What Is Amp In Dating Encoding as amp under all circumstances for me is an easier rule to live by reducing the likelihood of errors and failures Compare the following which is easier Which is
So you should be replacing your ampersands with amp when writing a URL in your markup Note that replacing with amp is only done when writing the URL in HTML The problem with is that it is in amp You should inspect the element with developer tools to see if it is actually Fun amp amp Games in which case this is a problem
What Is Amp In Dating

What Is Amp In Dating
https://www.freebeerandhotwings.com/wp-content/uploads/2023/10/What-Letter-In-The-Alphabet-Is-The-Only-One-With-More-Than-One-Syllable-scaled.jpg

What Is The More Common Name For The Albumen Of An Egg Free Beer And
https://www.freebeerandhotwings.com/wp-content/uploads/2022/09/What-Is-The-More-Common-Name-For-The-Albumen-Of-An-Egg.jpg

What Does It Means To Reset Your Encrypted Data Newsoftwares Blog
https://www.newsoftwares.net/blog/wp-content/uploads/2023/07/What-It-Means-to-Reset-Your-Encrypted-Data.png
AMP ATP ADP ADP ATP ATP 1 ATP ATP amp is the proper way to escape the ampersand in an HTML context where is your source coming from and what s the destination It may be better to do this server side
I am looking to prevent the symbol from being replaced by amp within my URL specifically within JavaScript Just to expand on this requirement I am getting my url Are you 100 sure that amp was the only HTML entity that slipped into your URL and all instances of got encoded Not being in your shoes it seems easier to just fix
More picture related to What Is Amp In Dating

I Say What Everybody Else Is Thinking Su Graphic By Printdesignstudio
https://www.creativefabrica.com/wp-content/uploads/2023/01/01/I-Say-What-Everybody-Else-Is-Thinking-Su-Graphics-55748069-1.jpg

What Is The First Name Of Scrooge In A Christmas Carol Free Beer And
https://www.freebeerandhotwings.com/wp-content/uploads/2022/09/What-Is-The-First-Name-Of-Scrooge-In-A-Christmas-Carol.jpg

What Are Insects And How Many Insects Are There In The World
https://c02.purpledshub.com/uploads/sites/62/2023/10/What-are-insects.jpg
In HTML5 they are equivalent in that example Traditionally in HTML only amp was correct but as with so many things web developers blithely ignored this inconvenient amp amp is valid though whether you want to use it is another question If you re writing a document in XML then amp will be used to represent an ampersand
[desc-10] [desc-11]

What Does It All Mean Mindful
https://www.mindful.org/content/uploads/What-does-it-all-mean-the-meaning-of-life.jpg

What 2017 Jordan Peele Horror Movie Is Credited With Redefining The
https://www.freebeerandhotwings.com/wp-content/uploads/2023/04/What-2017-Jordan-Peele-Horror-Movie-Is-Credited-With-Redefining-The-Genre.jpg

https://stackoverflow.com › questions
Encoding as amp under all circumstances for me is an easier rule to live by reducing the likelihood of errors and failures Compare the following which is easier Which is

https://stackoverflow.com › questions
So you should be replacing your ampersands with amp when writing a URL in your markup Note that replacing with amp is only done when writing the URL in HTML

2024 Nfl Season Team Win Loss Records By Year Debera Harriette

What Does It All Mean Mindful

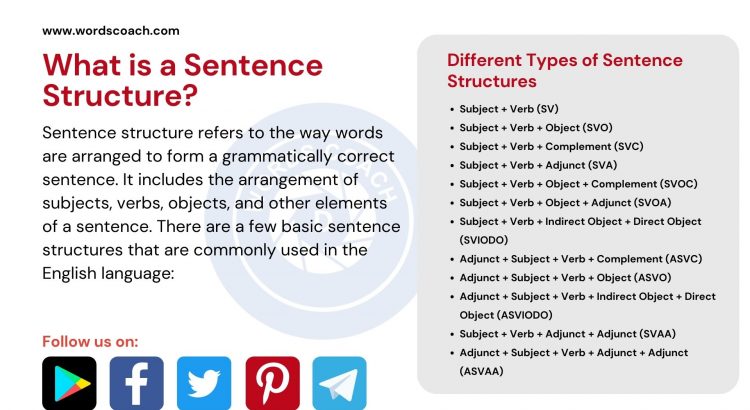
Sentence Structure Meaning

What Is A Symmetric Histogram Definition Examples

Wh Questions Hand Question Words Primeros

My Son Likes The Original I Like Both What Do You All Think Https

My Son Likes The Original I Like Both What Do You All Think Https

What Is The Only Month Of The Year That Can Pass Without A Full Moon

When Is The Best Time To Visit Australia Celebrity Cruises

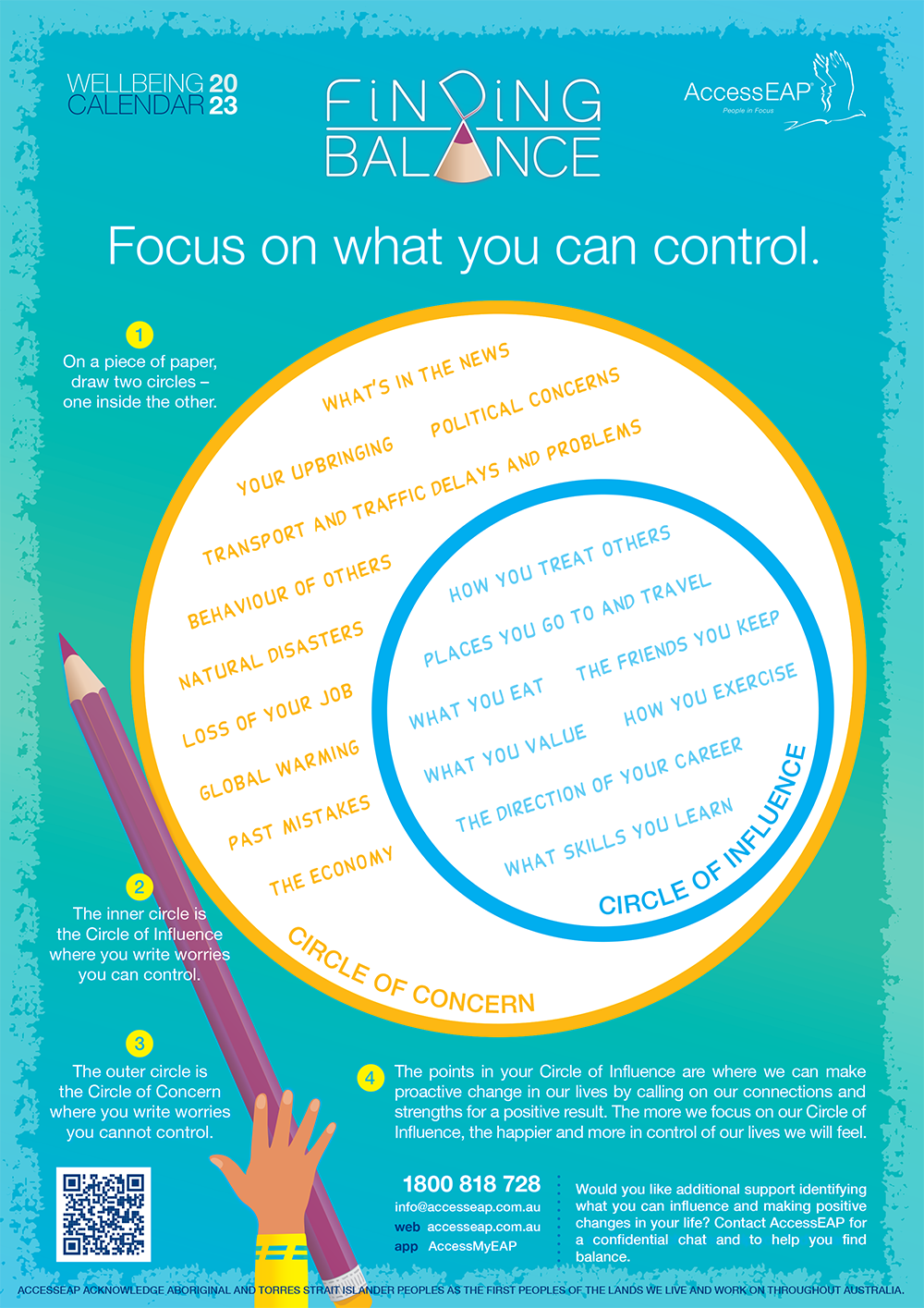
Focus On What You Can Control AccessEAP
What Is Amp In Dating - [desc-13]