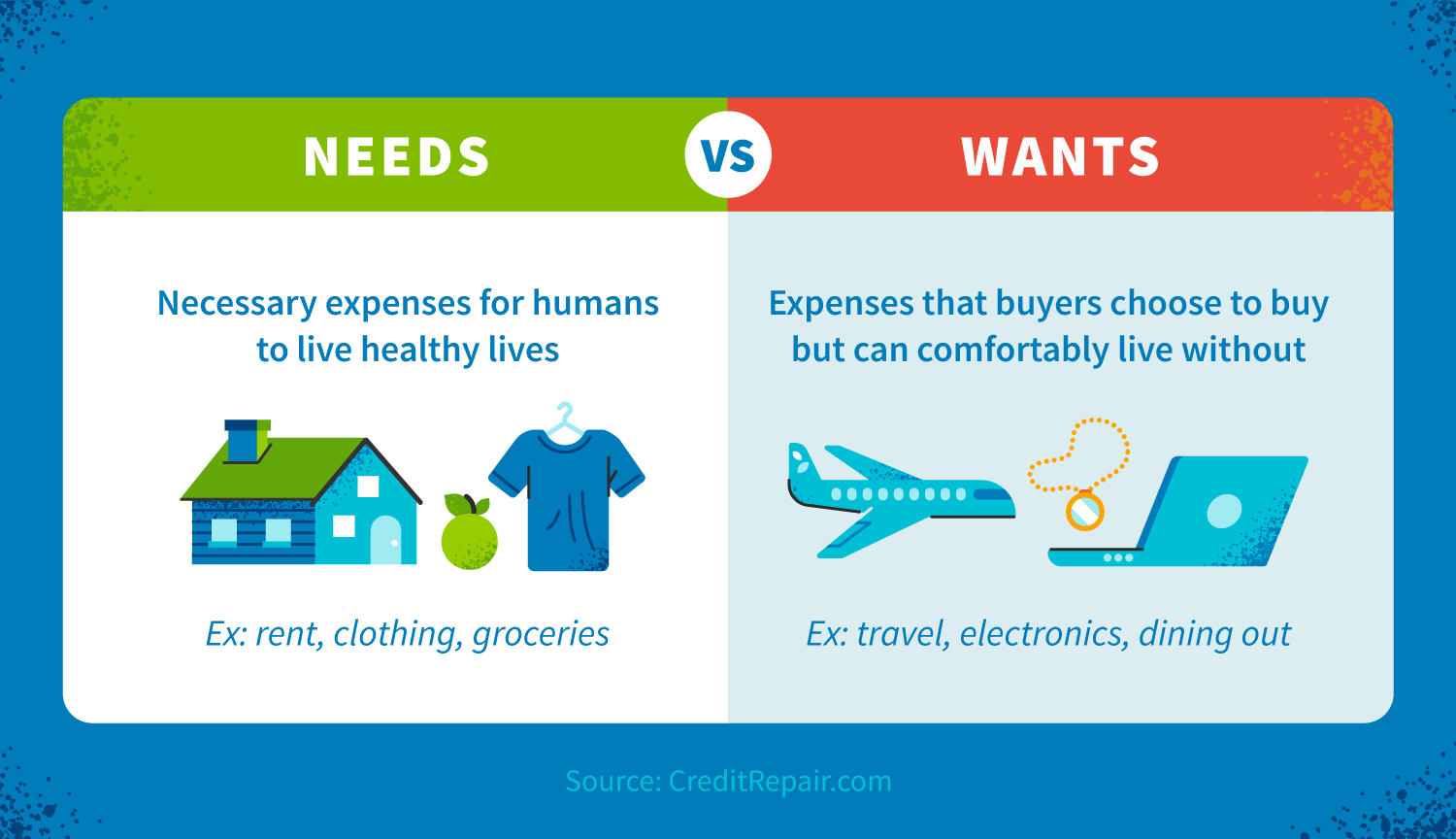
Needs And Wants Explained Facts For Kids 47 OFF

Brightside Looker I Am My Own Santa I Give Myself What I Want What

Enamorada jajaja Erika Buenfil Fans

LIVE RFK Jr Testifies Before House Appropriations Committee LIVE

LIVE RFK Jr Testifies Before House Appropriations Committee LIVE

Live Church Services Welcome To Our Sunday Service Join Us In

After 12 Years Of Marriage My Wife Planned To Go On A Date Against My

MARIAN CENACLE Rosary Rally Online October 29 2024 Marian Cenacle
Then What Do You Want Meaning In Bengali - To keep this pair of words straight focus on this basic difference than is used when you re talking about comparisons then is used when you re talking about something





