10000 Divided By 750 What is placeholder data Placeholder data allows a query to behave as if it already has data similar to the initialData option but the data is not persisted to the cache
Whether you need to poll an API at a regular interval fetch data in the background or transform the data before it s returned to the component options like refetchInterval If set this value will be used as the placeholder data for this particular query observer while the query is still in the loading data and no initialData has been provided
10000 Divided By 750

10000 Divided By 750
https://i.ytimg.com/vi/wjj-aS8i82I/maxresdefault.jpg

What Is 10000 Divided By 78 With Remainder As Decimal Etc
https://dividedby.org/wp-content/uploads/2017/10/10000_Divided_by_78.webp

10000 Divided By 720 Brainly in
https://hi-static.z-dn.net/files/d49/a2d4f606837ab99358401bccb71cf07b.jpg
Using an empty value attribute on the placeholder option allows validation via the required attribute to work around having the placeholder so if the option isn t changed You must not put the parameter placeholders inside a quoted SQL string literals in your query Parameters are an alternative to using string literals I would write the query like
In a nutshell React Query helps fetch and cache server side data and share it across the components It gives us two main hooks for data fetching useQuery and We make use of Placeholder in forms to show data related to the entity For example let s say we have an EditUser page and form We are using Placeholder as an
More picture related to 10000 Divided By 750

5 500 Divided By 9 YouTube
https://i.ytimg.com/vi/5v7NAHeQhFM/maxresdefault.jpg

Saving Money Chart Money Saving Strategies Saving Money Budget Money
https://i.pinimg.com/originals/7a/dc/2f/7adc2ff7c205003fd40aedfd56626d97.jpg

JulianatuSullivan
https://i.pinimg.com/originals/bd/31/39/bd31395ae746271eb3c259b56cf7e909.jpg
We make use of Placeholder in forms to show data related to the entity For example let s say we have an EditUser page and form We are using Placeholder as an Placeholders can be used to set user given values to prevent injection or complex expressions inside a raw SQL string but they also can help you set dynamic identifiers in your queries
[desc-10] [desc-11]

12 5 150 Divided By 25 4 22 175 1 7 50 51 Divided By3 7 50
https://us-static.z-dn.net/files/dd6/b3bd5bb5d9ca160d2b65bec5363f7b42.png

10000 Divided By 100
https://hi-static.z-dn.net/files/d3e/d17315af90f4de876510b39d2abcfc8f.jpg

https://react-query-git-typescript-example.tannerlinsley.vercel.app › ...
What is placeholder data Placeholder data allows a query to behave as if it already has data similar to the initialData option but the data is not persisted to the cache

https://www.tecforfun.com › frameworks › how-to-utilize-usequery-for...
Whether you need to poll an API at a regular interval fetch data in the background or transform the data before it s returned to the component options like refetchInterval

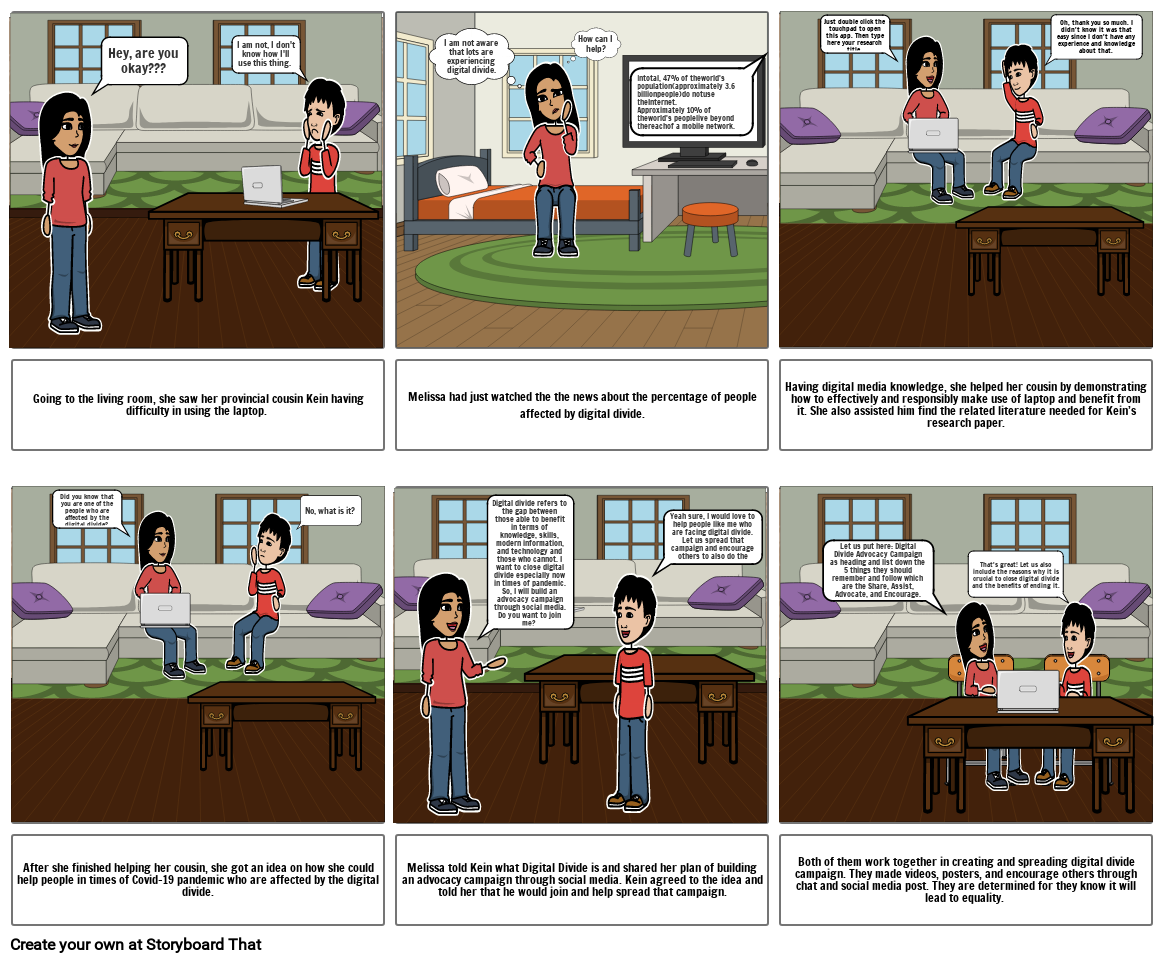
Digital Divided Storyboard By 93c79a54

12 5 150 Divided By 25 4 22 175 1 7 50 51 Divided By3 7 50

The Best Divided Stocks Price Under 50 According To What They Are

150 Divided By 5 Technicalmirchi

Smallest Number Divisible By 7 But Leaves A Remainder Of 1 When Divided

Infinity 2 0 0 Release SWG Infinity Play Star Wars Galaxies An

Infinity 2 0 0 Release SWG Infinity Play Star Wars Galaxies An

File 22 Divided By 7 Circle png Wikimedia Commons

What Is 10000 Divided By 5 With Remainder As Decimal Etc

Divided By 3 De DIVIDED BY 3 En Amazon Music Unlimited
10000 Divided By 750 - [desc-13]