1400 Calorie A Day Diet Plan I found that Chrome responds better to Cache Control no cache 100 conditional requests afterwards no store sometimes loaded from cache without even attempting a conditional
Middleware to destroy caching Latest version 4 0 0 last published 2 years ago Start using nocache in your project by running npm i nocache There are 529 other projects in the npm Cache directive no cache An explaination of the HTTP Cache Control header The Cache Control header is used to specify directives for caching mechanisms in both HTTP requests
1400 Calorie A Day Diet Plan

1400 Calorie A Day Diet Plan
https://cookit.guru/wp-content/uploads/posts/1/1400-calorie-meal-plan/6.jpg

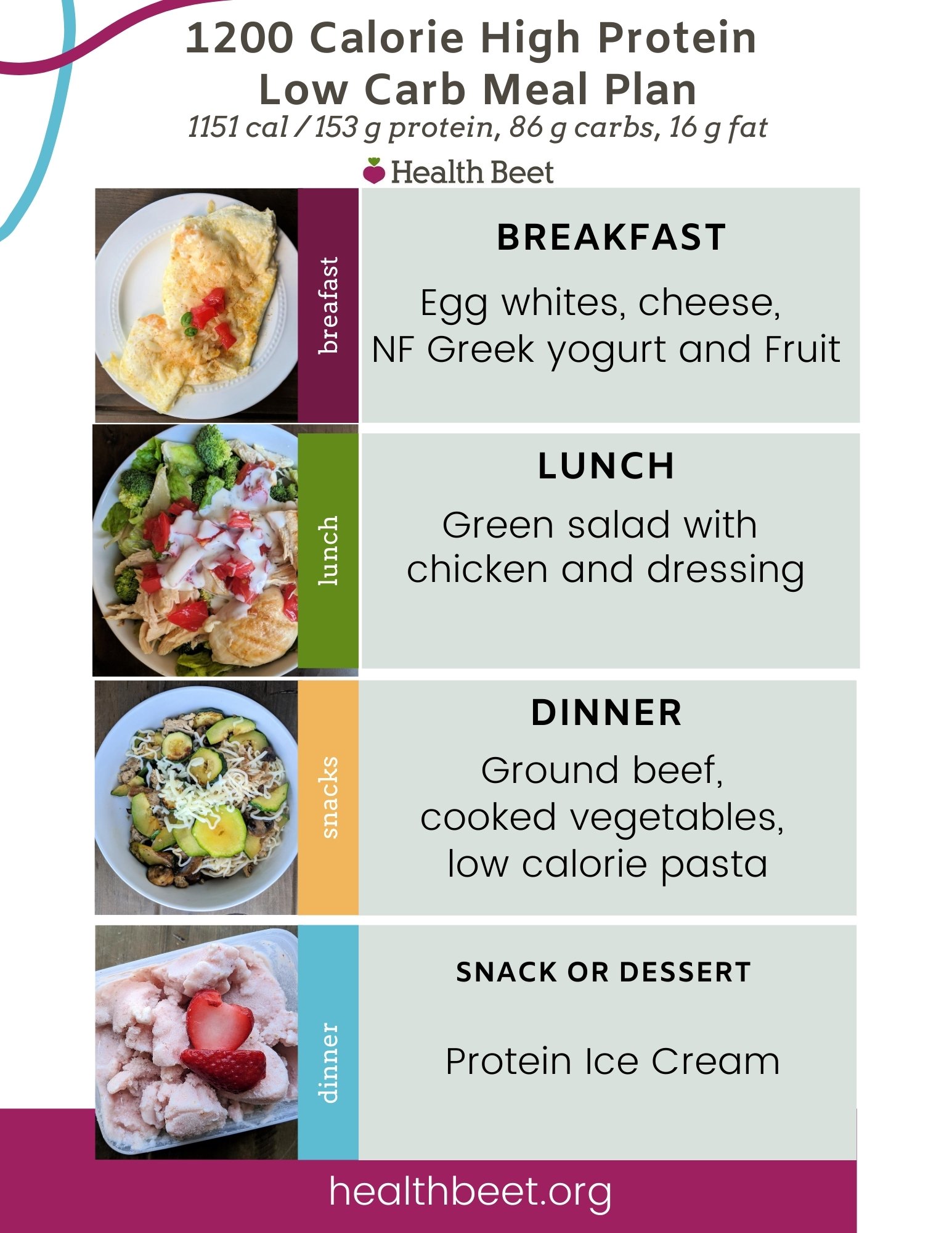
High Protein Low Carb Foods
https://healthbeet.org/wp-content/uploads/2020/08/one-day-of-meals-for-1200-calorie-high-protein-low-carb-meal-plan.jpg

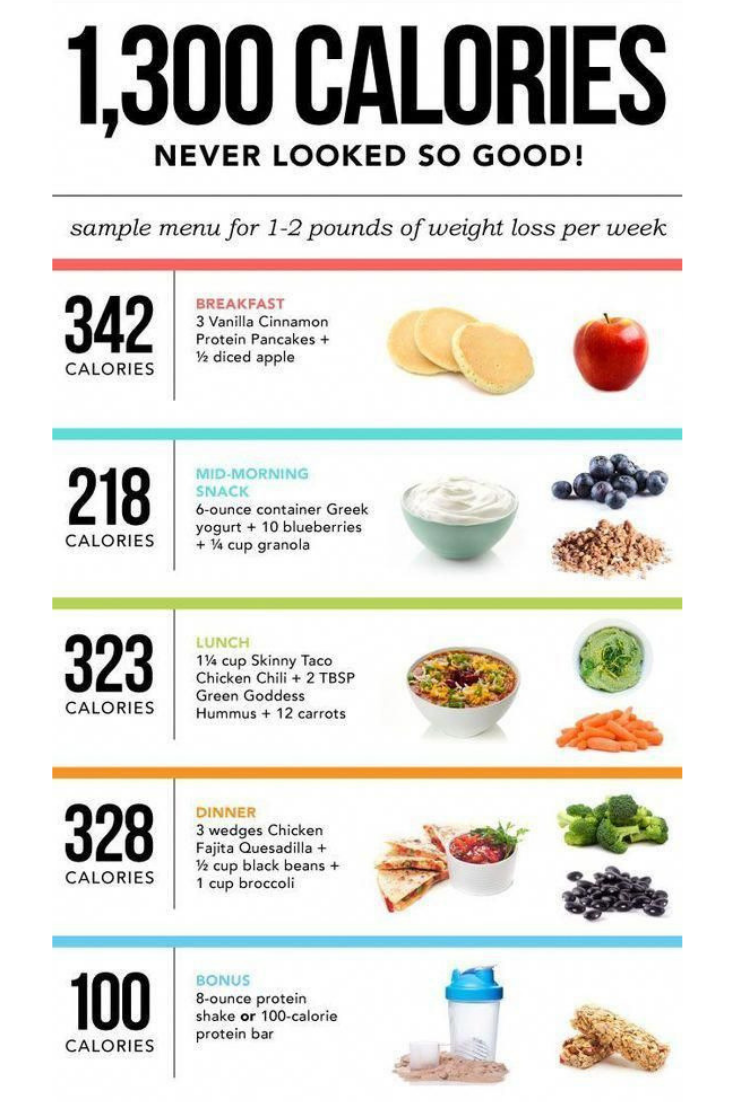
Simple 1000 Calorie Meal Plan
https://i.pinimg.com/originals/19/ba/10/19ba10a93aa1684892bba9ca21660042.png
What is Cache Control Discover how to master this HTTP header with free examples and code snippets The NOCACHE option specifies that the blocks retrieved for the table are placed at the least recently used end of the LRU list in the buffer cache when a FULL table scan is
The nocache js file contains JavaScript code that resolves the Deferred Binding configurations such as browser detection for instance and then uses a lookup table generated by the GWT Middleware to disable client side caching Contribute to helmetjs nocache development by creating an account on GitHub
More picture related to 1400 Calorie A Day Diet Plan

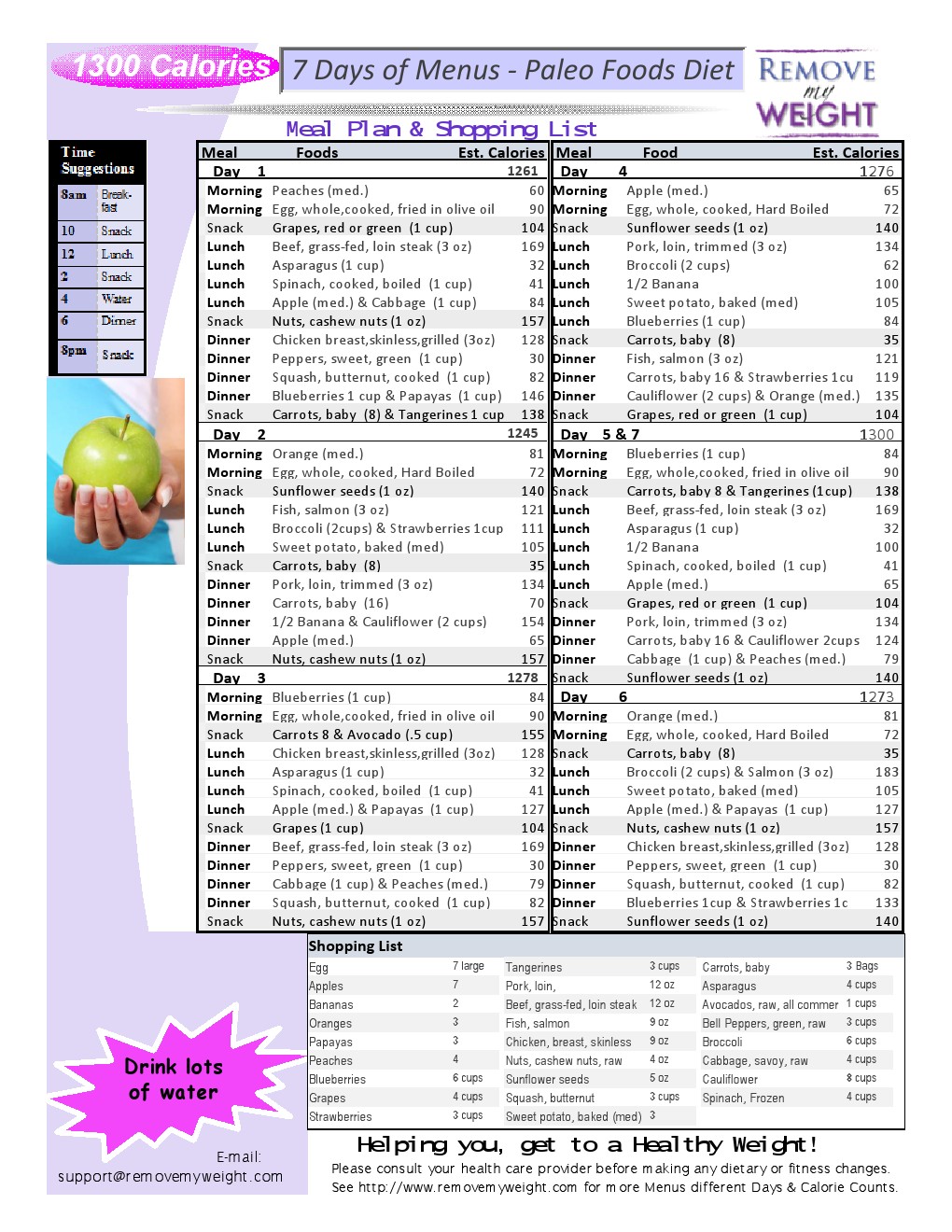
Free 7 Day 1000 Calorie Diet Menu Plan Paleo Foods
https://www.removemyweight.com/wp-content/uploads/2016/02/Free-7-Day-Paleo-Foods-1300-Calorie-Healthy-Diet-Plan.jpg

1300 Calorie Paleo Diet Menu Plans For Less Than A Week Menu Plan For
http://www.removemyweight.com/wp-content/uploads/2016/02/Free-2-Day-Paleo-Foods-1300-Calorie-Healthy-Diet-Plan.jpg

Paleo Diet Printable 14 Day 1400 Calories A Day Menu Paleo Diet Menu
https://i.pinimg.com/originals/93/8a/5f/938a5f73083bd30c2143c3ca2137d90e.jpg
95 I don t find get the practical difference between Cache Control no store and Cache Control no cache As far as I know no store means that no cache device is allowed to cache that The no cache directive in a response indicates that the response must not be used to serve a subsequent request i e the cache must not display a response that has this directive set in the
[desc-10] [desc-11]

1200 Calorie High Protein Low Carb Meal Plan with Printable 1200
https://i.pinimg.com/originals/d8/ab/90/d8ab9013276fd6920a62685227b00793.jpg

1400 Calorie Meal Plan Dietitian Developed
https://www.noahsnutrition.com/wp-content/uploads/2023/06/1400-Calorie-Meal-Plan-.jpg

https://stackoverflow.com › questions
I found that Chrome responds better to Cache Control no cache 100 conditional requests afterwards no store sometimes loaded from cache without even attempting a conditional

https://www.npmjs.com › package › nocache
Middleware to destroy caching Latest version 4 0 0 last published 2 years ago Start using nocache in your project by running npm i nocache There are 529 other projects in the npm

1000 Calorie Meal Plan Printable Printable Kids Entertainment

1200 Calorie High Protein Low Carb Meal Plan with Printable 1200

Free 1400 Calorie Diet Meal Plan Delightposts

2 000 Calorie Meal Plan Printable

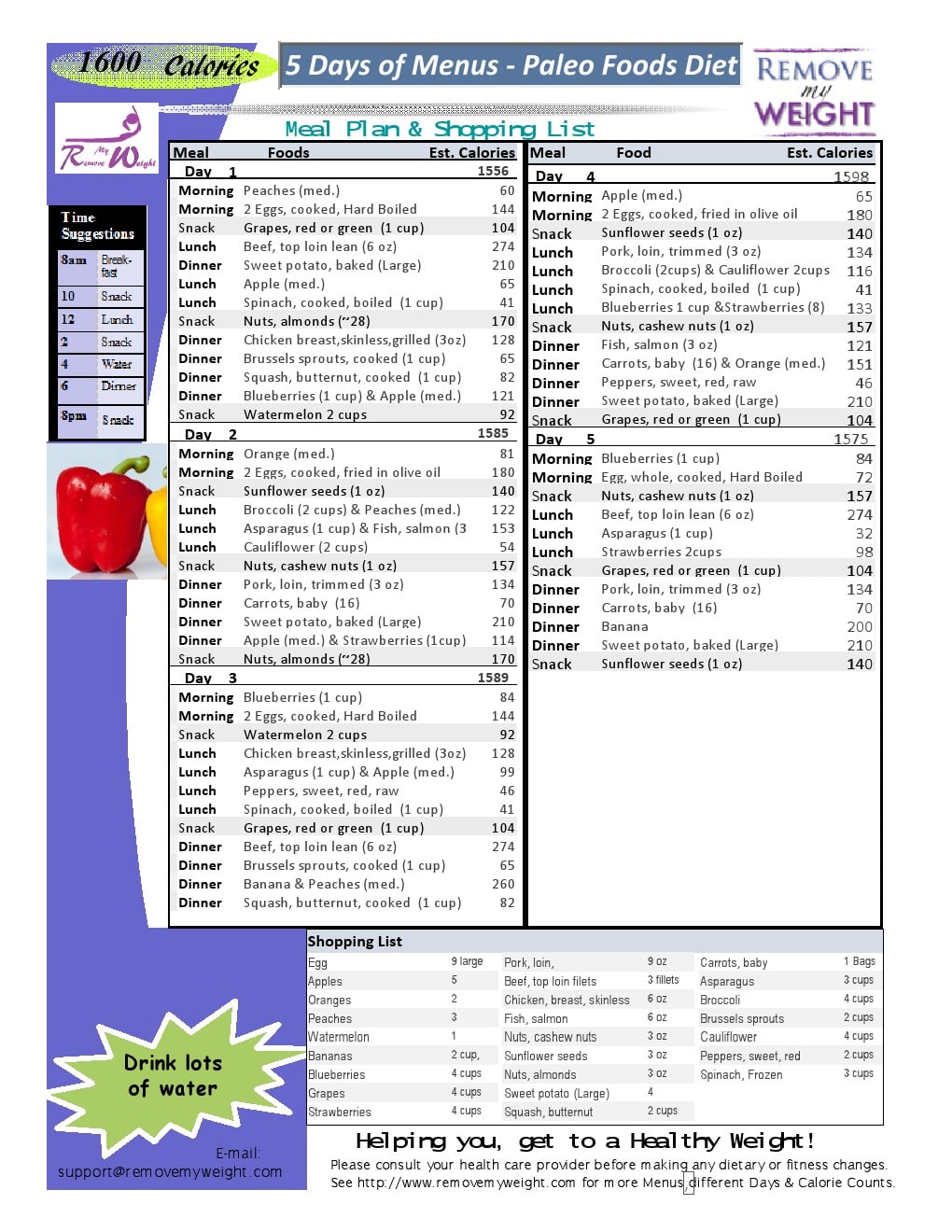
1600 Calories A Day 5 Day Paleo Diet With Shoppong List Printable

fitness diet gym motivation 1500 Calorie Meal Plan 1500 Calorie

fitness diet gym motivation 1500 Calorie Meal Plan 1500 Calorie

Http justget fit wp content uploads 2018 04 1600 calorie meal plan

Free 1300 Calorie Meal Ideas

Pin By Crucita Brown On 1400 Calorie Meal Plan In 2021 400 Calorie
1400 Calorie A Day Diet Plan - The NOCACHE option specifies that the blocks retrieved for the table are placed at the least recently used end of the LRU list in the buffer cache when a FULL table scan is