10000 Serbische Dinar In Euro We ll call query fetchNextPage every 2 minutes while the app is in the foreground In other words we will request a new page of data every odd minute in the timeline
We can use useQuery to fetch data from the network and cache it In this article we will see how useQuery can ease our job in polling and refetching APIs conditionally with a What is placeholder data Placeholder data allows a query to behave as if it already has data similar to the initialData option but the data is not persisted to the cache
10000 Serbische Dinar In Euro
10000 Serbische Dinar In Euro
https://lookaside.fbsbx.com/lookaside/crawler/media/?media_id=1567504924192198

Kuwaiti Dinar In Indian Rupees Currency Exchange Rate Dinar Vs India
https://i.ytimg.com/vi/gT1NarDKTlE/maxresdefault.jpg

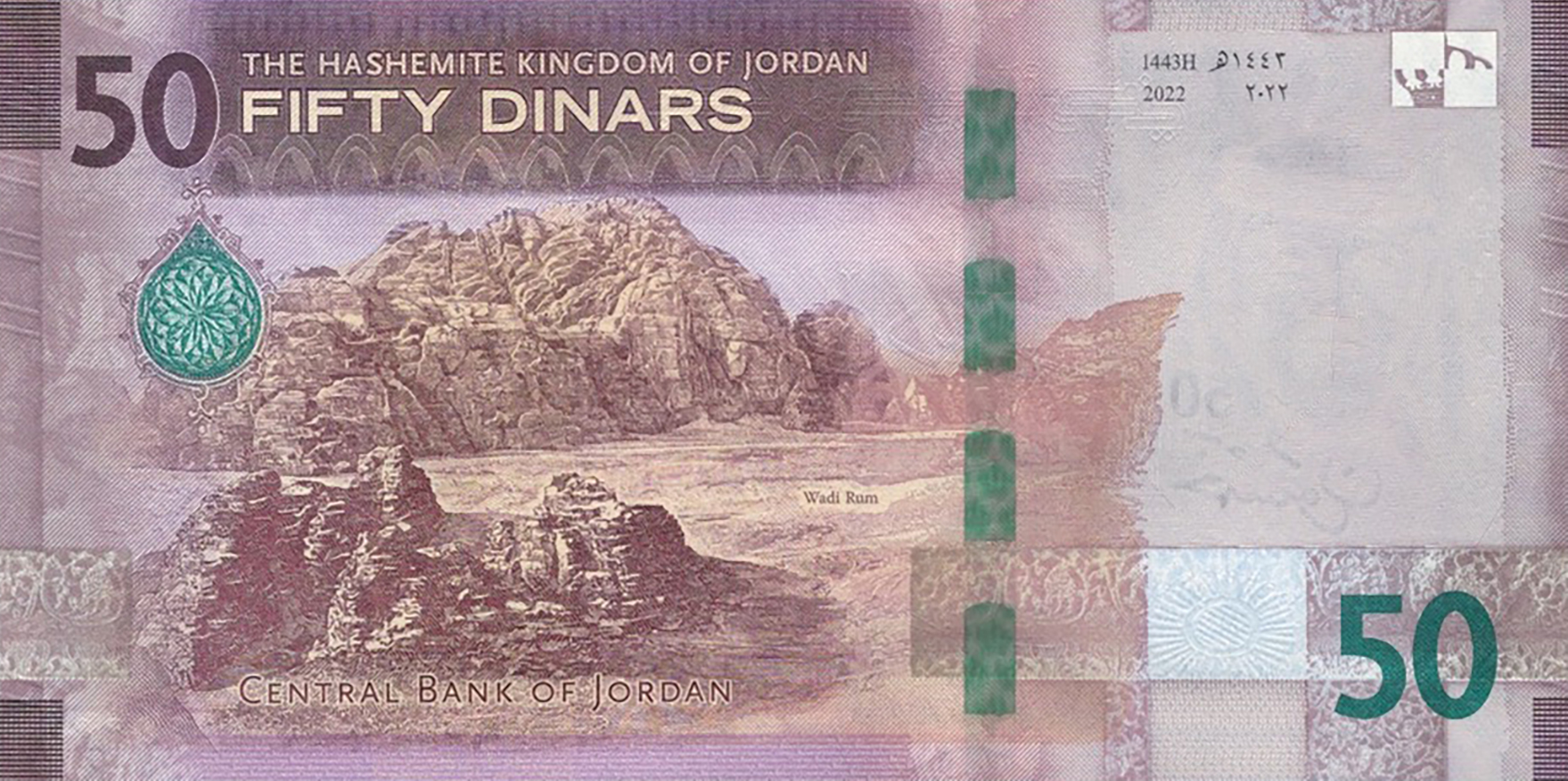
Jordan New 50 dinar Note B239a Confirmed BanknoteNews
https://banknotenews.com/wp-content/uploads/2023/02/Jordan_CBJ_50_dinars_2022.00.00_B239a_PNL_AD_10841306_r.jpg
Whether you need to poll an API at a regular interval fetch data in the background or transform the data before it s returned to the component options like refetchInterval Var sd this attr placeholder label for sd fadeIn You are selecting with the literal string sd not the value of your variable Try this You probably want
We make use of Placeholder in forms to show data related to the entity For example let s say we have an EditUser page and form We are using Placeholder as an This guide explains how to use our Forminator form builder plugin to create interactive forms polls and quizzes You can then embed your forms polls or quizzes
More picture related to 10000 Serbische Dinar In Euro

Banknote Index Serbia
https://banknoteindex.com/images/notes/submitted/57384_A.jpg

Vesti Ekonomija Espreso
https://www.espreso.co.rs/data/images/2021/05/25/12/944581_profimedia0331241851_share.jpg

https://pixnio.com/free-images/2022/11/29/2022-11-29-11-03-11-1350x900.jpg
If set this value will be used as the placeholder data for this particular query observer while the query is still in the loading data and no initialData has been provided We can use useQuery to fetch data from the network and cache it In this article we will see how useQuery can ease our job in polling and refetching APIs conditionally with a
[desc-10] [desc-11]

Jugoslawien 10 Dinar 1987 Ss vz MA Shops
https://img.ma-shops.de/zoettl/pic/21976_41883a00_c.jpg

Serbische Dinar Kostenloses Foto Auf Ccnull de Pixelio cc
https://img.ccnull.de/1085000/thumbnail/1088928_d2f847881b3c18064ceedc1dde62c81d.jpg

https://mmiller42.medium.com › polling-for-new-content-using-react-qu…
We ll call query fetchNextPage every 2 minutes while the app is in the foreground In other words we will request a new page of data every odd minute in the timeline

https://medium.com › locus-iq
We can use useQuery to fetch data from the network and cache it In this article we will see how useQuery can ease our job in polling and refetching APIs conditionally with a

Serbische Dinar Kostenloses Foto Auf Ccnull de Ccby de

Jugoslawien 10 Dinar 1987 Ss vz MA Shops

Serbien 10 20 50 100 Dinar 2004 2013 Banknote Geldscheine 10 2011

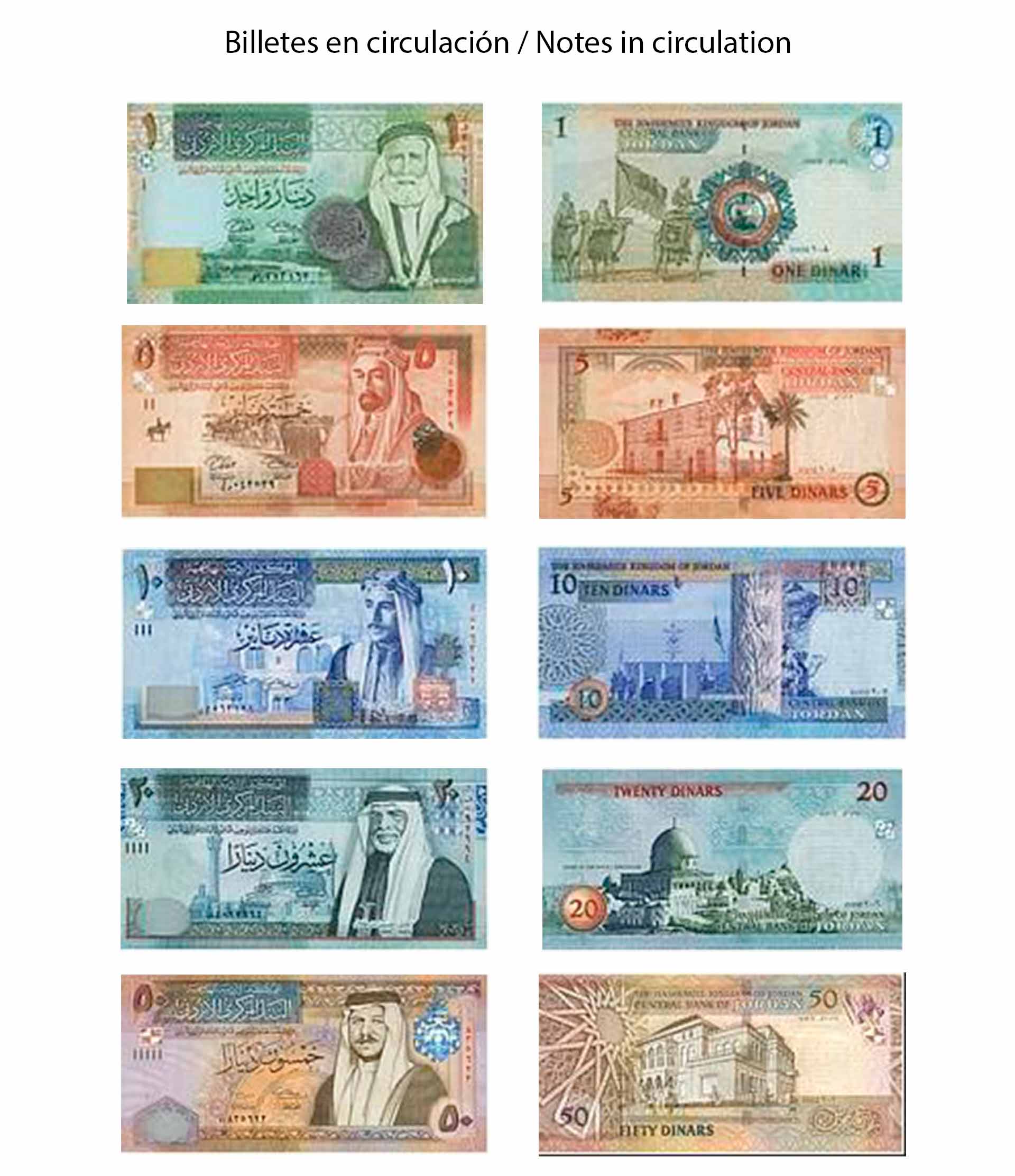
Jordanian Currency

Serbia Currency The Story Of The Serbian Dinar Beyond Borders

Free Picture Stevan Stojanovic Mokranjac Portrait On 50 Serbian Dinars

Free Picture Stevan Stojanovic Mokranjac Portrait On 50 Serbian Dinars

Jordan Unveils New 50 dinar Banknote Featuring Temple Mount In

Ultim ora I Convocati Della Serbia Per Il Mondiale La Decisione Su

Dinara Marij Pa intys Itpamoka lt
10000 Serbische Dinar In Euro - We make use of Placeholder in forms to show data related to the entity For example let s say we have an EditUser page and form We are using Placeholder as an
