What Is 600 Times 36 Use images that are at least 1080 pixels in width for best display on high resolution devices At the minimum you should use images that are 600 pixels in width to display image link ads We
Provided og image URL https images weserv nl url openbenches image 9b509b8e81f3f522f6ef3ce713854b9732b16fd3 w 600 q 60 output webp il Feed Dialog You can add the Feed Dialog to your app so people can publish individual stories with comments to their timeline Sharing stories via feed dialog does not require asking for any
What Is 600 Times 36

What Is 600 Times 36
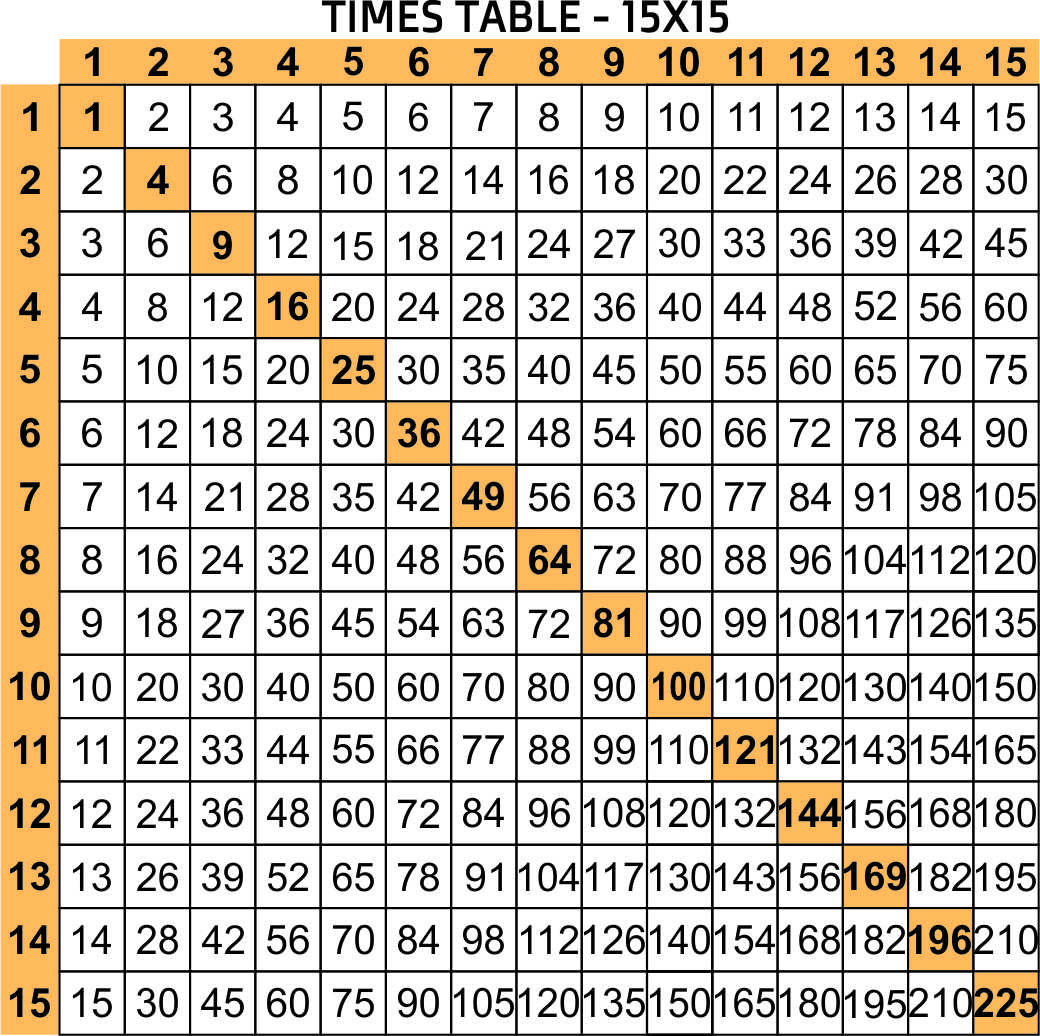
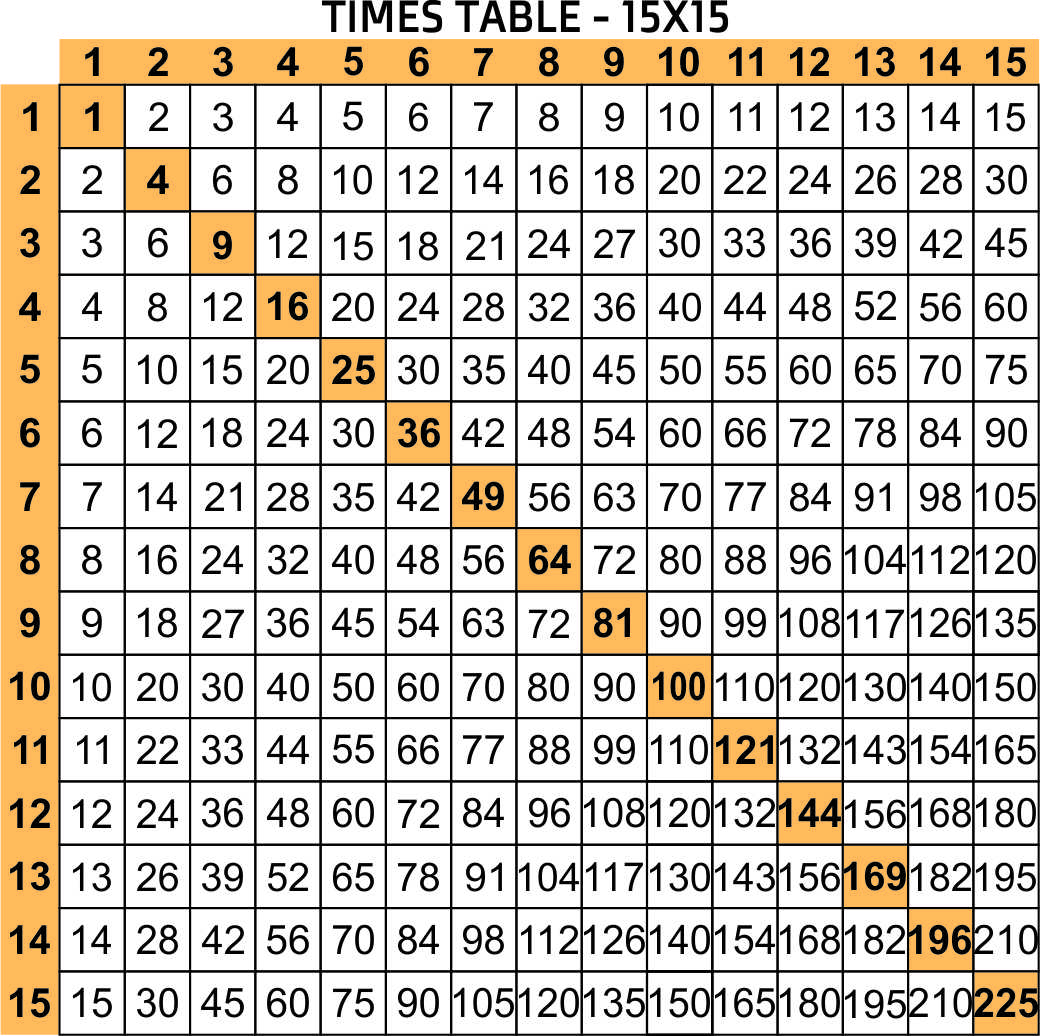
https://printablee.com/postpic/2012/05/multiplication-times-table-chart-15_219474.jpg

How To Create A Times Table To Memorize In Excel 6 Steps
http://www.wikihow.com/images/a/a5/Multiplication-Table-data.jpg
[img_title-3]
[img-3]
Prerequisites Open Graph Markup Before you enable sharing you should mark up your page s HTML with Open Graph tags This helps make sure that when people share from your site Dialogs The method FB ui is used to trigger different forms of Facebook created UI dialogs These dialogs include
Tag Description og type The type of media of your content This tag impacts how your content shows up in Feed If you don t specify a type the default is website Each URL should be a Images smaller than 600 x 315 pixels but larger than 200 x 200 pixels will be rendered with a small square image
More picture related to What Is 600 Times 36
[img_title-4]
[img-4]
[img_title-5]
[img-5]
[img_title-6]
[img-6]
After carefully reviewing the limitations section in the Facebook API documentation particularly the Maximum Posts limitation I have come to understand that the API is Specify a Canonical URL Facebook link sharing allows you to specify a canonical URL for a resource in the HTML metadata for the resource This is accomplished by using an HTML
[desc-10] [desc-11]
[img_title-7]
[img-7]
[img_title-8]
[img-8]

https://developers.facebook.com › docs › sharing › best-practices
Use images that are at least 1080 pixels in width for best display on high resolution devices At the minimum you should use images that are 600 pixels in width to display image link ads We

https://developers.facebook.com › community › threads
Provided og image URL https images weserv nl url openbenches image 9b509b8e81f3f522f6ef3ce713854b9732b16fd3 w 600 q 60 output webp il
[img_title-9]
[img_title-7]
[img_title-10]
[img_title-11]
[img_title-12]
[img_title-13]
[img_title-13]
[img_title-14]
[img_title-15]
[img_title-16]
What Is 600 Times 36 - Dialogs The method FB ui is used to trigger different forms of Facebook created UI dialogs These dialogs include