Image Text Examples Go to Google Search for an image You can also do a search on Google for the image you want to find then at the top select Images
The calculated aspect ratio is used to reserve space for the image until it is loaded and as long as the calculated aspect ratio is equal to the actual aspect ratio of the image page jump is Learn how to hyperlink an image in HTML with step by step guidance and examples
Image Text Examples

Image Text Examples
https://i.pinimg.com/originals/bc/4a/07/bc4a0789f0e624194717946bc3806840.jpg

Carolina On Twitter Inadmiss vel
https://pbs.twimg.com/media/Fwr3gzuXwAIrCa7.jpg

Richard On Twitter arrepiei
https://pbs.twimg.com/media/Ff2v4lJVUAAowD_.jpg
I had the same problem what caused it was that I already had created a pod from the docker image via the yml file however I mistyped the name i e test app 1 0 1 when I needed test You can copy and paste or share a page or image with its web address or URL Get an image URL On your computer go to
I m getting started working with Docker I m using the WordPress base image and docker compose I m trying to ssh into one of the containers to inspect the files directories that If you develop iOS apps using WkWebview the image will display as text on iOS 15 if you use image jpg for the MIME type Using image jpeg resolves the issue
More picture related to Image Text Examples

Peas Clattering On Twitter promare
https://pbs.twimg.com/media/FwBNGeAXsAETmrx.jpg

On Twitter nearby
https://pbs.twimg.com/media/FbCtyqZXgAAJjdc.jpg

Rhaenysha Targaryen On Twitter good
https://pbs.twimg.com/media/Fpq6HhQXsAAhOiP.jpg
I wanted to display an image to the windows forms but i already did this and the image did not come out Where did I go wrong Here is the code private void Images object I have a 48x48 div and inside it there is an img element I want to fit it into the div without losing any part in the mean time the ratio is kept is it achievable using html and css
[desc-10] [desc-11]

Renz On Twitter
https://pbs.twimg.com/media/FoSYdJFaQAEBMeO.jpg

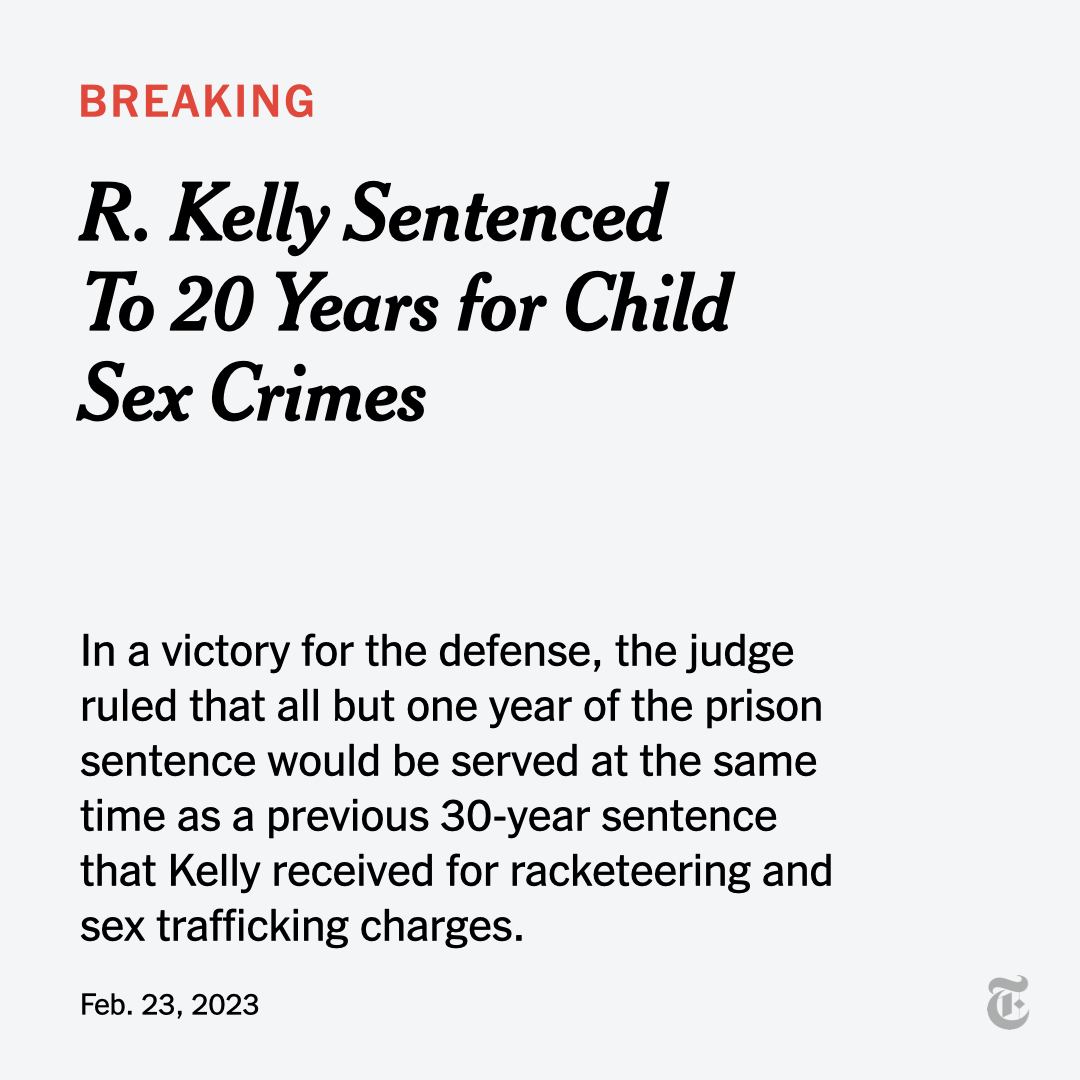
On Twitter why Did He Gag Her
https://pbs.twimg.com/media/FoqdLTJWcAINpXJ.jpg

https://support.google.com › websearch › answer
Go to Google Search for an image You can also do a search on Google for the image you want to find then at the top select Images

https://stackoverflow.com › questions
The calculated aspect ratio is used to reserve space for the image until it is loaded and as long as the calculated aspect ratio is equal to the actual aspect ratio of the image page jump is

On Twitter

Renz On Twitter

The Link Issue 49 American Hair Loss Council

Syva Reagents Medline

Alpha

Steam

Steam

Download Bridge Construction SVG FreePNGimg

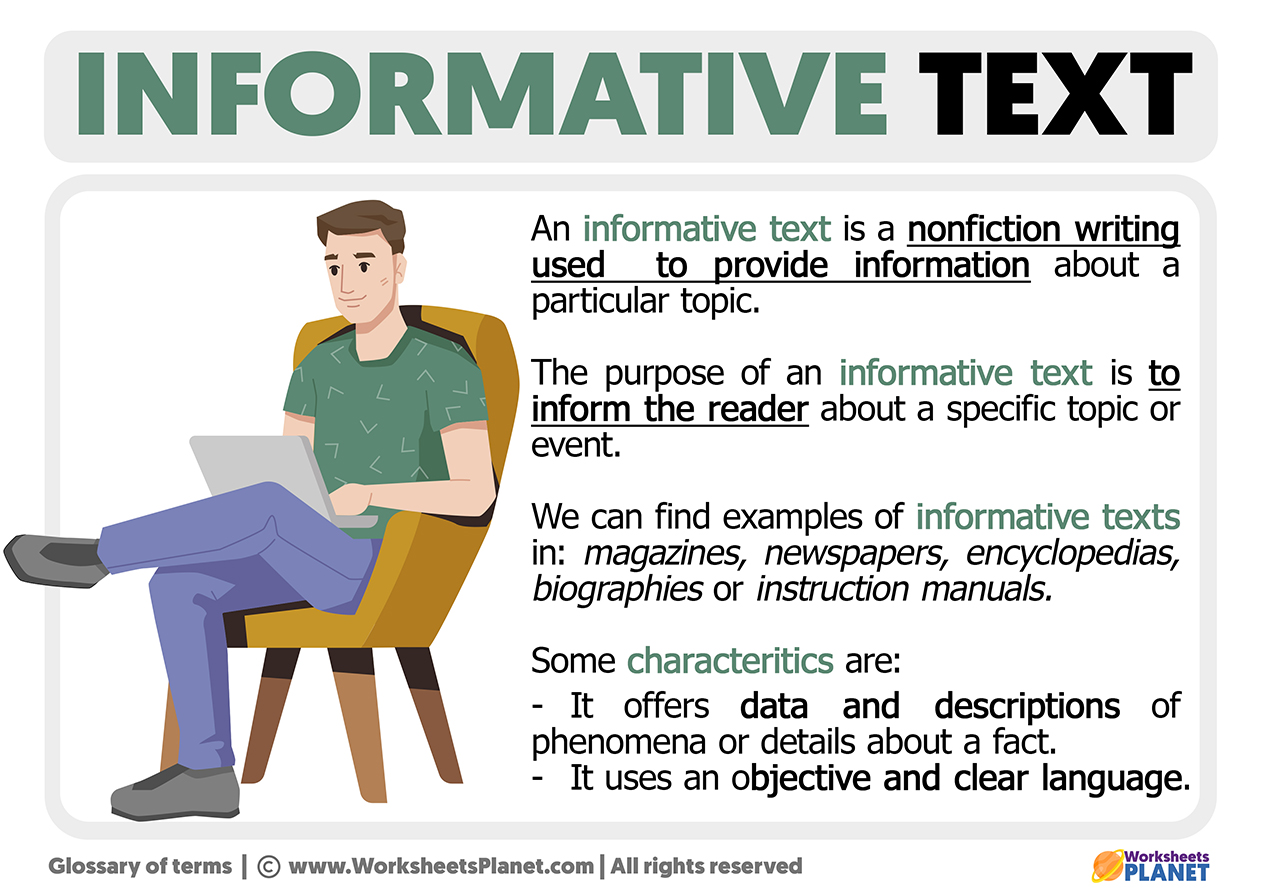
What Is An Informative Text Definition Of Informative Text

Download Volcano Eruption SVG FreePNGimg
Image Text Examples - [desc-12]