What Is Image Alt Text In Shopify Go to Google Search for an image You can also do a search on Google for the image you want to find then at the top select Images
The calculated aspect ratio is used to reserve space for the image until it is loaded and as long as the calculated aspect ratio is equal to the actual aspect ratio of the image page jump is Learn how to hyperlink an image in HTML with step by step guidance and examples
What Is Image Alt Text In Shopify

What Is Image Alt Text In Shopify
https://i.ytimg.com/vi/YfCycPfZUSY/maxresdefault.jpg

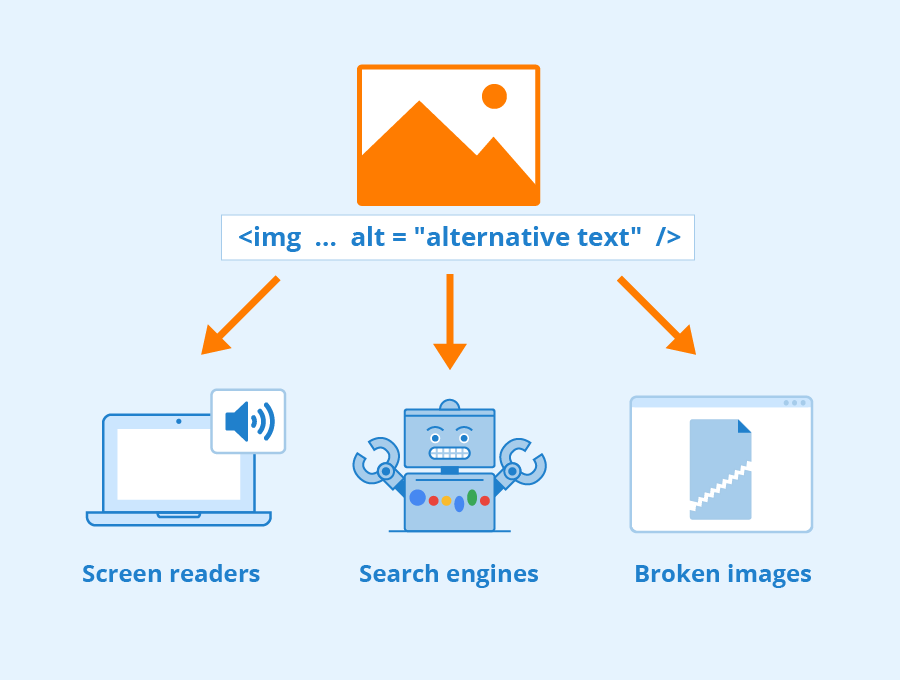
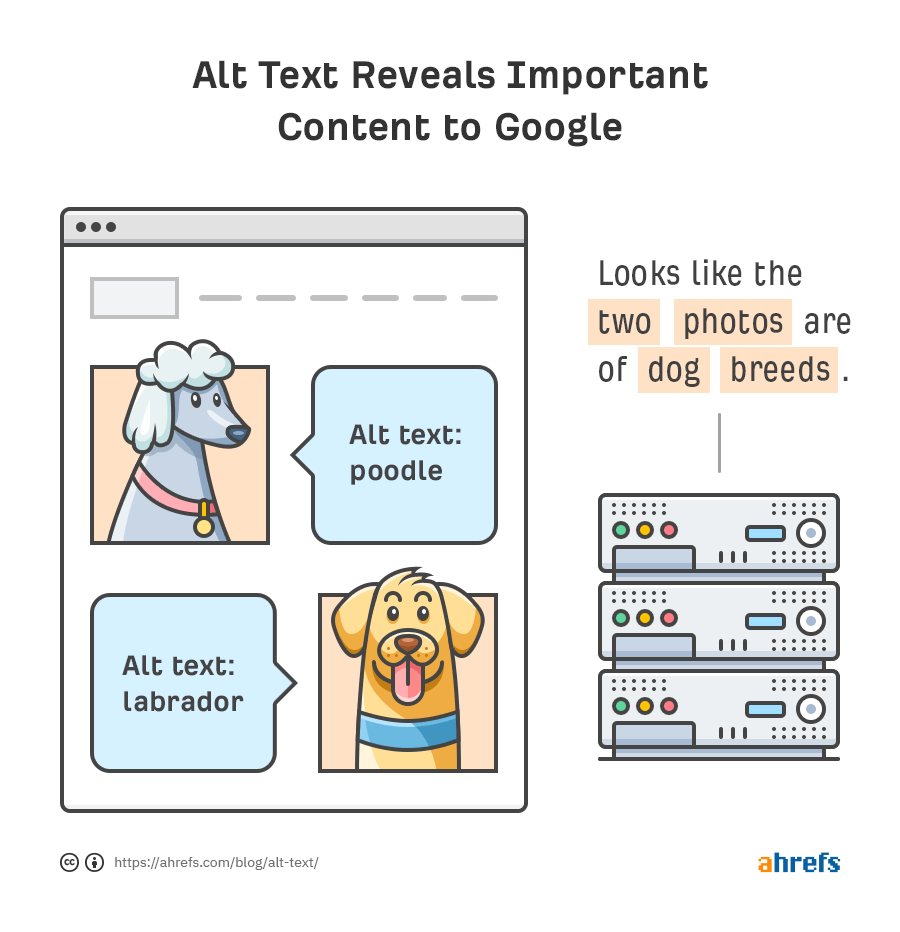
Alt Attributes Purpose Requirements Seobility Wiki
https://www.seobility.net/en/wiki/images/4/44/ALT_Attribute.png

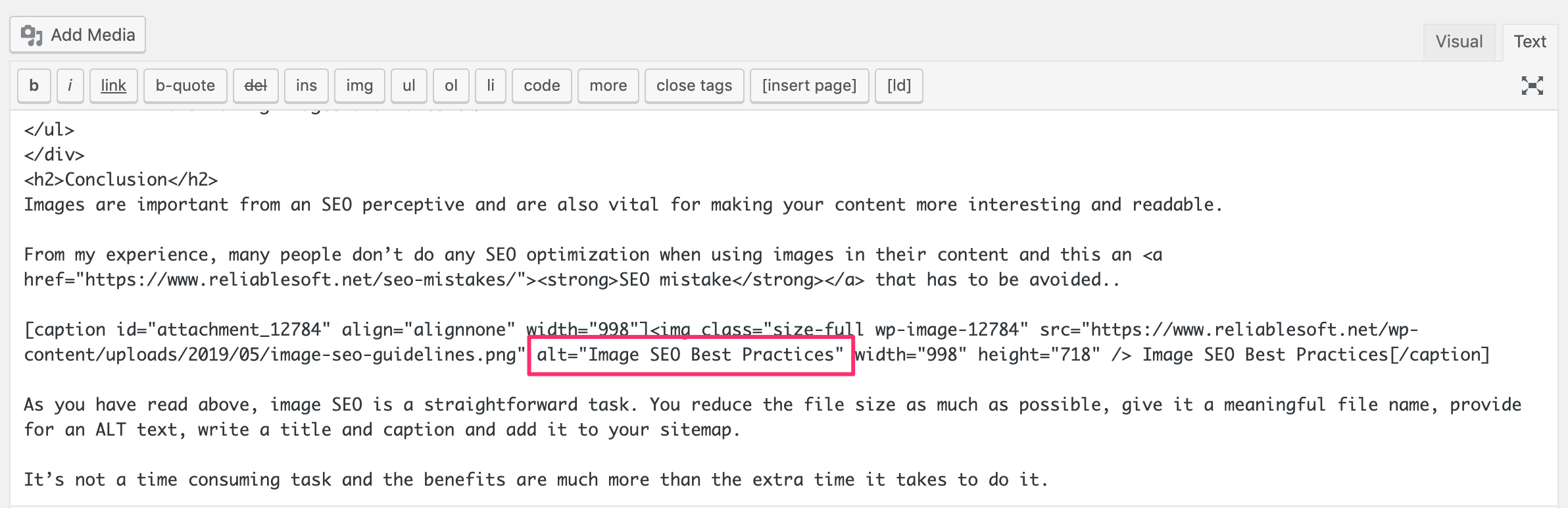
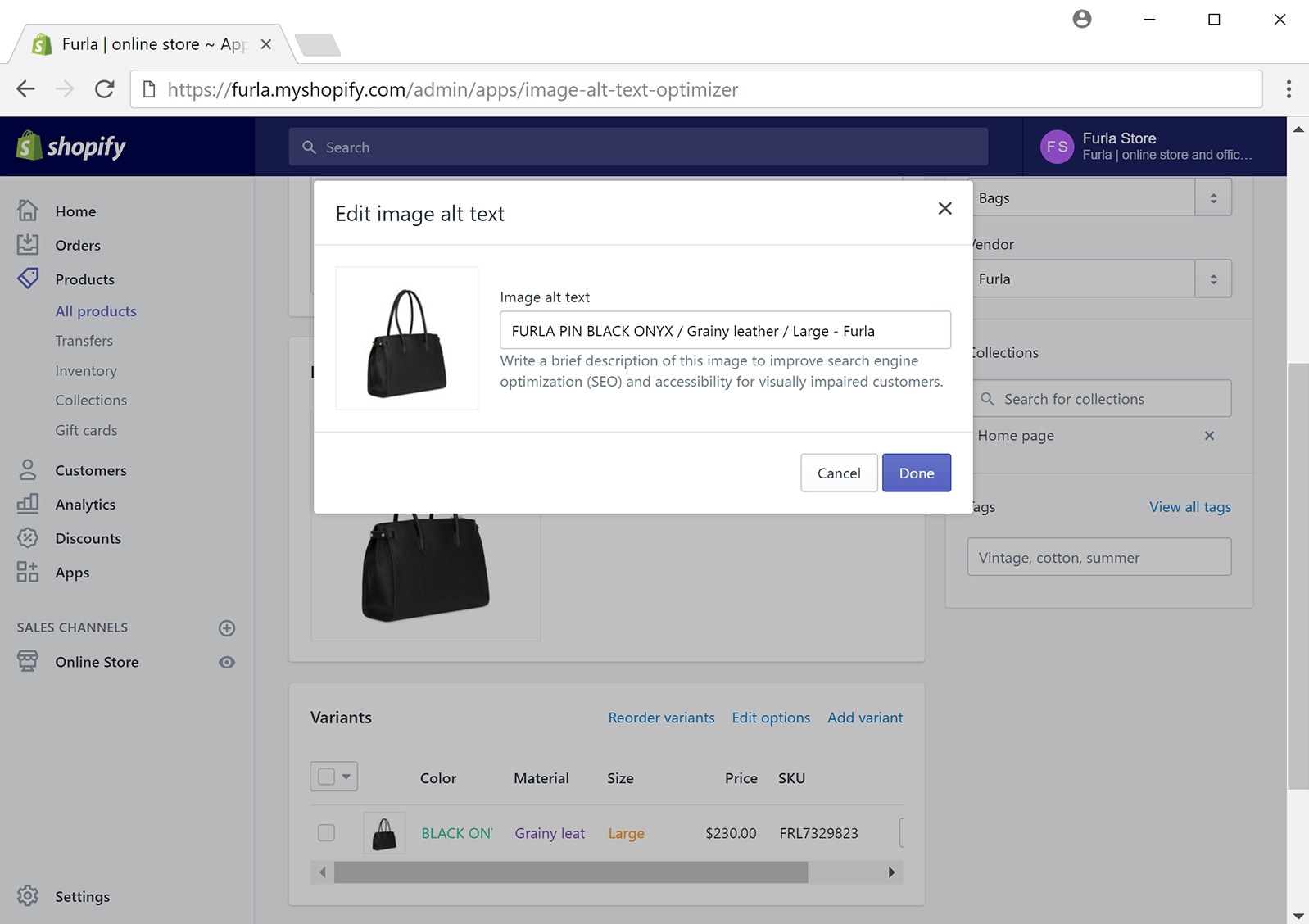
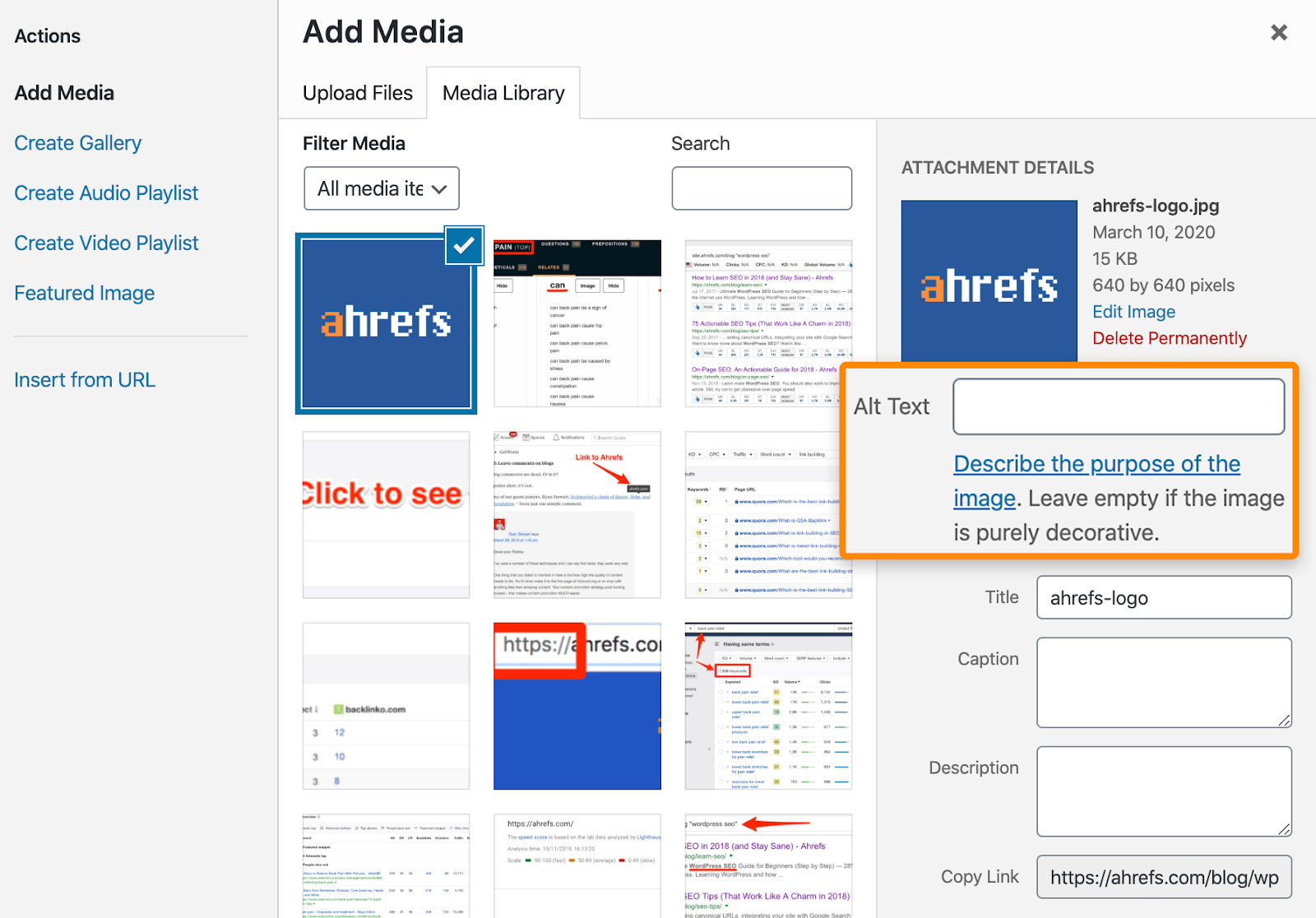
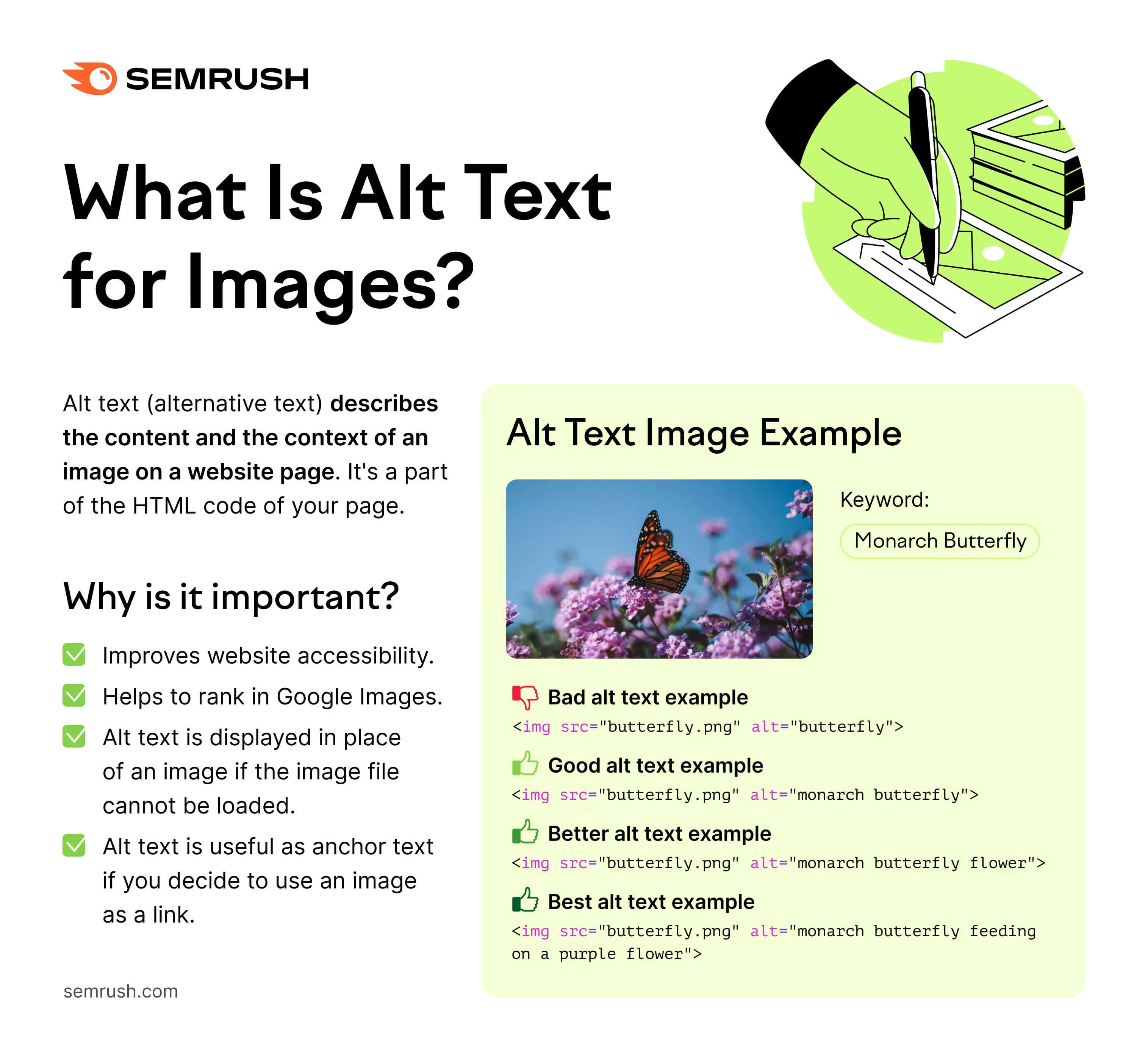
What Is Alt Text Examples Best Practices
https://www.reliablesoft.net/wp-content/uploads/2019/06/editing-alt-text-html.png
I had the same problem what caused it was that I already had created a pod from the docker image via the yml file however I mistyped the name i e test app 1 0 1 when I needed test You can copy and paste or share a page or image with its web address or URL Get an image URL On your computer go to
I m getting started working with Docker I m using the WordPress base image and docker compose I m trying to ssh into one of the containers to inspect the files directories that If you develop iOS apps using WkWebview the image will display as text on iOS 15 if you use image jpg for the MIME type Using image jpeg resolves the issue
More picture related to What Is Image Alt Text In Shopify

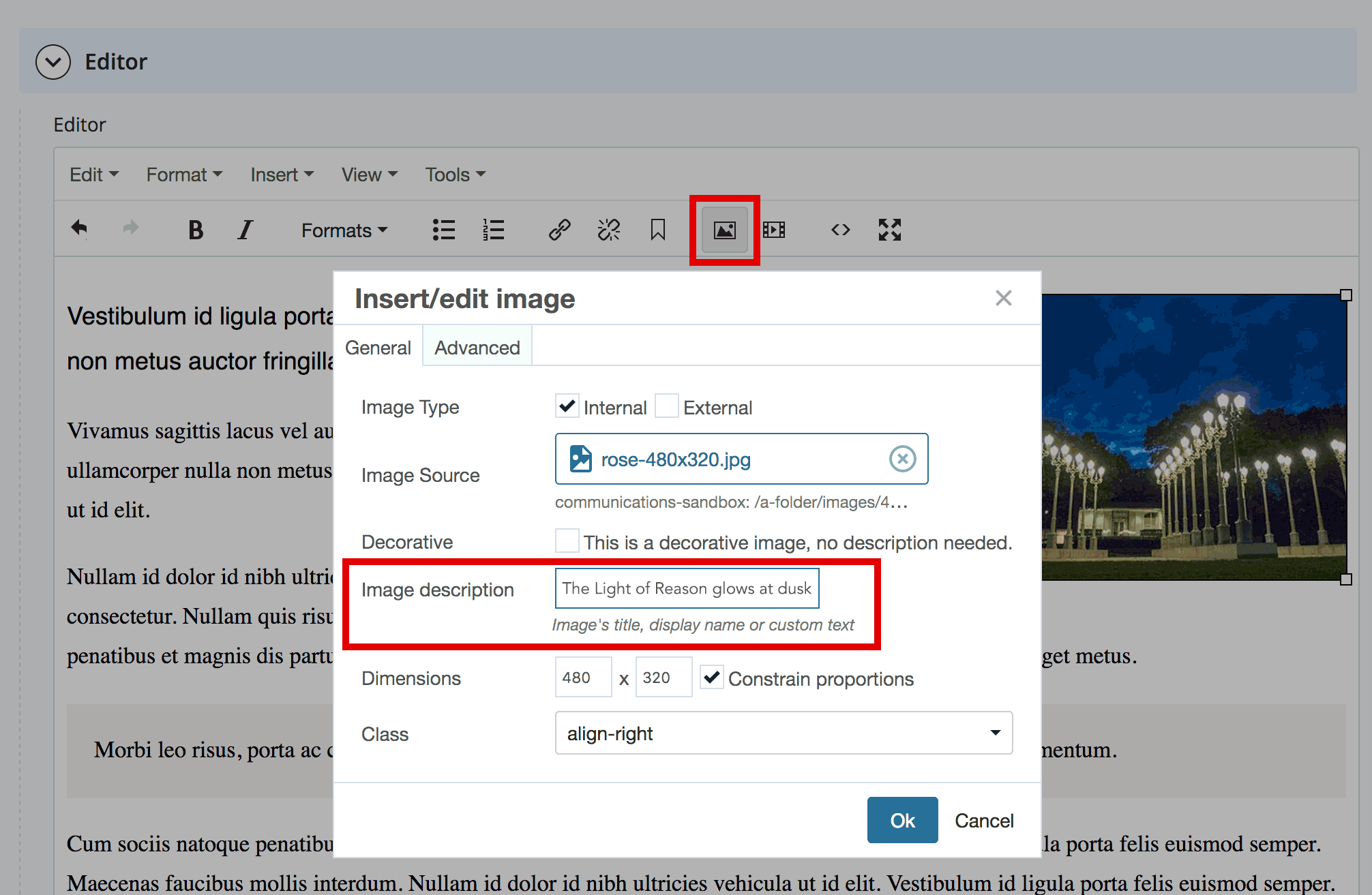
Alt Text Accessibility CMS Guide Brandeis University
https://www.brandeis.edu/cms-guide/accessibility/images/alt-text-dec-image.png

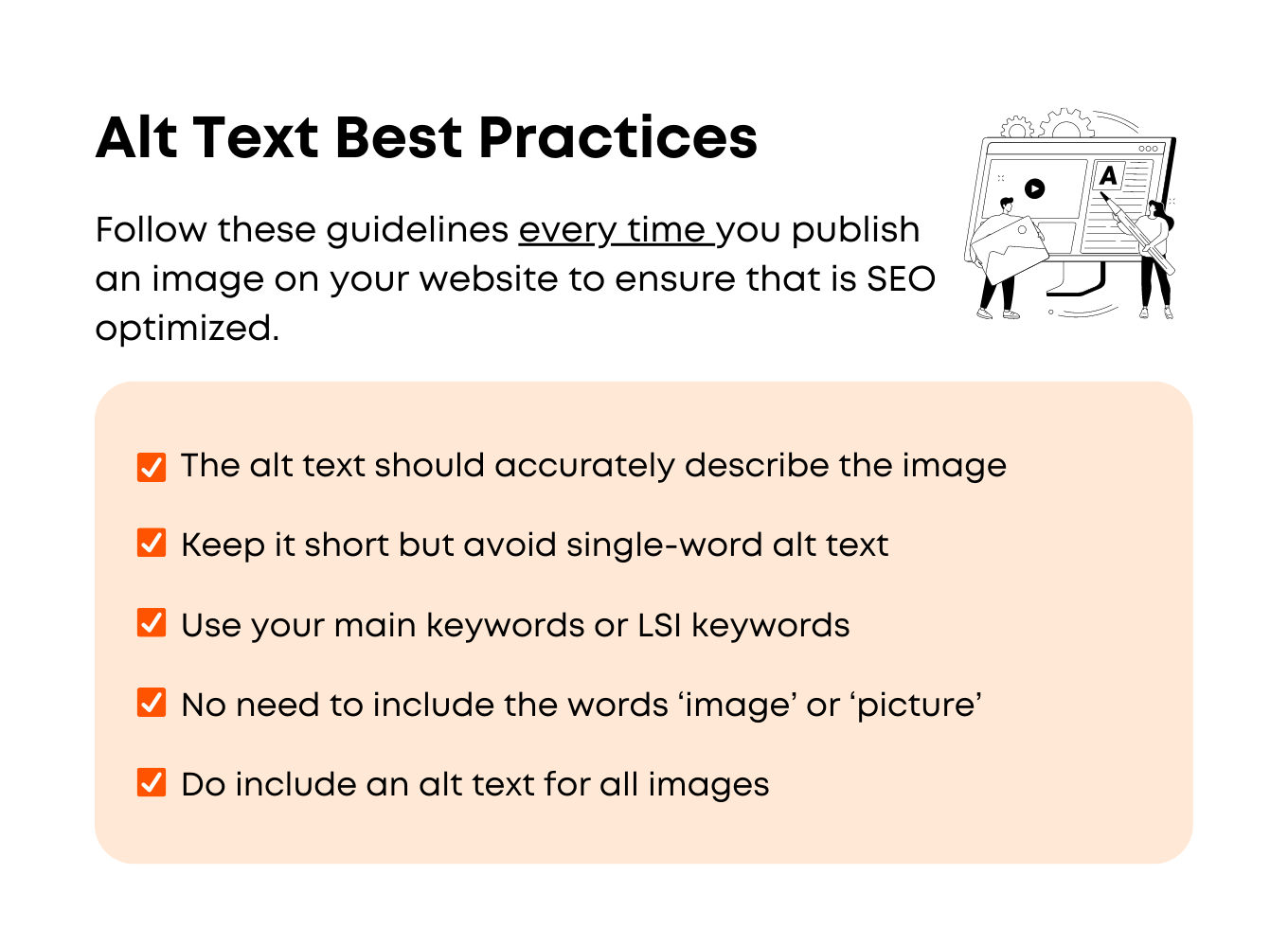
Alt Text For Images The Complete Guide With Examples
https://www.reliablesoft.net/wp-content/uploads/2019/07/alt-text-guidelines.png

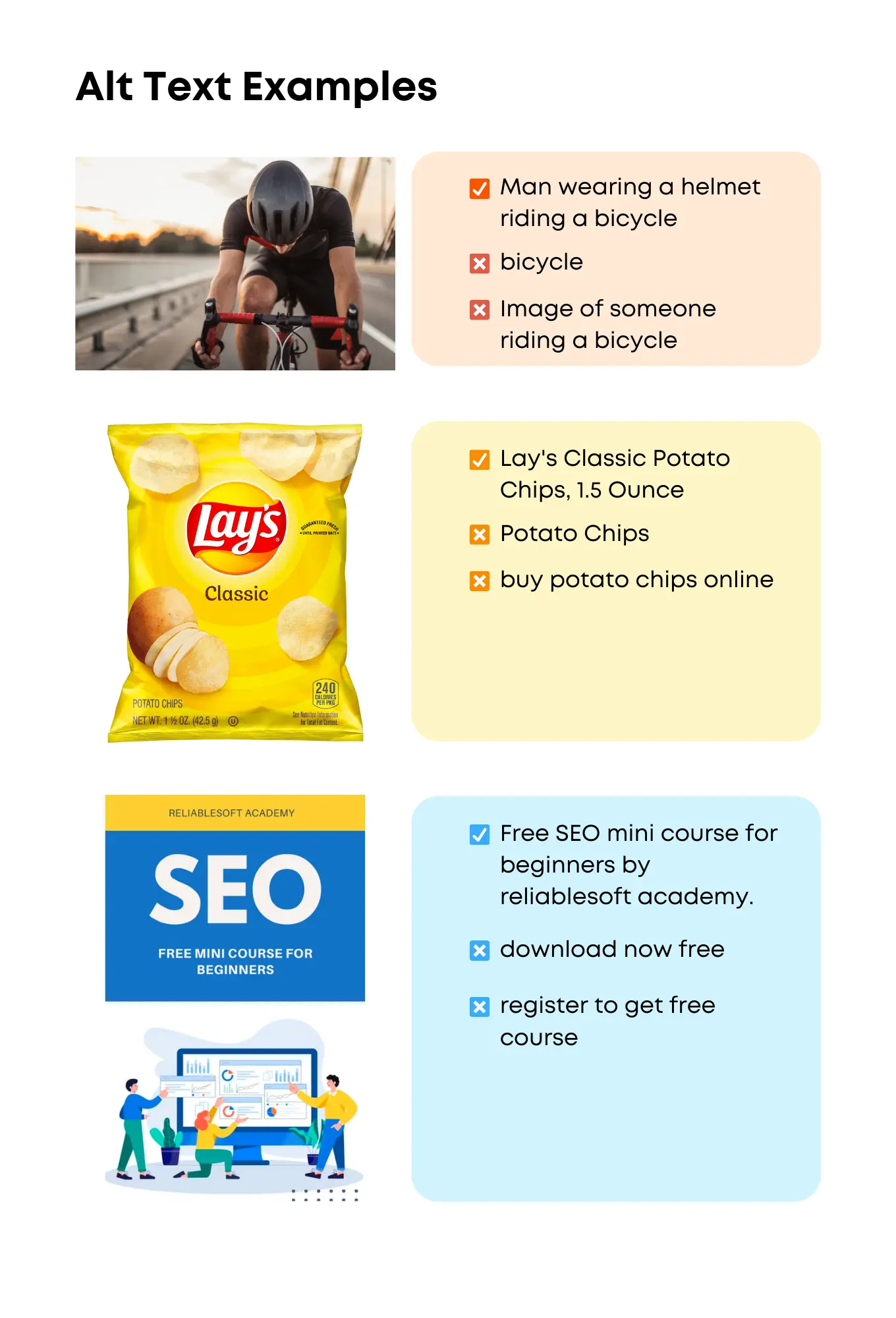
Alt Text For Images The Complete Guide With Examples
https://www.reliablesoft.net/wp-content/uploads/2019/07/alt-text-examples.webp
I wanted to display an image to the windows forms but i already did this and the image did not come out Where did I go wrong Here is the code private void Images object I have a 48x48 div and inside it there is an img element I want to fit it into the div without losing any part in the mean time the ratio is kept is it achievable using html and css
[desc-10] [desc-11]

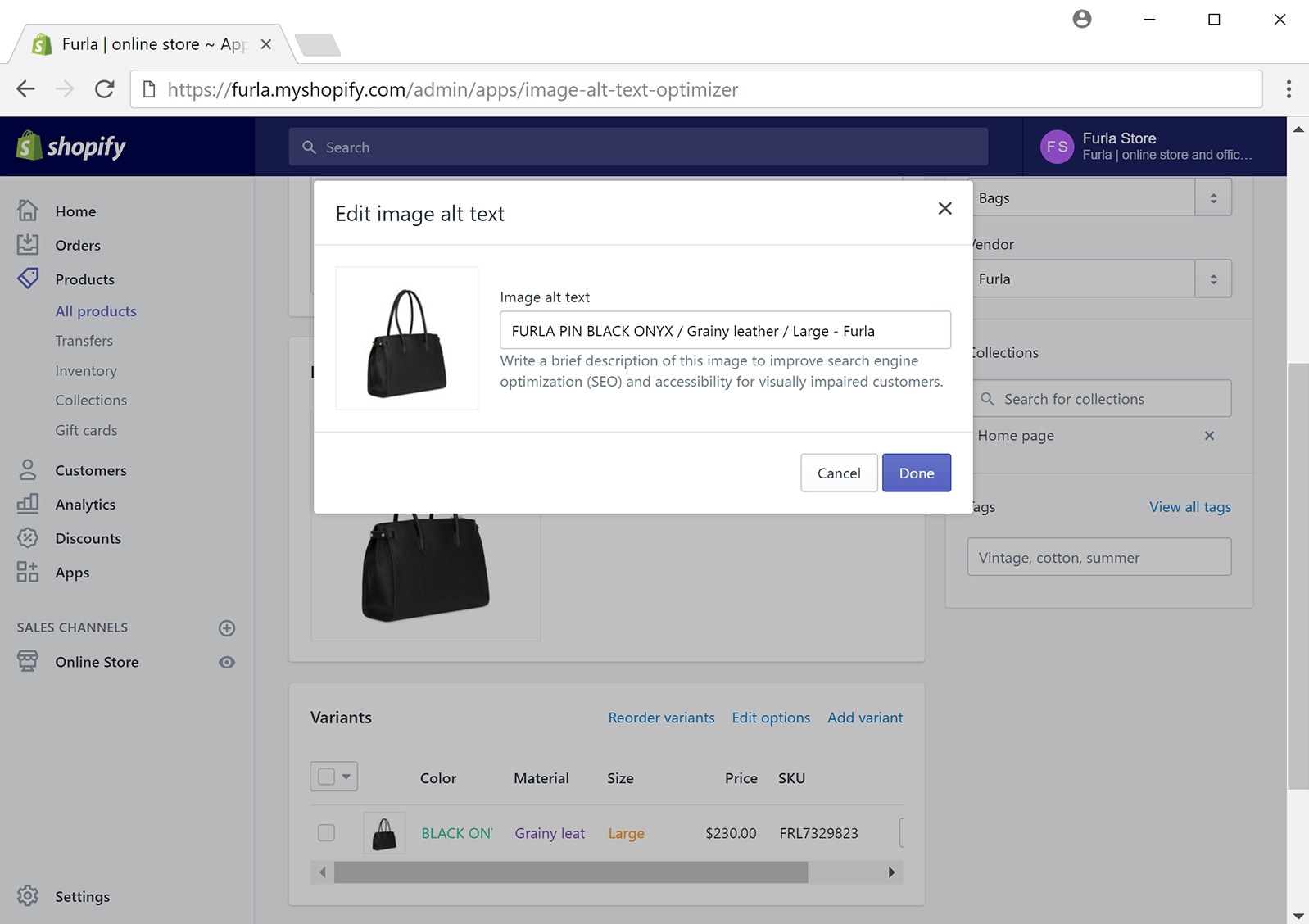
Alt Text Ecommerce Plugins For Online Stores Shopify App Store
https://s3.amazonaws.com/shopify-app-store/1e0329f60fc694c257ac64a6330d542c/screenshot/35814/original.jpg

Texto Alternativo Para Im genes ejemplos Y Mejores Pr cticas De 2021
https://moz-static.s3.amazonaws.com/learn/seo/Alt-Tag-page/alt-tag-image-8.png?mtime=20170315125711

https://support.google.com › websearch › answer
Go to Google Search for an image You can also do a search on Google for the image you want to find then at the top select Images

https://stackoverflow.com › questions
The calculated aspect ratio is used to reserve space for the image until it is loaded and as long as the calculated aspect ratio is equal to the actual aspect ratio of the image page jump is

Alt Text For SEO How To Optimize Your Images

Alt Text Ecommerce Plugins For Online Stores Shopify App Store

Alt Text For SEO How To Optimize Your Images

Alt Text For SEO How To Optimize Your Images

Alt Text What Is It Why It Matters For Accessibility SEO

What Is The Recommended Shopify Image Banner Size In 2024

What Is The Recommended Shopify Image Banner Size In 2024

Html Image Alt Text

Html Image Alt Text

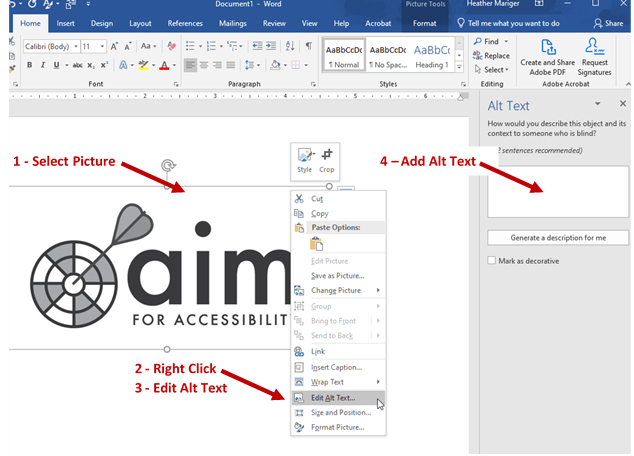
Alt Text For Word And PowerPoint Office 2019 Center For Academic
What Is Image Alt Text In Shopify - You can copy and paste or share a page or image with its web address or URL Get an image URL On your computer go to