What Is Settimeout In Angular Using setInterval or setTimeout You should pass a reference to a function as the first argument for setTimeout or setInterval This reference may be in the form of An anonymous function
SetTimeout is not an async function so you can t use it with ES7 async await But you could implement your sleep function using ES6 Promise Function myTimeoutFunction doStuff setTimeout myTimeoutFunction 1000 myTimeoutFunction This one is a recursive function and if doStuff is very complex
What Is Settimeout In Angular

What Is Settimeout In Angular
https://i.ytimg.com/vi/c8-_6WIGCDA/maxresdefault.jpg

EP 2 5 Angular ES6 TypeScript Fat Arrow Function YouTube
https://i.ytimg.com/vi/fRSLaKnASa0/maxresdefault.jpg

JavaScript What Is SetTimeout Doing When Set To 0 Milliseconds YouTube
https://i.ytimg.com/vi/fzG-Bkmt_30/maxresdefault.jpg
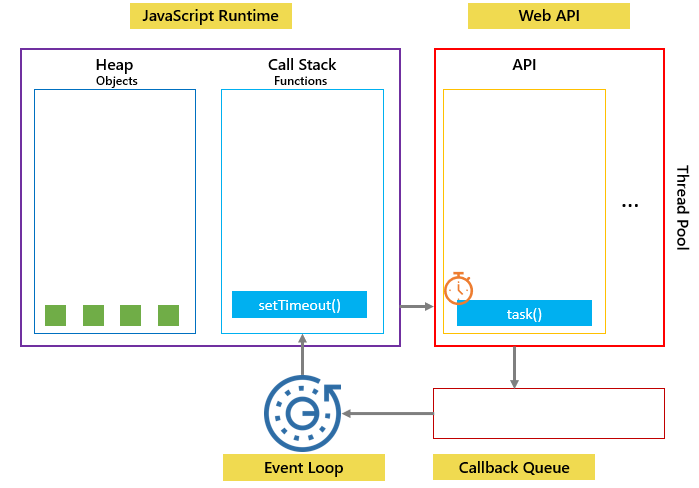
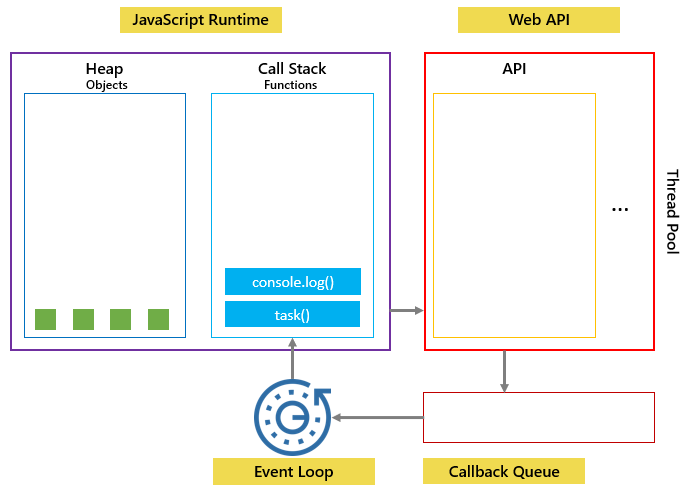
SetTimeout yourFunctionReference 4000 param1 param2 paramN setTimeout will pass all extra parameters to your function so they can be processed there The anonymous function SetTimeout setTimeout is a time based code execution method that will execute script only one time when the interval is reached and not repeat again unless you gear it to loop the script by
And that s how setTimeout and setInterval works even though we specify 300 ms in the setTimeout it will execute after foo completes it s execution in this case i e after 1s SetTimeout callback t is used to run callback after at least t millisecond The actual delay depends on many external factors like OS timer granularity and system load So there is
More picture related to What Is Settimeout In Angular

NodeJS What Is The Nodejs SetTimeout Equivalent In Golang YouTube
https://i.ytimg.com/vi/fNRAc70zl5A/maxresdefault.jpg

What Is ANONYMOUS Function In Java Script anonymous Function To
https://i.ytimg.com/vi/-Q5XLl1wo-o/maxresdefault.jpg

Android What Is The Equivalent To A JavaScript SetInterval setTimeout
https://i.ytimg.com/vi/jFIay-zYStU/maxresdefault.jpg
SetTimeout function playNote currentaudio id noteTime delay Note that you are passing setTimeout an entire function expression so it will hold on to the anonymous function and only The 4ms minimum timeout is irrelevant to what is happening What really happens is that setTimeout pushes the callback function to the end of the execution queue If after
[desc-10] [desc-11]

Settimeout In Typescript SetTimeout What Is Set Time Out In
https://i.ytimg.com/vi/M1pENW6Bl_g/maxresdefault.jpg

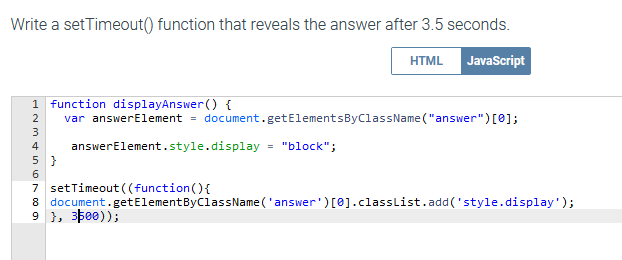
JavaScript SetTimeout
https://www.javascripttutorial.net/wp-content/uploads/2020/01/javascript-setTimeout-step-1.png

https://stackoverflow.com › questions
Using setInterval or setTimeout You should pass a reference to a function as the first argument for setTimeout or setInterval This reference may be in the form of An anonymous function

https://stackoverflow.com › questions
SetTimeout is not an async function so you can t use it with ES7 async await But you could implement your sleep function using ES6 Promise

JavaScript SetTimeout

Settimeout In Typescript SetTimeout What Is Set Time Out In

SetTimeout And SetInterval In JavaScript TekFunda

Callback Hell Issue 6 Explooosion emoji comment collection

JavaScript SetTimeout How Does SetTimemethod Work In JavaScript

A Better SetTimeout In JavaScript Amit Merchant A Blog On PHP

A Better SetTimeout In JavaScript Amit Merchant A Blog On PHP

Javascript Settimeout Adamaha

Javascript Settimeout Berlindaib

How To Use Interceptor In Angular Scaler Topics
What Is Settimeout In Angular - [desc-13]