What Is The Biggest Animal In The Sea Right Now We can use useQuery to fetch data from the network and cache it In this article we will see how useQuery can ease our job in polling and refetching APIs conditionally with a
We ll call query fetchNextPage every 2 minutes while the app is in the foreground In other words we will request a new page of data every odd minute in the timeline Whether you need to poll an API at a regular interval fetch data in the background or transform the data before it s returned to the component options like refetchInterval
What Is The Biggest Animal In The Sea Right Now

What Is The Biggest Animal In The Sea Right Now
https://static.tildacdn.com/tild6333-6537-4533-b663-636466326163/_WHAT_____.png

Contact Lennox Learning Development
https://lennox-lld.com/wp-content/uploads/2022/04/what-makes-1.png

http://sport600.ru/images/what.png
If set this value will be used as the placeholder data for this particular query observer while the query is still in the loading data and no initialData has been provided You must not put the parameter placeholders inside a quoted SQL string literals in your query Parameters are an alternative to using string literals I would write the query like
What is placeholder data Placeholder data allows a query to behave as if it already has data similar to the initialData option but the data is not persisted to the cache This comes in handy We make use of Placeholder in forms to show data related to the entity For example let s say we have an EditUser page and form We are using Placeholder as an
More picture related to What Is The Biggest Animal In The Sea Right Now

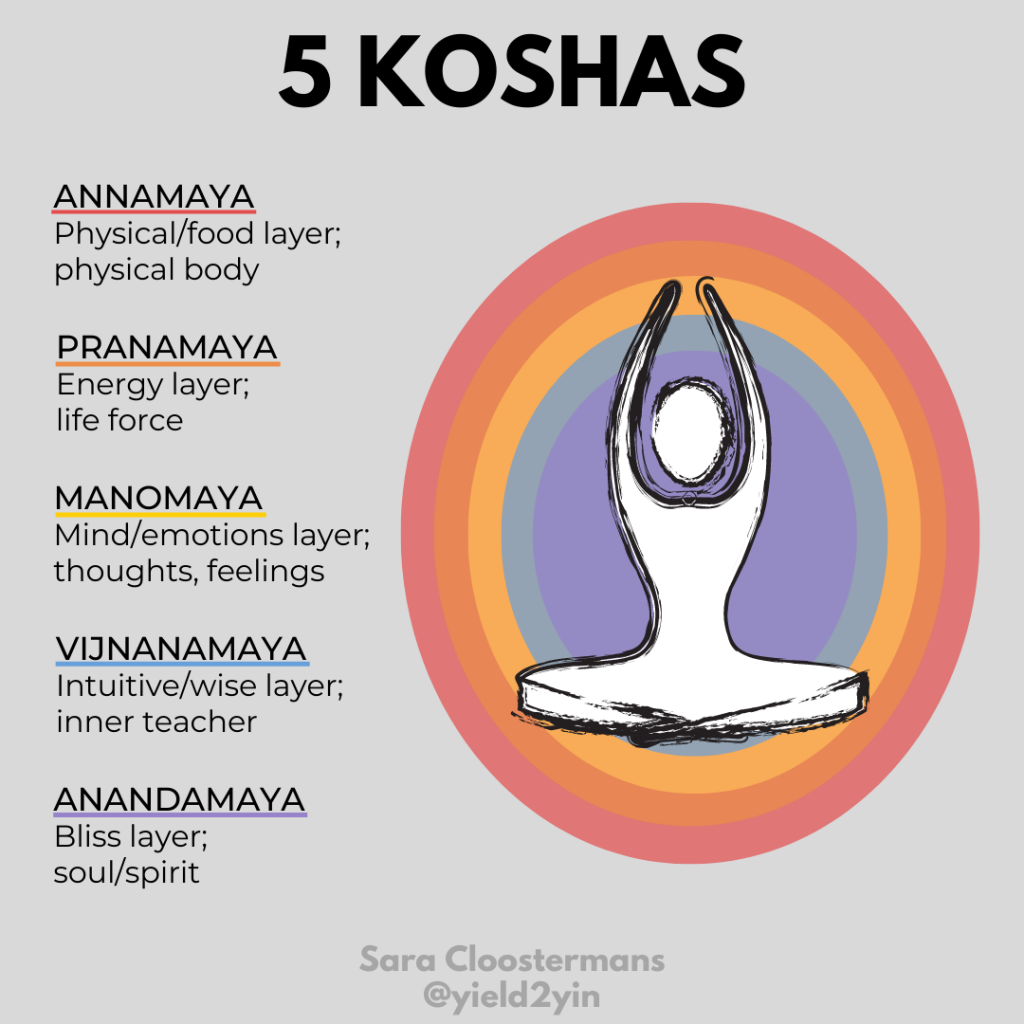
What Are Meridians And Koshas A Therapist s Advice
https://atherapistsadvice.com/wp-content/uploads/2022/10/2-1024x1024.png

What Just Happened Jimmy Sticker What Just Happened Jimmy Elvis The
https://media.tenor.com/S2LnWeldyVwAAAAC/what-just-happened-jimmy.gif

What Makes Us Different jpg
https://seoservicecompany.us/wp-content/uploads/2019/06/What-Makes-Us-Different_.jpg
We can use useQuery to fetch data from the network and cache it In this article we will see how useQuery can ease our job in polling and refetching APIs conditionally with a We make use of Placeholder in forms to show data related to the entity For example let s say we have an EditUser page and form We are using Placeholder as an
[desc-10] [desc-11]

What A Silly what a silly Threads Say More
https://lookaside.fbsbx.com/lookaside/crawler/threads/what.a.silly/profile_pic.jpg

Yeat 5BRAZY
https://lyricstranslate.com/files/yeat-what-you-need-to-know.jpg

https://medium.com › locus-iq
We can use useQuery to fetch data from the network and cache it In this article we will see how useQuery can ease our job in polling and refetching APIs conditionally with a

https://mmiller42.medium.com › polling-for-new-content-using-react-qu…
We ll call query fetchNextPage every 2 minutes while the app is in the foreground In other words we will request a new page of data every odd minute in the timeline

Tucker Carlson GIF A Digital Snapshot Of Controversy And Humor

What A Silly what a silly Threads Say More

What Is She Doing Happily Sticker What Is She Doing Happily What Shes

What s New Black Stamp Text On Blue Free Stock Photo Public Domain

Copyright Concerns Timothywarfield

LabXchange

LabXchange

7 Things To Know BEFORE Moving To Palm Beach FL

What Jim Lake Jr Sticker What Jim Lake Jr Trollhunters Tales Of

What To Watch This Weekend Our Top Binge Picks For January 23 24
What Is The Biggest Animal In The Sea Right Now - [desc-14]