Text Center Height Css To center both vertically and horizontally use padding and text align center I am vertically and horizontally centered Another trick is to use the line height property with a value that is equal
Here s the CSS you ll need to apply a Flexbox layout and vertically center the text This creates a horizontal Flexbox layout the flex direction row is not strictly required as it s the default The align items property determines We can vertically align a text with the CSS position and margin properties used with block level elements Do not forget to set the height of the element that you want to center Set the position to relative for the parent class and
Text Center Height Css

Text Center Height Css
https://www.groundworkcenter.org/wp-content/uploads/2023/02/IMG_2437-scaled.jpeg

Rhaenysha Targaryen On Twitter good
https://pbs.twimg.com/media/Fpq6HhQXsAAhOiP.jpg

How To Vertically Align Text By Using CSS line height YouTube
https://i.ytimg.com/vi/d1ET2U3LWCE/maxresdefault.jpg
CSS can provide multiple ways to achieve text centering depending on the context such as horizontally or vertically centering within the container a flexbox or a grid There are several approaches to center text The text align property is used to set the horizontal alignment of a text A text can be left or right aligned centered or justified The following example shows center aligned and left and right
In this tutorial I will introduce you to three different methods to correctly center a div text or image in CSS How to Center an Element with the CSS Position Property The CSS position property takes relative absolute For horizontal centering you could either add text align center to center the text and any other inline children elements Alternatively you could use margin 0 auto assuming
More picture related to Text Center Height Css

Untitled Document bangyeetho go th
https://www.bangyeetho.go.th/css-pr/images/pr1.jpg

NFTYDoor Borrowers
https://theme.zdassets.com/theme_assets/722831/a500f3fd4c6c9e4f234f8ff1fe9ea61dda481241.png

NamiComi
https://theme.zdassets.com/theme_assets/17463954/8f342195e942ad4766b89762eb82ce5cd2953005.png
The text align property can be used to horizontally center text inside a div For vertical centering we can use the line height property especially for single line text by setting You can center text in CSS both horizontally and vertically using a few different methods including margins padding flexbox line height and text align How you center your
Use the display vertical align and line height Properties to Center the Text Vertically in CSS We can center the text in multiple lines using the different CSS properties In this article I will show you how to use the text align property in CSS and show you how to vertically align text using CSS Flexbox I will also talk about the tag and

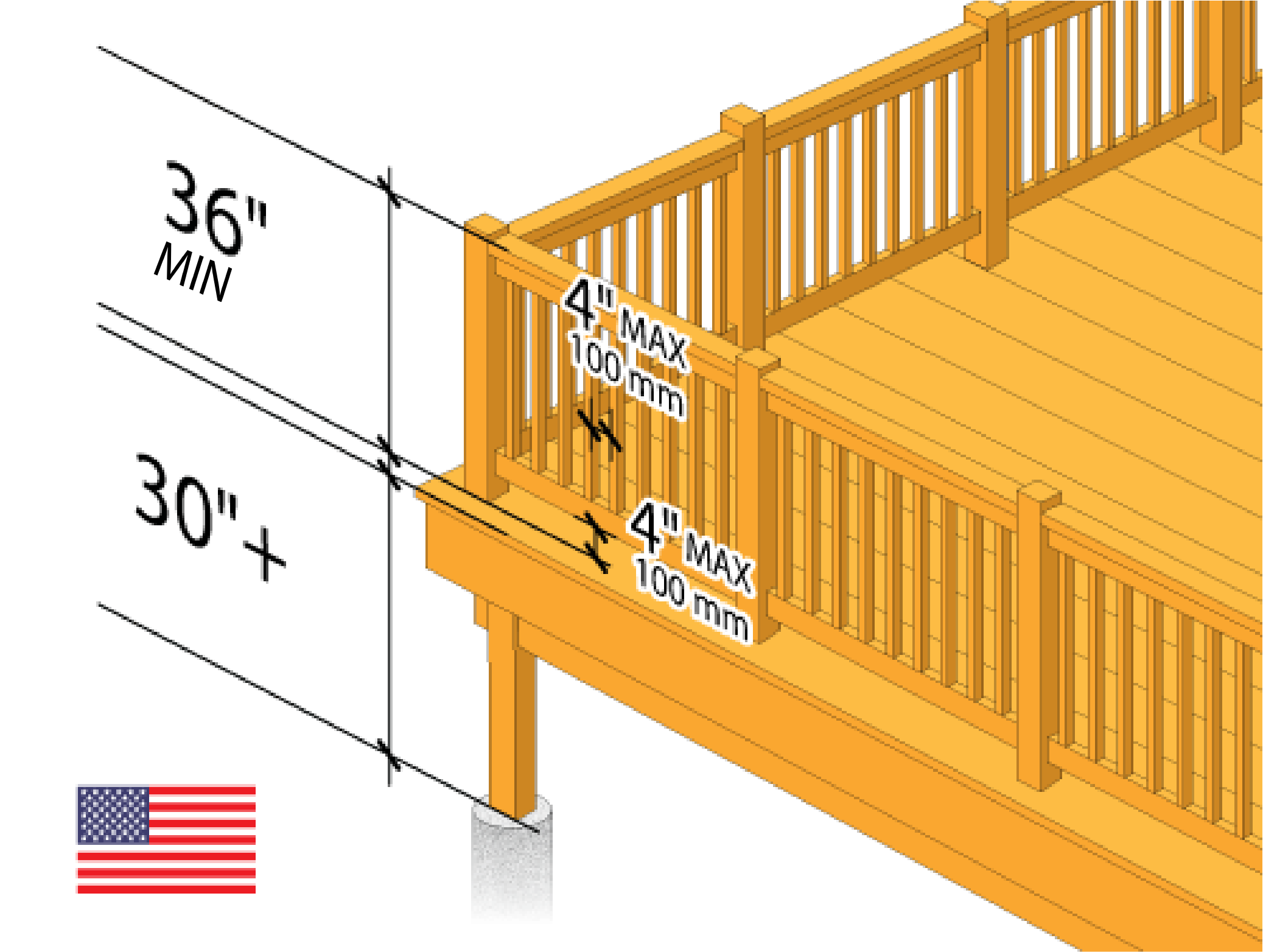
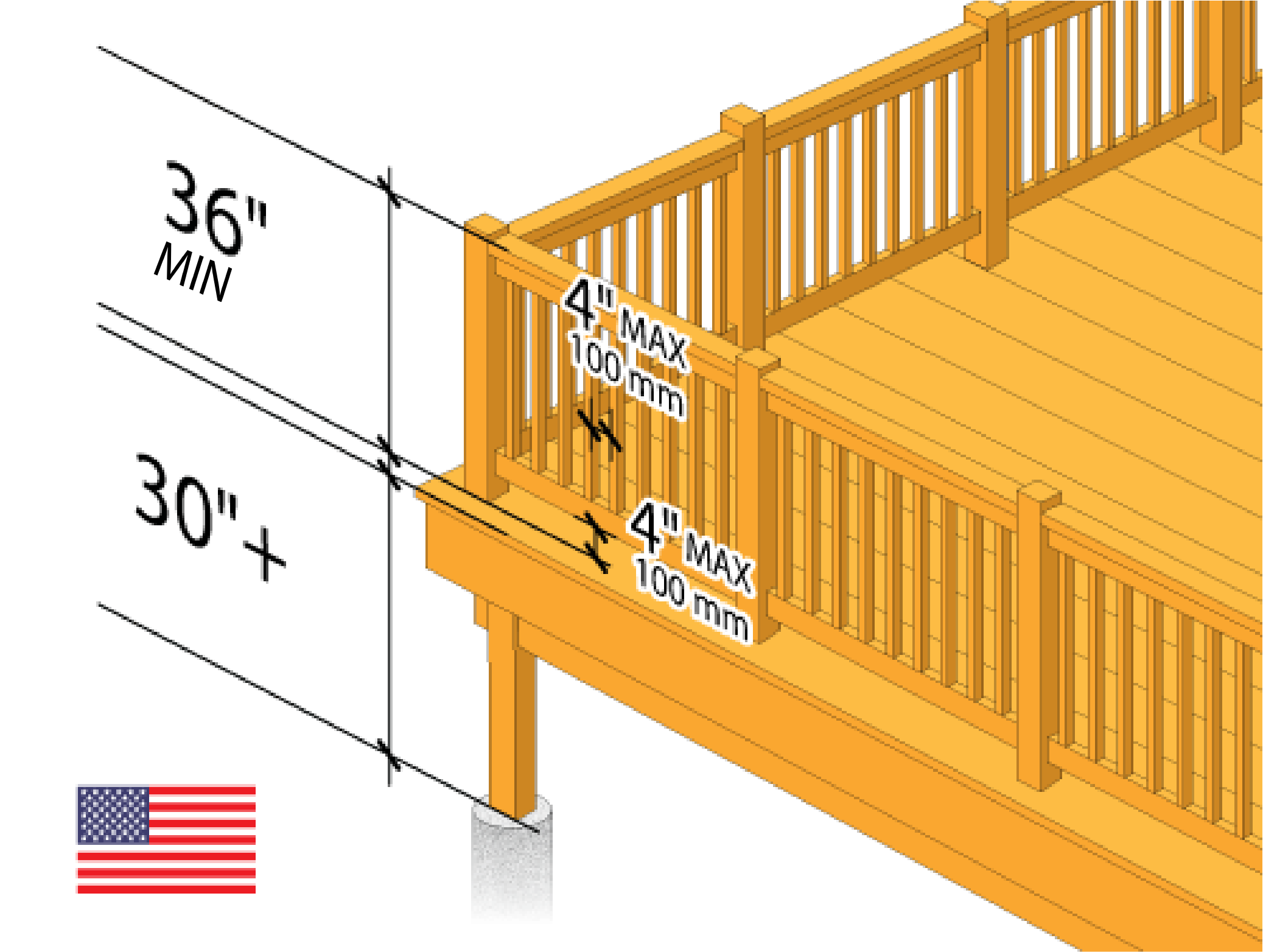
California Building Code Guardrail Requirements Infoupdate
https://www.decksgo.com/images/image-deck-railing-usa-375_500_rgb-01.png
Fello
https://support.myfello.app/hc/theming_assets/01HZKXZ5KZDT7M2743HVF9SWQZ

https://www.w3schools.com › csS › css_align.asp
To center both vertically and horizontally use padding and text align center I am vertically and horizontally centered Another trick is to use the line height property with a value that is equal

https://www.freecodecamp.org › news › ho…
Here s the CSS you ll need to apply a Flexbox layout and vertically center the text This creates a horizontal Flexbox layout the flex direction row is not strictly required as it s the default The align items property determines

Heymccoy tos Text Posts Jim Kirk Edition Tumblr Pics

California Building Code Guardrail Requirements Infoupdate
Lumina Hunt

ORCA Coolers
BBQDirect
The AIM Group
The AIM Group

NTX Giving Day
Deskbird
Rivalo Help Center
Text Center Height Css - The text align property is used to set the horizontal alignment of a text A text can be left or right aligned centered or justified The following example shows center aligned and left and right